Tratando de encontrar información relevante sobre cómo construir un WordPress ¿sitio web? ¡Estás en el lugar indicado!
En esta guía, lo llevamos paso a paso a través de todas las etapas para crear un sitio web de WordPress.
Cubrimos todo, desde cómo funciona el proceso a vista de pájaro, hasta la planificación de su sitio web, las herramientas necesarias, cómo crear un sitio web de WordPress usándolas y cómo poner todo junto para que salga con un sitio optimizado en el final de la misma.
Descripción general sobre cómo construir un sitio web de WordPress
Lo primero es lo primero, ¡aprender a construir un sitio web de WordPress no es tan difícil como parece! 😌
Toda la idea de WordPress como una plataforma de sitios web es democratizar todo "ser propietario de un sitio web" y hacerlo posible para cualquiera, sin importar su presupuesto o nivel de habilidad. Pero hablaremos de las características y características de WordPress en la siguiente sección.
Estos son los pasos que deberá seguir en su camino de 0 a un sitio web de WordPress completamente funcional:
Con todo eso fuera del camino, empecemos con la primera orden del día cuando aprendamos a construir un sitio web de WordPress:
¿Qué es WordPress y cómo funciona?
Lo primero que quizás deberíamos aclarar antes de comenzar con los procedimientos es qué es realmente WordPress y qué lo convierte en una buena opción para crear un sitio web.
Técnicamente hablando, WordPress es una pieza de software de servidor (un sistema de gestión de contenido de código abierto). La parte del "servidor" significa que en lugar de instalarlo en su computadora portátil o desktop computadora, solo puede ejecutarlo en un servidor web.
Ahora bien, ¿qué hace este "software de servidor"? Simplemente hablando, WordPress es el sistema operativo de su sitio web.
Piénselo así: su computadora portátil puede estar ejecutándose en macOS o Windows. Estos son los sistemas operativos más comunes para computadoras personales. Se sientan debajo de todo y dejan que sus otras aplicaciones y herramientas hagan su trabajo.
WordPress es así, pero para su sitio web.
Este tipo de comparación con macOS y Windows no es una exageración. WordPress es el motor de sitios web más popular de todos. Se estima que ~ 40% de todos los sitios web se ejecutan en WordPress. ¡Esto, desde cualquier punto de vista, es una enorme cuota de mercado!
WordPress se encarga de todas las operaciones básicas que ocurren en su sitio: le permite publicar contenido, cambiar su diseño, etc.
Dado que WordPress está haciendo todo eso, significa que puede concentrarse únicamente en crear contenido, transmitir su mensaje comercial o incluso vender sus productos directamente desde el sitio. En otras palabras, no tiene que preocuparse por ningún aspecto técnico de "ejecutar un sitio web", ya que WordPress hace todo eso por usted.
???? Preguntas y respuestas para principiantes:
Cómo planificar su propio sitio web
Empezar a trabajar en su sitio sin planificarlo primero probablemente le dará problemas ... o tal vez insatisfacción es una palabra mejor.
La cuestión es que los sitios web no son todos iguales y, según el motivo por el que desee aprender a crear un sitio web de WordPress, el resultado resultante variará. En realidad, probablemente no solo variará, sino que se verá completamente diferente al sitio web de otra persona creado para un propósito diferente.
Es por eso que siempre debe comenzar con un buen plan en cuanto a la dirección que desea tomar con el proyecto. En esta sección, le mostraremos cómo hacerlo.
Estas son las preguntas que deberá hacerse:
Establezca los objetivos de su sitio web
Ahora que sabe para quién está creando el sitio, es hora de pensar en cómo todo esto se relaciona con tus metas y la funcionalidad que necesitará en el sitio.
Establecer sus objetivos probablemente se sienta intuitivo, especialmente si está aprendiendo a crear un sitio web de WordPress para su negocio. En la mayoría de los casos, desea utilizar el sitio como un activo comercial y vender sus productos directamente desde el sitio o utilizarlo como un canal de marketing para conseguir nuevos clientes.
