Cuando un cliente potencial aterriza en su Shopify website, usarán las imágenes para decidir si desean realizar una compra. Su trabajo como comerciante, por lo tanto, es asegurarse de que las imágenes no reduzcan la velocidad de carga del sitio (para alejar a la gente) y format y el tamaño de las imágenes correctamente.
De esta forma, las imágenes no aparecen estiradas ni cortadas. en nuestro último Shopify guía de tamaño de imagen, le mostramos la importancia de los tamaños de imagen específicos para Shopify fotografía y proporcione los tamaños ideales para cosas como su logotipo, imagen de banner e imágenes de productos.
Sigue leyendo para aprender todo sobre Shopify tamaños de imagen!
¿Por qué debería preocuparte por Shopify ¿Tamaños de imagen?
Es tedioso administrar y cargar imágenes. Sin embargo, a menudo son los principales infractores cuando se trata de velocidades lentas del sitio, problemas de SEO y bajas conversiones en un sitio de comercio electrónico.
Y la parte complicada de todos los creadores de sitios web y plataformas de comercio electrónico es que debe apegarse a tamaños de imagen muy particulares para asegurarse de que estén optimizados y se vean presentables.
Para resumir eso, he aquí por qué Shopify los tamaños de las imágenes importan:
- Cada tipo de imagen en Shopify requiere dimensiones únicas, por ejemplo, cómo los logotipos deben tener un tamaño diferente al de las imágenes de los banners.
- Es más probable que los usuarios se conviertan en clientes de pago cuando pueden ver claramente las imágenes de la derecha. format.
- Las imágenes optimizadas y del tamaño adecuado pueden aumentar su potencial de SEO.
- Las fotografías de tamaño deficiente pueden causar imágenes estiradas o recortadas, lo que lleva a un sitio web feo.
- Es posible que las imágenes con el tamaño incorrecto hagan que su sitio se ralentice o impidan que los clientes quieran esperar por completo.
Junto con esos puntos: las imágenes nítidas y de buen tamaño presentan un cierto nivel de profesionalismo, generando reacciones emocionales a los clientes de que usted es un negocio confiable y que sus productos son de la más alta calidad. Las malas fotos simplemente parecen que no le preocupan sus productos o la forma en que se muestran. Sus clientes pueden preguntar, "¿dónde más están tomando atajos?"
Dicho esto, echa un vistazo a nuestra guía de referencia rápida sobre los mejores Shopify tamaños de imagen para áreas como páginas de productos, imágenes de banner y logotipos.
Los mejores Shopify Tamaños de imagen (según dónde se usan las imágenes)
No todas estas son reglas estrictas, pero es mejor ceñirse al "tamaño ideal" tanto como sea posible. Los temas ocasionalmente tienen sus propios estándares de imagen, así que esté atento a eso. Otrowise, te explicaremos cuando tengas algo de margen en cuanto a las dimensiones.
¿Hay un tamaño de imagen de destino para usar en Shopify?
No, pero si planea adoptar ese enfoque, esto es lo que le recomendamos:
- Asegúrese de que todas las imágenes sean lo suficientemente grandes para mostrar los detalles complejos del producto.
- Sin embargo, mantenga las imágenes lo suficientemente pequeñas para no obstaculizar el rendimiento del sitio.
- Una buena regla general es quedarse con 2048 × 2048 píxeles para square imágenes.
- Evite cualquier cosa más pequeña que 800 × 800 píxeles para square imágenes.
- Evite cualquier cosa más grande que 4472 × 4472 para square imágenes.
Para nosquare imágenes, definitivamente sugerimos usar las guías a continuación. También vale la pena señalar que algunos temas recortan las imágenes de manera diferente, por lo que es posible que deba adivinar y verificar qué tamaños de imagen funcionan mejor para su tienda en línea.
Para obtener la mejor orientación, eche un vistazo al ideal Shopify tamaños de imagen a continuación, todos categorizados según el tipo de imagen:
1. Shopify Tamaño de la imagen del producto (Tamaño ideal: 2048 × 2048 píxeles)
Las imágenes de productos sirven como las principales formas de medios utilizados para realizar ventas. ShopifyLos temas de hacen un buen trabajo recortando y optimizando imágenes de productos para usted, pero nunca debe confiar en las herramientas automatizadas.
El dimensiones recomendadas para imágenes de productos en Shopify son 2048 x 2048 píxeles.
Este es un lugar maravilloso para asegurarse de que sus imágenes no reduzcan la velocidad de su página, al mismo tiempo que garantiza que los clientes vean la riqueza en detalle de sus fotos originales.
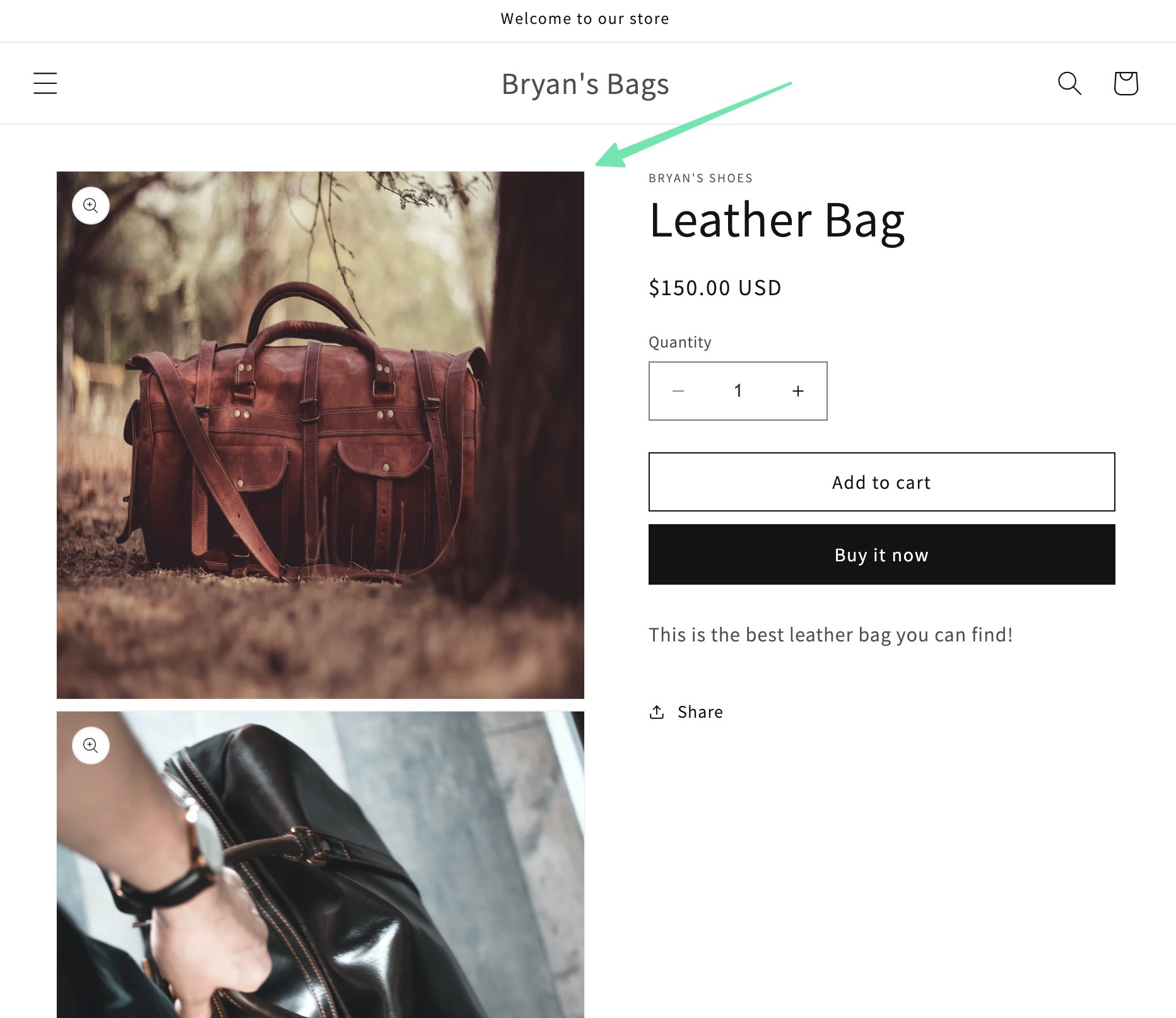
Proponemos un square imagen para fotos de productos, para evitar recortes no deseados de Shopify Temas.