Lo anterior suena bien y elegante, pero no está definido con la suficiente claridad como para servir como un objetivo real.
Sea lo más detallado posible cuando se trata de su objetivo, e incluso trate de hacerlo mensurable. Si su objetivo no se puede medir con claridad, tampoco se puede verificar con claridad. Leer: nunca estarás seguro de si alcanzaste tu objetivo o no.
Déjame darte un ejemplo, si estableces tu objetivo como “generar ventas para mi negocio”, ¿realmente lograste el objetivo si el sitio te trajo una nueva venta? ¿Cuántos necesitas para llamarlo un éxito? ¿Diez? 100?
¡Esto es exactamente para lo que están las metas! Un objetivo de sitio web mucho mejor sería algo así como "cada mes genera diez nuevas ventas directamente desde el sitio web". ¡Un objetivo como ese es algo que se puede verificar y rastrear a lo largo del tiempo!
¡Hazlo simple! ¡Hágalo mensurable!
Planifique la funcionalidad de su sitio web
Los objetivos que establezca para su sitio web dictarán sus opciones de diseño y funcionalidad más adelante.
Por ejemplo, si el objetivo de su sitio web tiene algo que ver con la venta, necesitará un mecanismo que le permita vender cosas directamente desde el sitio web.
Por otro lado, si su objetivo es promover sus habilidades expertas en carpintería, entonces necesita herramientas para una buena presentación de fotografías en el sitio, para mostrar su trabajo.
Repase sus declaraciones de objetivos de la sección anterior e intente encontrar funcionalidades únicas del sitio web que hagan posible el objetivo.
Si tiene problemas con esto, vaya a los sitios web de sus competidores y enumere las características y funcionalidades que tienen.
Usaremos esa lista más adelante en el proceso al armar su sitio web.
Elija un nombre de dominio y alojamiento
Ningún sitio web puede existir sin un nombre de dominio y un plan de alojamiento web.
Aquí hay una lección rápida sobre qué son los dominios y el alojamiento en caso de que no esté muy seguro:
- Un nombre de dominio es la dirección única de cada sitio web en Internet. El nombre de dominio del sitio que está leyendo en este momento es
ecommerce-platforms.com. - Alojamiento Web es el lugar donde vive su sitio web y desde donde los visitantes pueden acceder a él. Contrariamente a la creencia popular, los sitios web no existen simplemente "en Internet". El lugar donde residen realmente es "en computadoras de propósito especial (llamadas servidores) que están conectadas a Internet las 24 horas del día, los 7 días de la semana". El alojamiento web es un servicio que le brinda acceso a dicha máquina servidor y le permite almacenar su sitio web allí.
Dónde obtener su nombre de dominio y alojamiento
La web está repleta de registradores de dominio y por Alojamiento Web firmas. Pero ¿cuál escoger? son todos iguales?
Primero, ¿cómo funciona el registro de un nombre de dominio y quién es un registrador de dominios?
- Un registrador de dominios es una empresa que puede registrar un dominio en su nombre y luego darle un control total sobre dicho dominio. Así es como funciona el registro de dominios en la web, no es necesario profundizar en eso.
Para tener en sus manos un nombre de dominio, debe elegir un registrador y luego comprarle el dominio.
En última instancia, el registrador específico que elija no importa. Todos pueden venderle el mismo nombre de dominio (siempre que esté disponible y nadie lo haya tomado). Los precios también son bastante similares, por lo que generalmente no ahorrará una gran cantidad de dinero eligiendo un registrador frente al otro.
Pero espera, ¡hay un truco que puedes aplicar aquí!
En lugar de comprar su nombre de dominio de una empresa, su alojamiento de otra y luego tener que conectar los dos juntos (para que su sitio web pueda funcionar), puede obtener tanto el dominio como el alojamiento desde el mismo lugar.