La captura de pantalla a continuación muestra una imagen cargada como 2048 × 2048 píxeles, y resultó que no se recortó.

Las imágenes más largas y más anchas aún pueden funcionar para las fotos de productos, pero hay menos control sobre lo que el tema hace con sus imágenes. Es posible que las fotos de paisajes disminuyan de tamaño en comparación con el retrato. format.
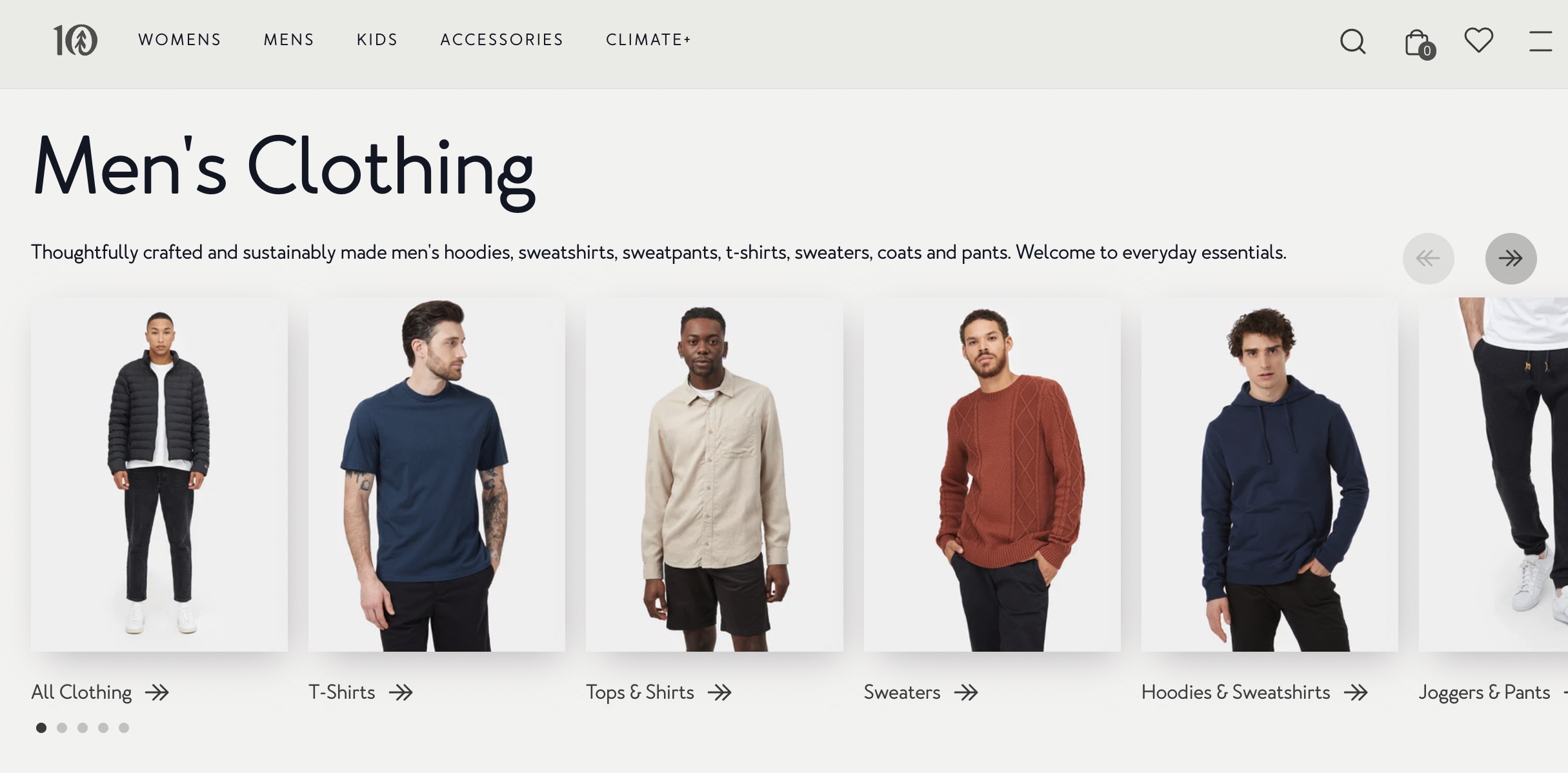
2. Shopify Tamaño de la imagen de la colección (Tamaño ideal: 2048 × 2048 píxeles)
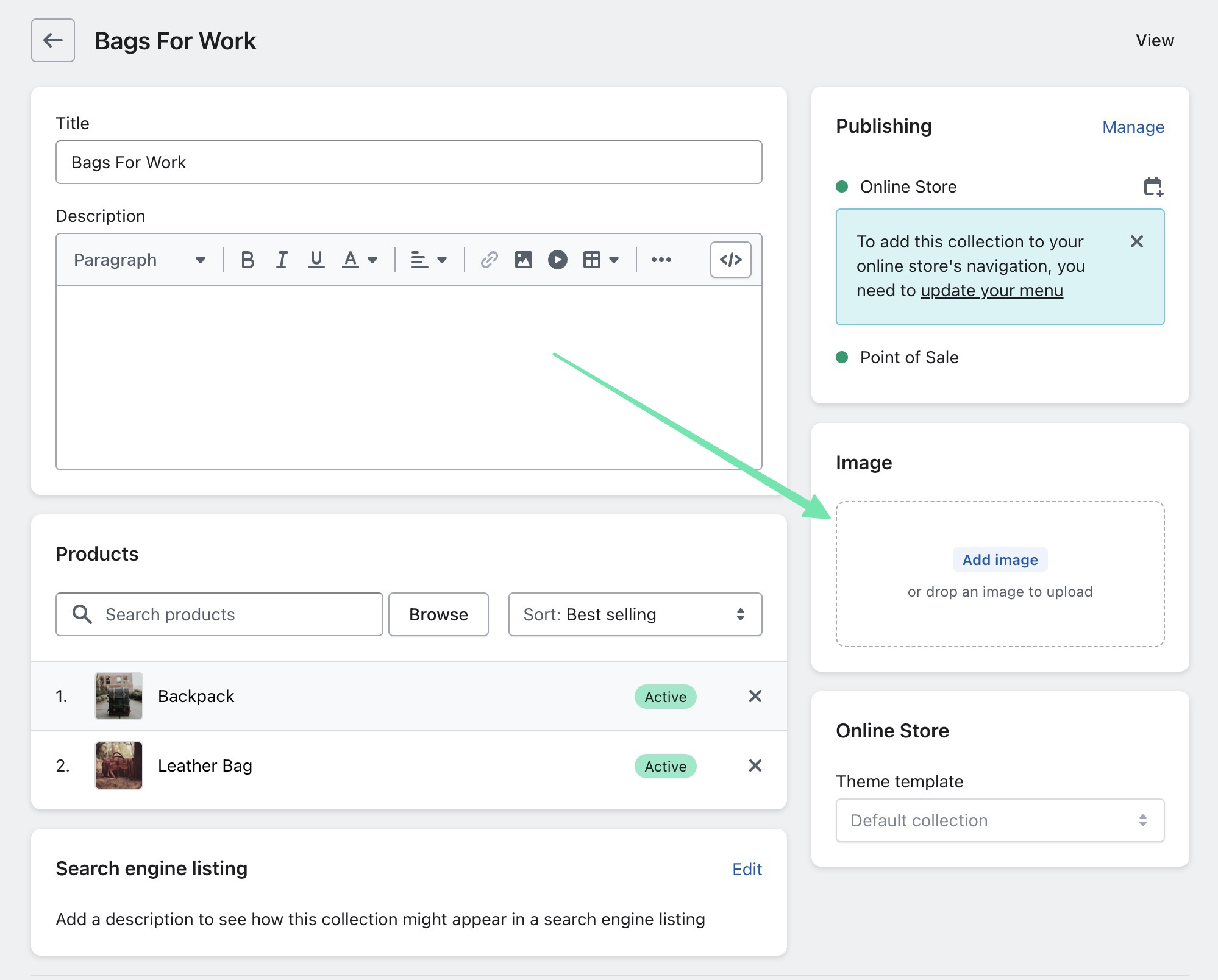
Agregar una colección no requiere necesariamente una imagen, pero hacerlo le permite crear una página separada para esa colección, casi como una página de destino hecha solo para un pequeño subconjunto de productos.
Se carga una imagen de colección bajo el Crear colección sección en Shopify.

Después de lo cual, puede agregar un producto a esa colección y mostrarlo en un bloque de contenido en la página de inicio o como una página independiente.
Si dejas el Imagen campo en blanco en una página de colección, tomará una de las imágenes de productos destacados de esa colección como predeterminada.
El recomendado Shopify el tamaño de la imagen para las colecciones es de 2048 × 2048 píxeles.
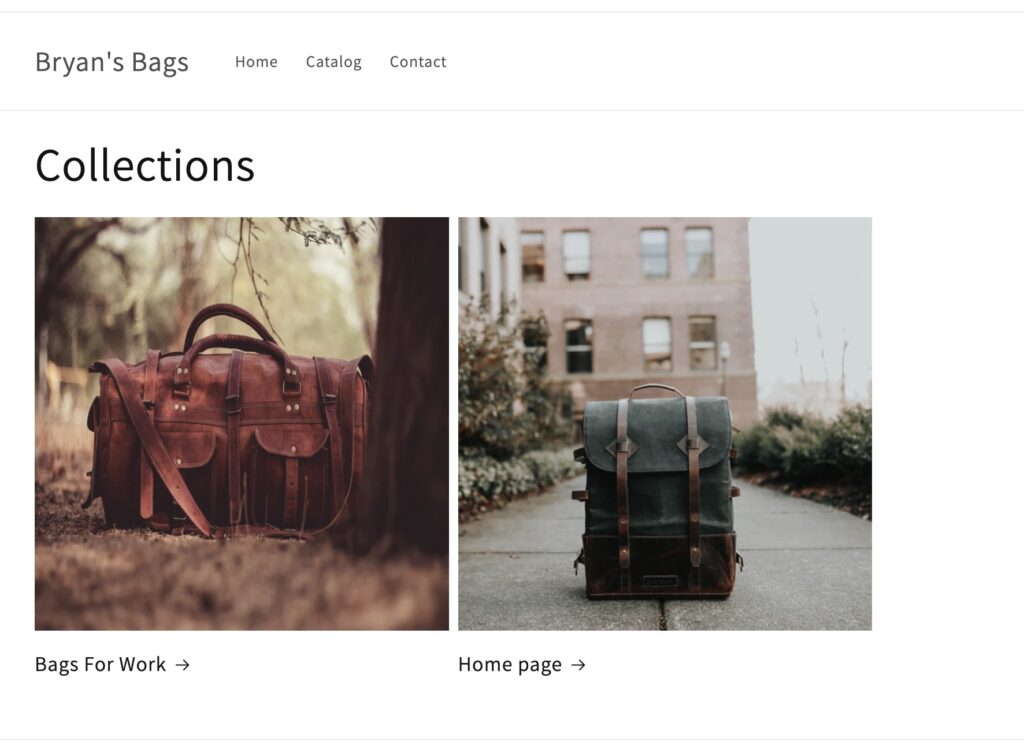
El square las dimensiones ayudan a establecer un estándar format en todas las colecciones, especialmente cuando se muestran uno al lado del otro.

También encontrarás que square Es más fácil trabajar con imágenes cuando utiliza bloques de contenido que muestran colecciones.
Como siempre, sus resultados pueden variar según el tema utilizado. Algunos temas, de hecho, ofrecen capacidades adicionales con las imágenes de su colección, lo que le permite compartir la imagen como un banner en una página de colección separada. En este caso, el tamaño óptimo de la imagen de su colección puede ser completamente diferente de lo que hemos estado hablando aquí. En general, su mejor plan de acción es realizar pruebas con su tema. Sube varias imágenes de tamaños únicos a tus colecciones. Anote los que funcionan, luego use siempre esas dimensiones. Solo asegúrese de que las imágenes no sean demasiado grandes o demasiado pequeñas, y estará bien.