Este tipo de disposición hace que todo sea mucho más fácil al eliminar un par de pasos de configuración. En la siguiente sección, le mostraremos cómo hacer exactamente eso, utilizando nuestra empresa de alojamiento favorita para WordPress.
Cómo configurar su dominio y alojamiento
A lo largo de los años, hemos experimentado con un puñado de empresas de alojamiento aquí en ecommerce-platforms.com. Hemos probado sus procedimientos de configuración, su facilidad de uso general y qué tan bien están optimizadas sus plataformas en general. Todas estas pruebas nos han llevado a uno compañía para ser nuestra favorita - SiteGround.
SiteGround es uno de los proveedores de alojamiento de WordPress gestionados más conocidos y respetados del mercado. Ofrecen precios asequibles (desde $ 4.99 / mes), buen rendimiento del servidor y un procedimiento de configuración fácil de entender.
Lo más importante de todo es que puede obtener tanto su nombre de dominio como su alojamiento web al mismo tiempo desde SiteGround.
Aquí le mostramos cómo registrarse con SiteGround y configure su nombre de dominio y servicio de alojamiento:
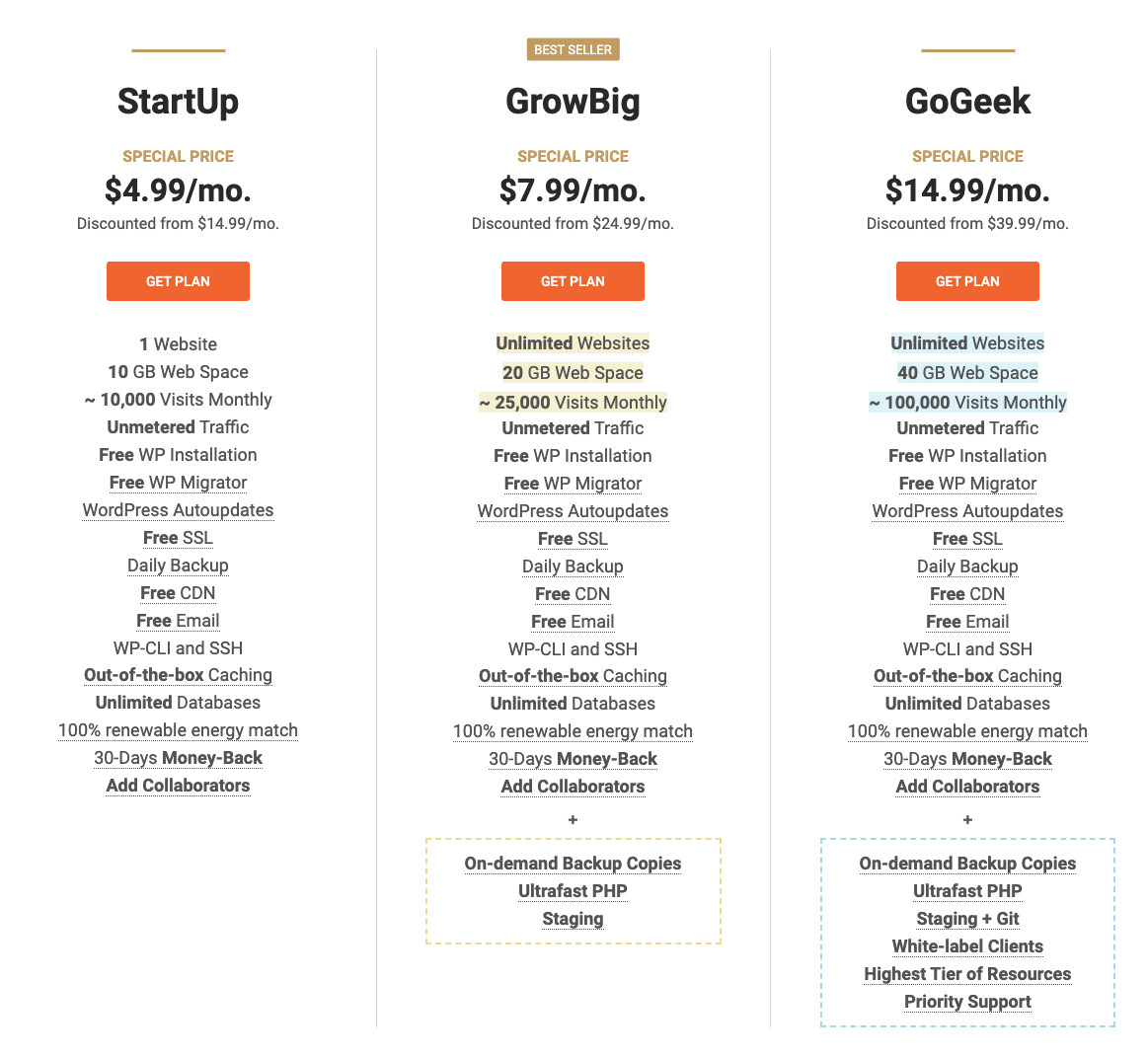
Visite la SiteGround website y desplácese hacia abajo hasta la sección de precios.
Elija el plan de precios que mejor se adapte a sus necesidades y haga clic en el OBTENER PLAN botón debajo de él.
"Espera, ¿cuál de estos planes será el mejor?" Una pregunta acertada. Afortunadamente, no tienes que pensar demasiado en esto.
- Si está comenzando con una nueva idea de sitio web desde cero, puede optar por el plan de nivel de entrada a $ 4.95 / mes. Ofrece jugo más que suficiente para manejar su sitio en las primeras etapas de su existencia.
- Si, por alguna razón, va a lanzar más de un sitio, deberá elegir al menos el plan GrowBig. Ofrece un poco más de espacio en disco y capacidad para visitantes mensuales.
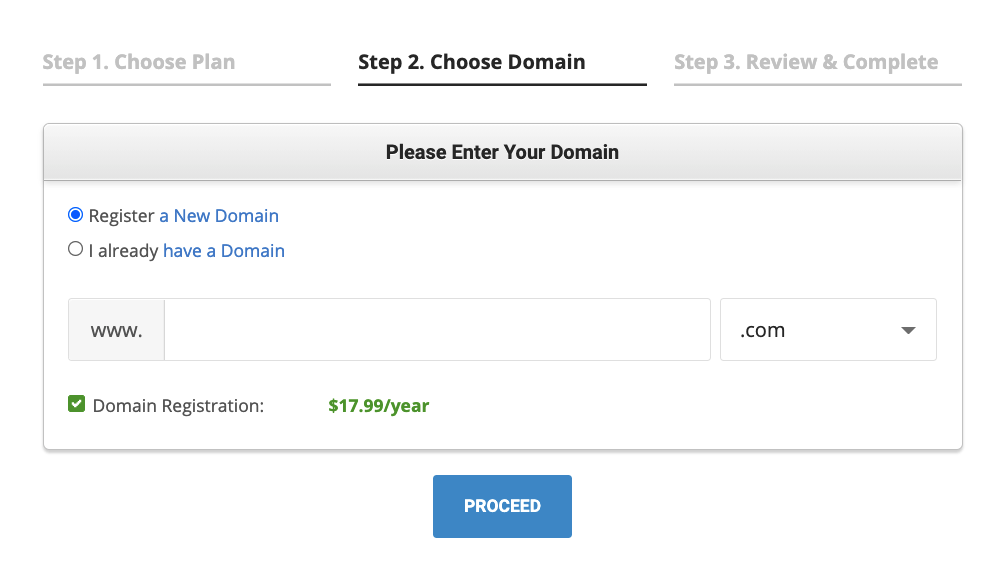
En el siguiente paso, podrá elegir un nombre de dominio para su sitio. Tenga en cuenta que el precio del nombre de dominio es una cosa separada del precio de cotización principal del alojamiento web en sí. La mayoría de los nombres de dominio le costarán ~ $ 18 al año.