3. Shopify Tamaño de la imagen del logotipo (Tamaño ideal: 450W × 250H píxeles)
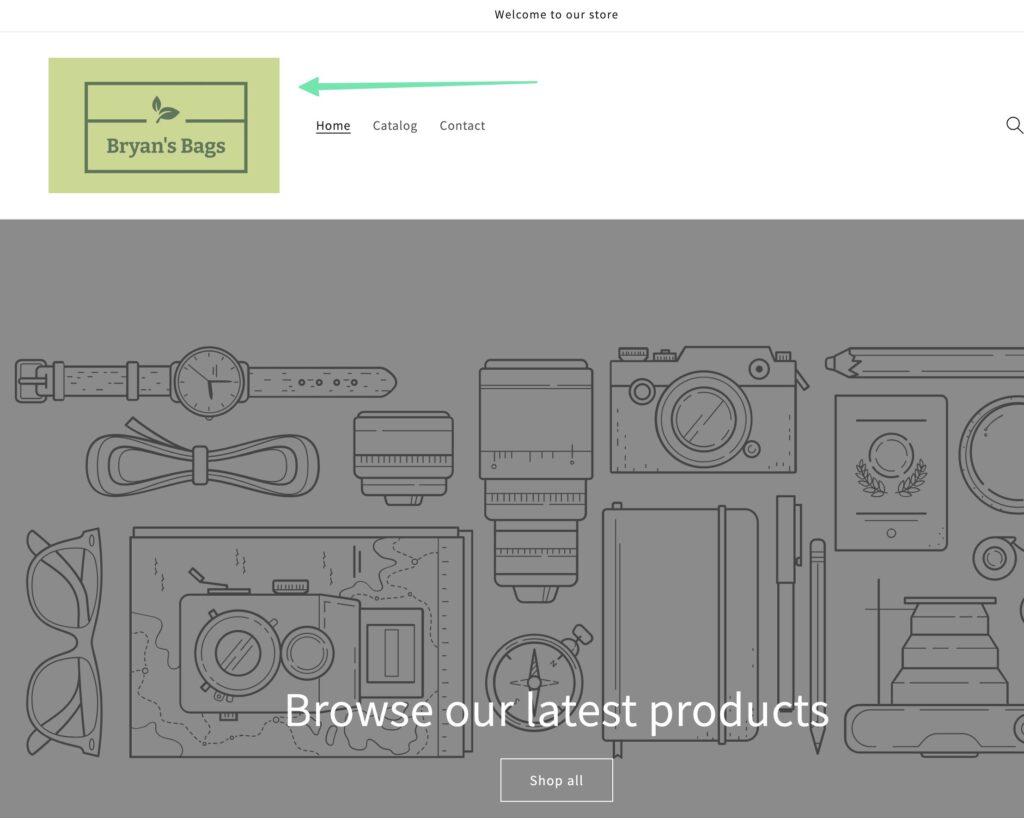
El logotipo se destaca como la marquesina de su tienda de comercio electrónico. Se muestra justo cuando alguien llega a su página de inicio y en todo el sitio web, considerando que generalmente es visible dentro del área del encabezado.
Shopify los usuarios que tienen problemas con los tamaños de los logotipos pueden encontrar que el logotipo no es lo suficientemente grande o que deforma el menú de navegación de alguna manera. O bien, es posible que el logotipo deje mucho espacio en blanco debajo o arriba.
Para solucionar la mayoría de esos problemas, sugerimos usar dimensiones de logotipo de 250 píxeles de alto por 450 píxeles de ancho.

De hecho, Shopify recomienda nunca superar estas dimensiones de ancho y alto. Habiendo dicho eso, puede ir más pequeño, siempre que su tema lo permita.
De vez en cuando, la barra lateral arroja cosas, o quizás su menú de navegación tiene demasiados elementos que empujan el logotipo en una dirección extraña. Independientemente, es mejor jugar con las dimensiones de su logotipo y la configuración del sitio para lograr el mejor aspecto.
Como alternativa, algunos temas se ven muy bien con square logotipos, pero manténgalo por debajo de la marca de 250 x 250 píxeles, para que no ocupe demasiado espacio.

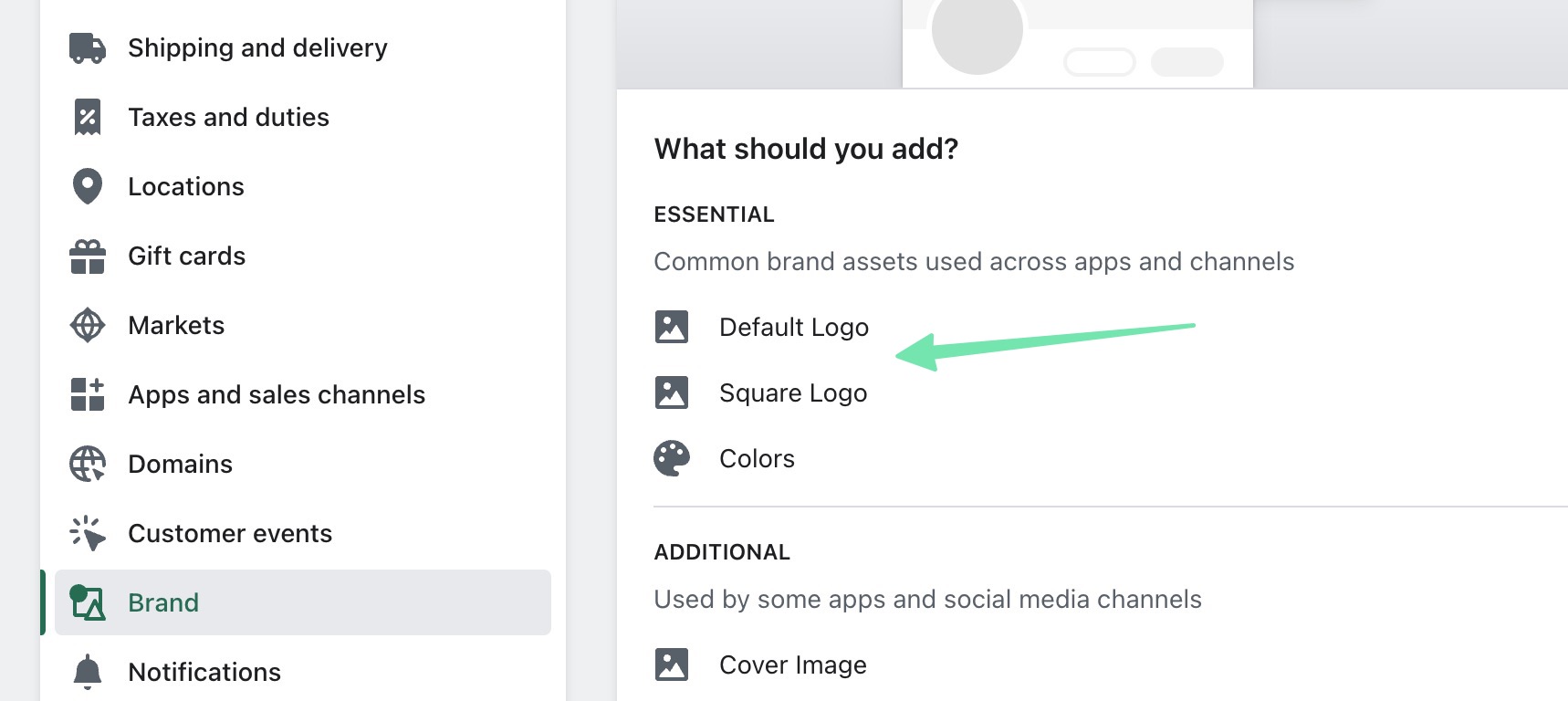
Para obtener la mayor versatilidad, vaya a Ajustes > Marca in Shopify para agregar un Predeterminado y por Square imagen. De esta manera, puede cargar cualquiera dependiendo de la situación.

4. Shopify Tamaño de la imagen del banner (Tamaño ideal: 2000 W × 600 H píxeles)
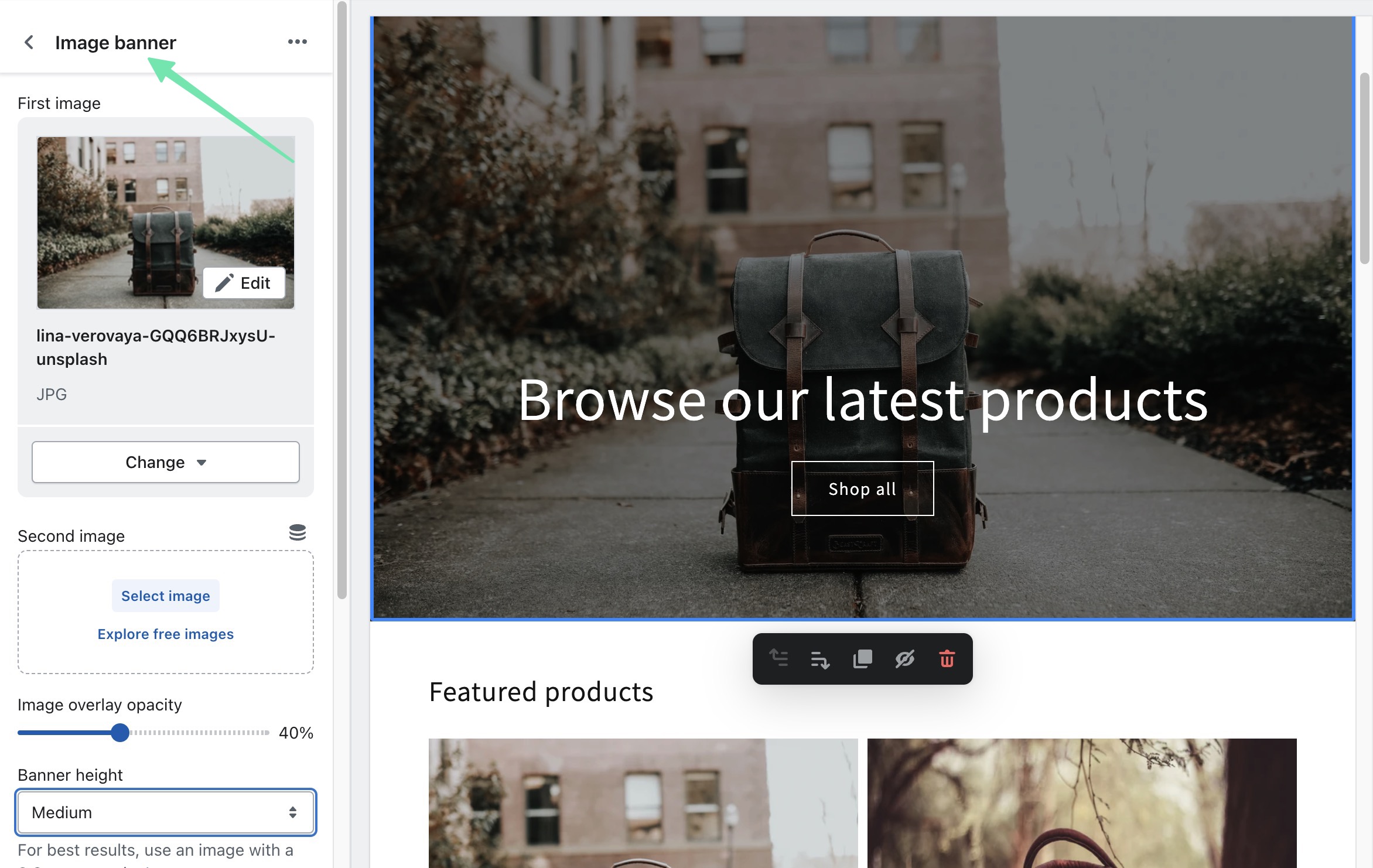
Estas son las imágenes más grandes que puede colocar en la parte superior de una página de inicio para mostrar nuevos productos e incluir texto con un botón. Es esencial que las imágenes de los banners sean de alta resolución para evitar que se vean granuladas después de cambiar el tamaño y cuando se vean en diferentes dispositivos.

Shopify también tiene un Encabezamiento sección de contenido, que funciona de manera similar a la Banner de imagen sección de contenido.
Independientemente de cuál elija, le recomendamos que se ciña a las dimensiones de 1200 píxeles de ancho x 600 píxeles de alto para los banners y las imágenes destacadas.

Dicho esto, a menudo puede salirse con la suya entre 1200 y 2000 píxeles para el ancho y entre 400 y 600 píxeles para el alto. Y como siempre, depende de tu tema.
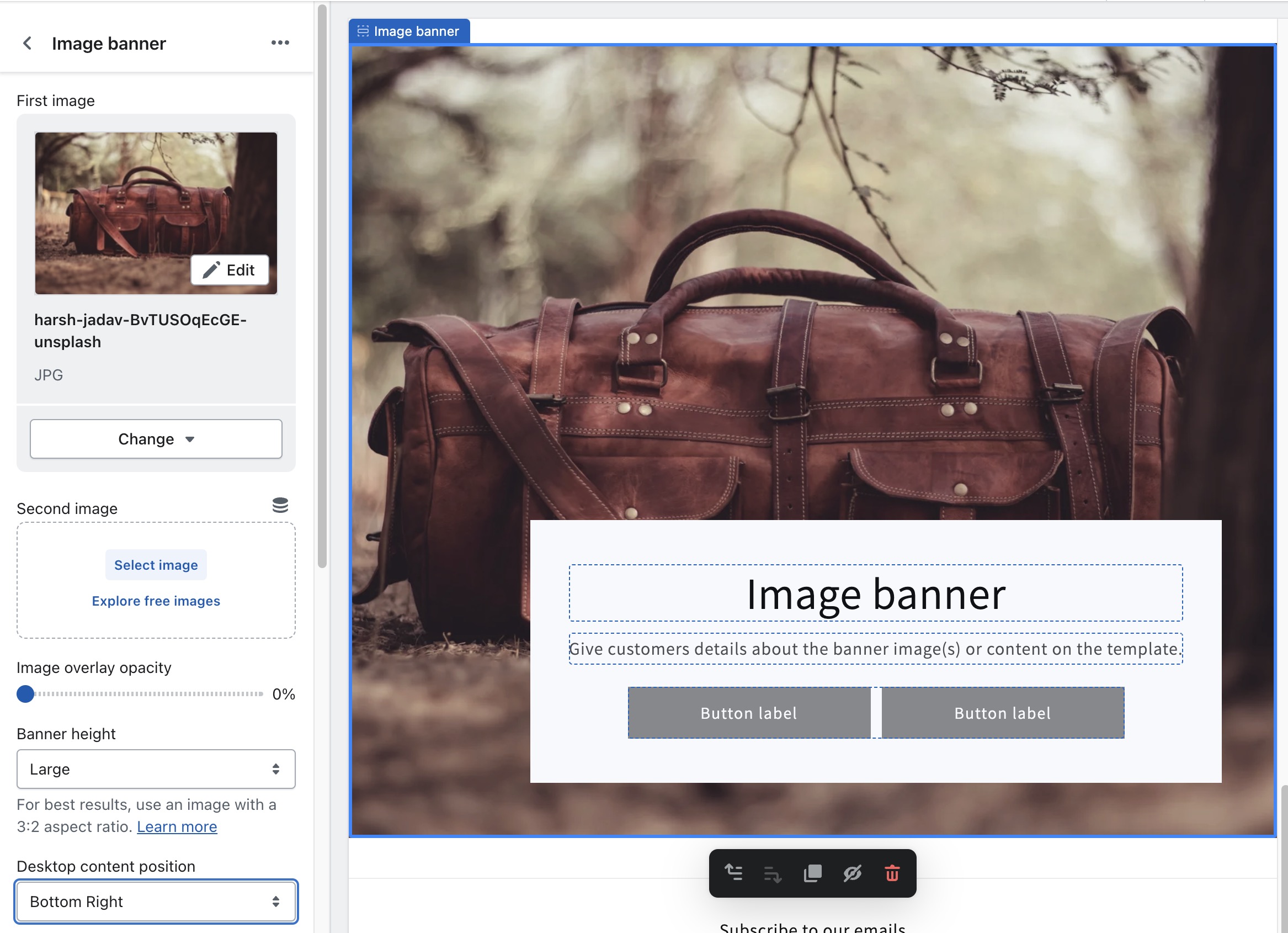
Finalmente, también es wise para ajustar la configuración de todos los banners de imágenes e imágenes destacadas. Puede modificar la altura del banner para la mayoría de los temas y decirle Shopify donde le gustaría que se ubicara el contenido del banner, como en la esquina inferior derecha o en la parte superior, para obtener una mejor vista de la imagen detrás del contenido.
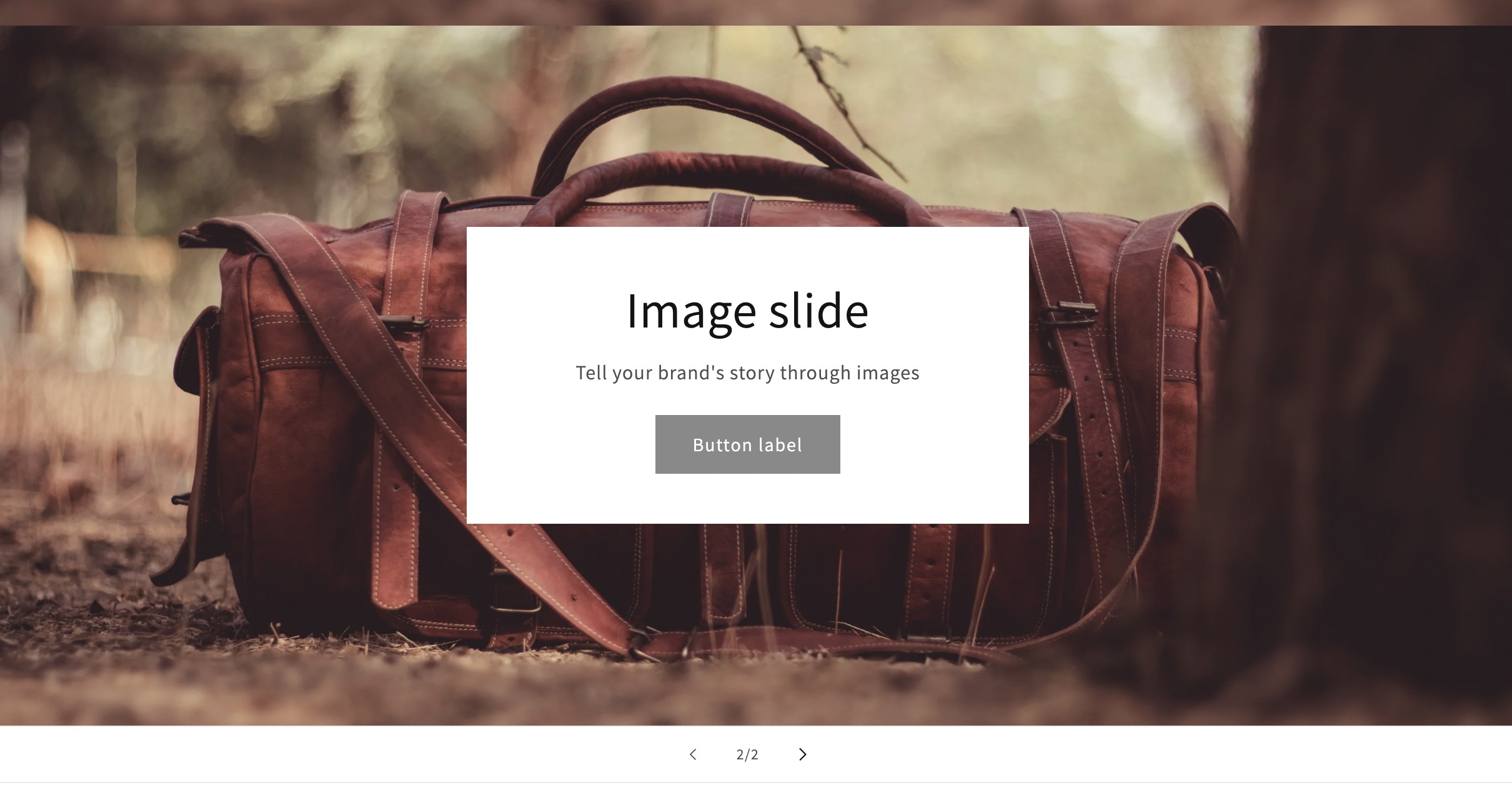
5. Shopify Tamaño de imagen de presentación de diapositivas (Tamaño ideal: 2000W × 600H píxeles)
Al igual que un banner, debe usar imágenes de alta resolución en presentaciones de diapositivas. Estas secciones de contenido le permiten mostrar múltiples fotografías en un área de una página. Luego se deslizan a la siguiente imagen en sucesión.
Dado que son tan similares a los banners, en realidad mantendrá el mismo ancho y alto que tendría para una imagen de héroe o banner. La recomendación es un ancho de 2000 píxeles y una altura de 600 píxeles. Sin embargo, la altura puede oscilar entre 400 y 600 píxeles y el ancho entre 1200 y 2000 píxeles.

Asegúrese de administrar todas las configuraciones de presentación de diapositivas para establecer la mejor formatting para su presentación de diapositivas. Es posible que deba mover el cuadro de contenido a una ubicación diferente, o tal vez la presentación de diapositivas se vería mejor si extendiera un poco la altura.
Una de las reglas principales de una presentación de diapositivas es cargar siempre imágenes del mismo tamaño para la misma presentación de diapositivas. Es más que bienvenido a ajustar las dimensiones al crear una presentación de diapositivas separada, pero solo asegúrese de que las imágenes combinadas en una presentación de diapositivas tengan todas las mismas dimensiones, para la continuidad y la experiencia del usuario.
Cómo optimizar Shopify Imágenes
La optimización de sus imágenes lo ayuda a mejorar la forma en que se cargan las fotos en su tienda de comercio electrónico. También lo ayuda a crear una experiencia más fácil de usar en el sitio web, ya que las imágenes deben complementar la experiencia de compra, no abrumarla.
Hay varios aspectos a considerar al optimizar sus imágenes para Shopify. Estas áreas incluyen imagen óptima formats, compresiones, fuentes de imagen, estilo y más. Siga leyendo para aprender todo sobre las mejores prácticas y los pasos a seguir para optimizar imágenes en Shopify.
Paso 1: elige la imagen óptima Format
Shopify los tamaños de las imágenes son importantes, pero el primer paso en la optimización de cualquier foto debe ser elegir la mejor imagen format.
Hay numerosas imágenes formats que Shopify permite.
Esto es lo que los hace especiales:
- JPEG/JPG: Quizás el archivo más común format para las imágenes, y con razón. Los archivos JPEG se comprimen bien y ofrecen una calidad excelente. Los recomendamos para páginas de productos, especialmente cuando tienes detalles finos en las fotos.
- PNG: este tipo de archivo es mejor que los JPEG para mantener la calidad después de reducir el tamaño de la imagen. Sin embargo, es posible que los archivos PNG no se compriman tanto. Son mejores cuando se necesita un fondo transparente (no compatibles con archivos JPEG), por lo que nos gustan para logotipos y algunas imágenes de pancartas.
- GIF: El GIF es una imagen format para animaciones. Es esencialmente como convertir un video corto en una imagen en movimiento, lo cual es útil para explicar brevemente un producto sin el tamaño abrumador de un video. Nos gustan en las páginas de inicio, las páginas de productos y las publicaciones de blog. Sin embargo, no abuses de los GIF, ya que carecen de la rica calidad de color que se encuentra en otros formatson como JPEG, TIFF y PNG.
- WebP: Quizás la imagen más versátil de todas formats, WebP se está volviendo cada vez más común ya que ofrece una mayor compresión y calidad que JPEG y PNG, junto con los beneficios de transparencia de PNG. Sin mencionar que también puedes hacer animaciones con WebP. Considere usar WebP para todo tipo de imágenes en Shopify. Esperamos ver que WebP se use con más frecuencia en Internet en el futuro.
Aparte de eso, Shopify apoya formats como HEIC, JPEG progresivo y AVIF. HEIC es la imagen format estándar utilizado en todos los dispositivos de Apple. Es extremadamente compacto, puede contener varias imágenes en una imagen y proporciona una calidad excelente. Sin embargo, son incompatibles con la mayoría de los dispositivos que no son de Apple, por lo que es difícil recomendarlo. La imagen AVIF format tiene ventajas bastante fuertes debido a su alta calidad y tasas de compresión dramáticas. En resumen, su rendimiento con un AVIF debería ser mejor que con imágenes JPEG y WebP. Sin embargo, está tomando un tiempo para desktop y navegadores móviles para adoptarlo como un archivo format estándar. Por lo tanto, no podemos recomendarlo en este momento. No hasta que casi todas las personas con conexión a Internet puedan ver las imágenes en línea.
En función de para qué planea usar la imagen, elija la adecuada format desde arriba. Luego, avance al siguiente paso para que sus estilos de imagen sigan siendo los mismos en todo su sitio web.
Paso 2: Dispara con el mismo estilo en todas las fotografías
La continuidad es clave para la fotografía en el comercio electrónico. Establece el aspecto general de su marca y crea una sensación estandarizada en todo su sitio web.
Por ejemplo, es común que las marcas utilicen un color de fondo para todas las imágenes de productos.

Esto también se aplica a las dimensiones y el estilo de las imágenes. Si la mayoría de las imágenes de sus productos están en orientación horizontal, absténgase de mezclar algunas fotos con orientación horizontal. Eres más que bienvenido a incorporar fotos de estilo de vida y de productos en la mezcla, pero es mejor ceñirse a un estilo para la mayoría de tus tomas.
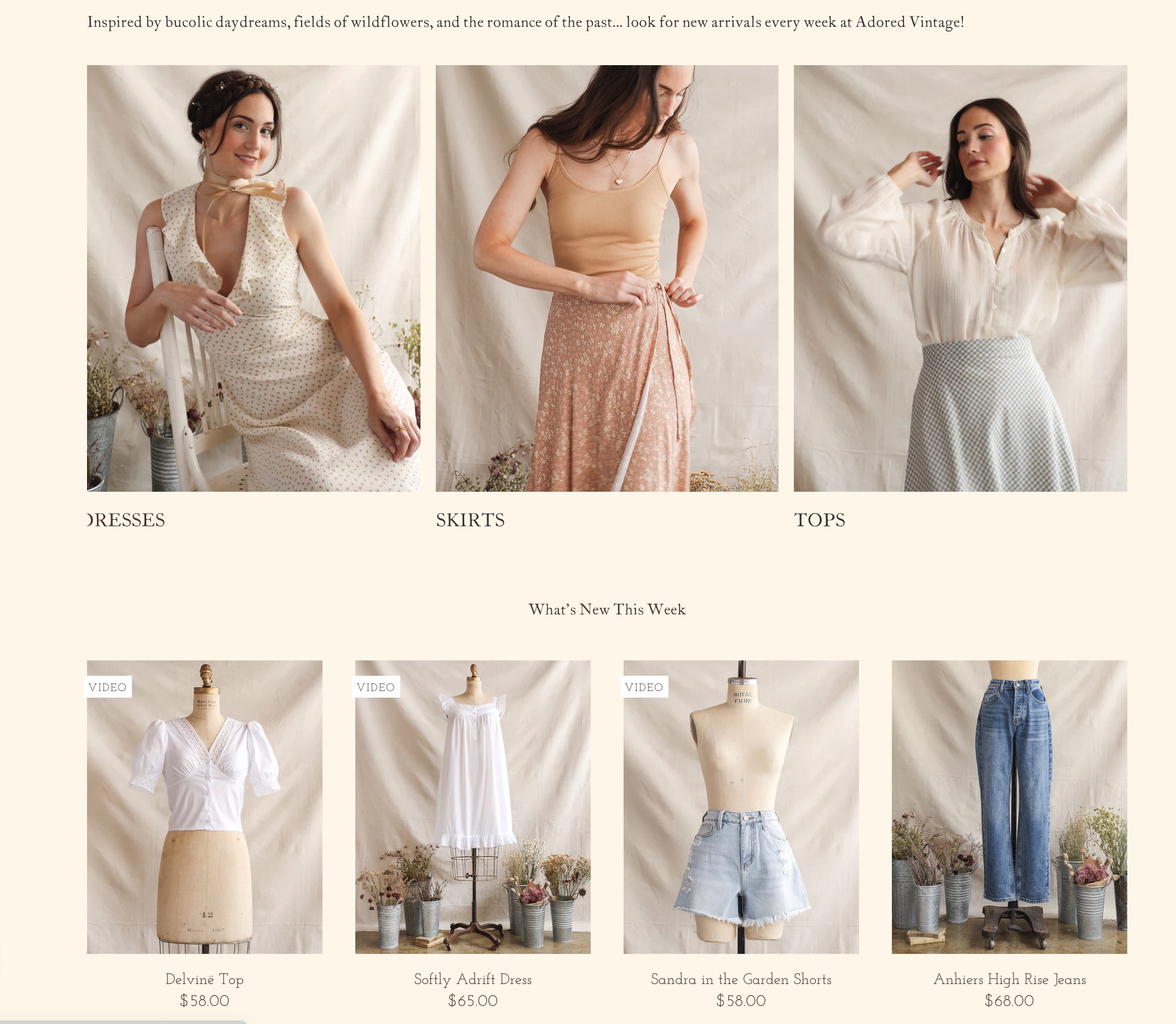
Paso 3: crea una combinación de fotografía de productos y estilo de vida
Como se mencionó, lo más probable es que desee utilizar un tipo de estilo de fotografía para la mayoría de las fotos de sus productos. Sin embargo, es esencial incluir algunas fotos de estilo de vida para complementar las fotos de productos estándar con fondos de un solo color y una vista diferente de los productos.

Las empresas de comercio electrónico tienen la desventaja de que los clientes no pueden probar o tocar los productos allí mismo. Ahí es donde entran en juego las fotos de estilo de vida. Los usuarios pueden ver cómo se ven los productos en acción. Cómo una camisa cubre el cuerpo, o el tamaño de una patineta con alguien de pie sobre ella.
Paso 4: elija nombres y títulos de archivo adecuados
Cada archivo de imagen tiene un nombre y Shopify toma ese nombre de archivo y lo publica en los metadatos de su sitio web (todas las plataformas de comercio electrónico hacen esto).
Entonces, si guarda fotos como nueva-foto(1).jpg en su computadora y subirlos a su tienda, los motores de búsqueda no tendrán enformation sobre el contenido de la foto. Esto podría dañar tu SEO.
Al optimizar imágenes, siga estos pasos para asegurarse de que los motores de búsqueda (y las personas con discapacidades visuales) puedan comprender lo que sucede en la imagen:
- Agregue un nombre de archivo que recuerde lo que hay dentro de la imagen.
- Si carga un nombre de archivo genérico, cambie la imagen Título in Shopify. Esto reemplaza el predeterminado.
- Use etiquetas alt para una representación aún más fuerte de lo que se muestra en la imagen. Estos son los elementos principales que observan los motores de búsqueda, ya que muestran que su experiencia de usuario ha mejorado para las personas con discapacidad visual.
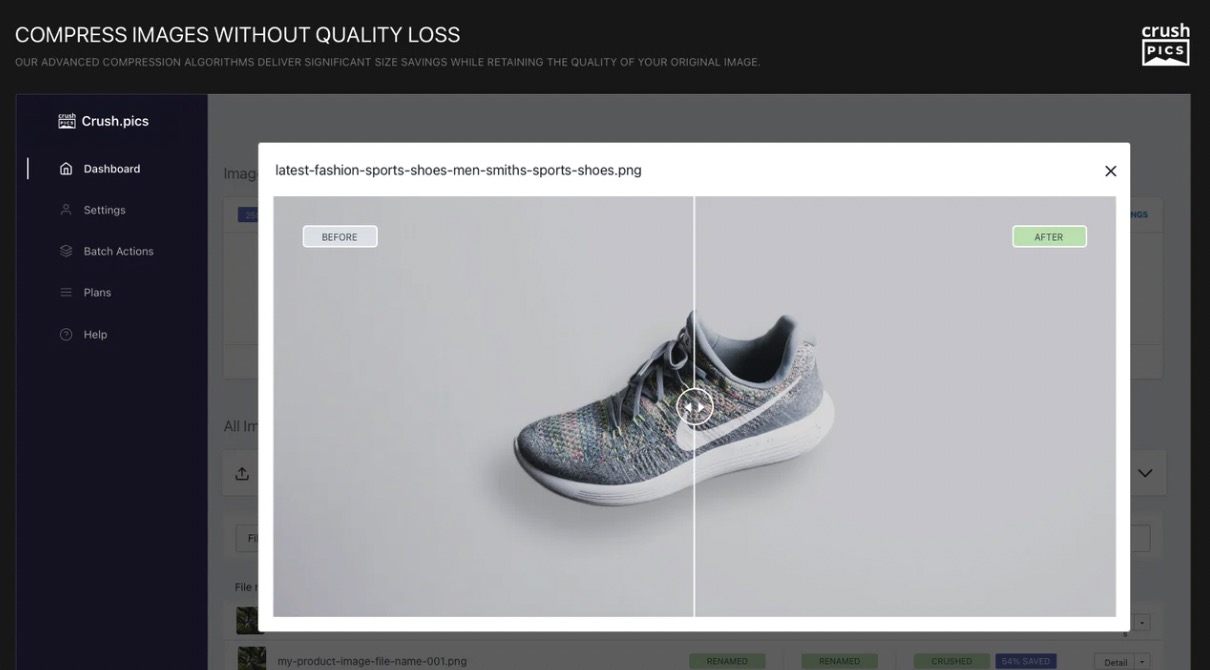
Paso 5: Comprimir imágenes antes o durante la carga
Shopify ofrece compresión automática para todas las imágenes cargadas en sus servidores, pero no debe confiar en eso por completo.
Su mejor opción es utilizar una herramienta de terceros para comprimir imágenes antes de subirlas a Shopify, o instalar un Shopify plugin que comprime automáticamente las fotos al subirlas.
Es mucho más fácil seguir la ruta de la aplicación, pero la mayoría de ellos requieren una suscripción, por lo que entendemos si necesita mantenerse dentro de un presupuesto.

Algunas aplicaciones que funcionan bien para la compresión de imágenes incluyen:
Pruebe estas aplicaciones con sus pruebas gratuitas para comprender qué tan bien comprimen las imágenes y qué tan automatizado es el proceso para usted. Después de eso, puede comprometerse con una suscripción. Para herramientas de terceros, recomendamos TinyPNG y por Image Resizer.
Paso 6: considere las aplicaciones gratuitas de búsqueda de imágenes
Aunque es muy recomendable que las marcas de comercio electrónico tomen sus propias fotos (en lugar de buscar alternativas gratuitas o tomarlas del sitio web de un fabricante), hay algunas áreas de una tienda en línea que son adecuadas para usar con imágenes gratuitas.
Por ejemplo, es posible que necesite una toma panorámica de alguien mirando un cañón para complementar una publicación de blog. Por otro lado, es posible que desee utilizar una foto como fondo para una imagen principal, lo que le permite colocar la imagen y la descripción del producto real sobre el fondo.
Para esas situaciones, sugerimos usar algunos de estos sitios de imágenes con licencia Creative Commons:
- Unsplash
- Ráfaga (Desde Shopify)
- Pexels
- verso abierto
Es importante señalar que una licencia Creative Commons no significa que puede tomar la imagen de forma gratuita y ponerla en su sitio web. Ocasionalmente, ese es el caso, pero debe verificar cada imagen para asegurarse de qué derechos tiene para su uso.

Por ejemplo, las licencias Creative Commons te dicen:
- Si puede utilizar la imagen con fines comerciales o no comerciales
- Cuándo debe acreditar al creador, o si simplemente se recomienda que lo haga
- Si se le permite modificar la imagen de alguna manera
Además, hay muchas aplicaciones gratuitas de edición de imágenes para controlar el cambio de tamaño, los filtros y el recorte sin pagar un centavo:
Te sugerimos:
Paso 7: Ejecute pruebas A/B para descubrir las mejores imágenes y Formats
Después de dar a sus fotos nombres de archivo relevantes, cambiarles el tamaño, recortarlas y decidir cuál es la perfecta. format y tamaño, es hora de ver cómo quedan en tu tienda.
Afortunadamente, no debes cruzar los dedos y esperar que las imágenes sean las mejores para las conversiones. Tiene la capacidad de cargar múltiples variantes de las mismas imágenes en las páginas de productos, páginas de destino y páginas de inicio, y luego ver cuál de ellas funciona mejor en términos de conversiones.
Ambos Científico temático y por Shogun ofrecer funciones de prueba A/B para varias partes de su Shopify diseño.
Lo bueno de las pruebas A/B es que el experimento nunca termina. Le permite mantener un ojo en cada aspecto de su sitio web. Puede intercambiar imágenes que pierden impulso con el tiempo y ejecutar múltiples pruebas durante un período de tiempo.
Shopify Guía de tamaño de imagen: nuestra conclusión
Seguir con square imágenes es una forma de asegurarse de que su fotografía de comercio electrónico permanezca sin recortar. Sin embargo, puede encontrar que esta regla no siempre es cierta cuando se trata de su Shopify tema.
Por lo tanto, recomendamos cargar varios tamaños de imagen para productos, colecciones y pancartas para comprender qué puede manejar mejor su tema. Otrowise, nos gusta el estándar de 2046 × 2046 píxeles. Pero para pancartas, logotipos y presentaciones de diapositivas, querrá usar las dimensiones más específicas mencionadas anteriormente en este artículo.
Háganos saber en los comentarios a continuación si necesita alguna aclaración sobre Shopify tamaños de imagen!




Comentarios Comentarios 0