Ingrese el nombre con el que desea ir y vea si está disponible.
Nota; intenta ir con un .com dominio en lugar de cualquier otra extensión de dominio como .net or .org. Los usuarios esperarán que su sitio sea un .com de todos modos, obligarlos a recordar cualquier otra versión de una dirección web solo los confundirá.
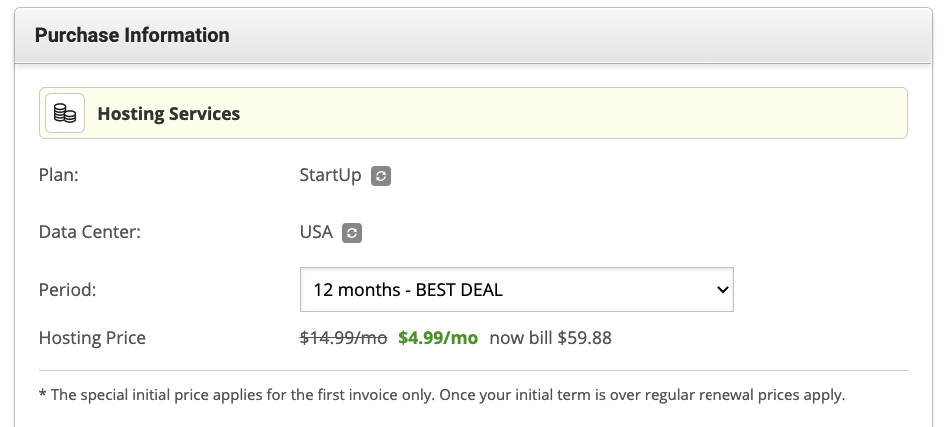
En el próximo paso, SiteGround le pedirá algunos detalles finales:
 Esto es a lo que debe prestar atención con este formulario:
Esto es a lo que debe prestar atención con este formulario:
- Planificación - compruebe si coincide con lo que seleccionó en el primer paso.
- Data Center - elija la ubicación del centro de datos más cercana a la ubicación de su público objetivo. Por ejemplo, si desea dirigirse a usuarios en el Reino Unido, elija Londres como la ubicación del centro de datos, en lugar de un servidor en los EE. UU.
- periodo - esta es la duración inicial del contrato que está firmando. Para obtener la mejor oferta, debe registrarse por un año por adelantado.
- Servicios extra - En términos generales, no se requiere ninguno de estos, pero pueden mejorar su experiencia / seguridad. Por ejemplo, es aconsejable obtener el Privacidad del dominio paquete. Esto ocultará su información personal del registro disponible públicamente del dominio.
Cuando haya terminado con este formulario, todo lo que queda es finalizar el pago. Después de eso, tendrá acceso a su nuevo SiteGround cuenta de hosting.
Instale WordPress en su alojamiento
Dependiendo de con quién esté alojando su sitio web de WordPress (ya sea SiteGround, Bluehosto alguna otra Proveedor de alojamiento de WordPress), el proceso de instalación de WordPress en sí puede ser desde muy fácil hasta muy frustrante.
SiteGround se encuentra en el extremo "superfácil" del espectro. Otrowise, ¡no lo hubiéramos recomendado!
Lo primero es lo primero, el proceso exacto de instalación WordPress on SiteGround cambia ligeramente de vez en cuando. SiteGround continúa trabajando en su experiencia de usuario, tratando de hacer que todo sea lo más sencillo posible para todos.
Sin embargo, lo que esto significa para nosotros en este momento es que los pasos exactos que deberá seguir para instalar WordPress en la configuración de su alojamiento pueden variar ligeramente de lo que describimos aquí.
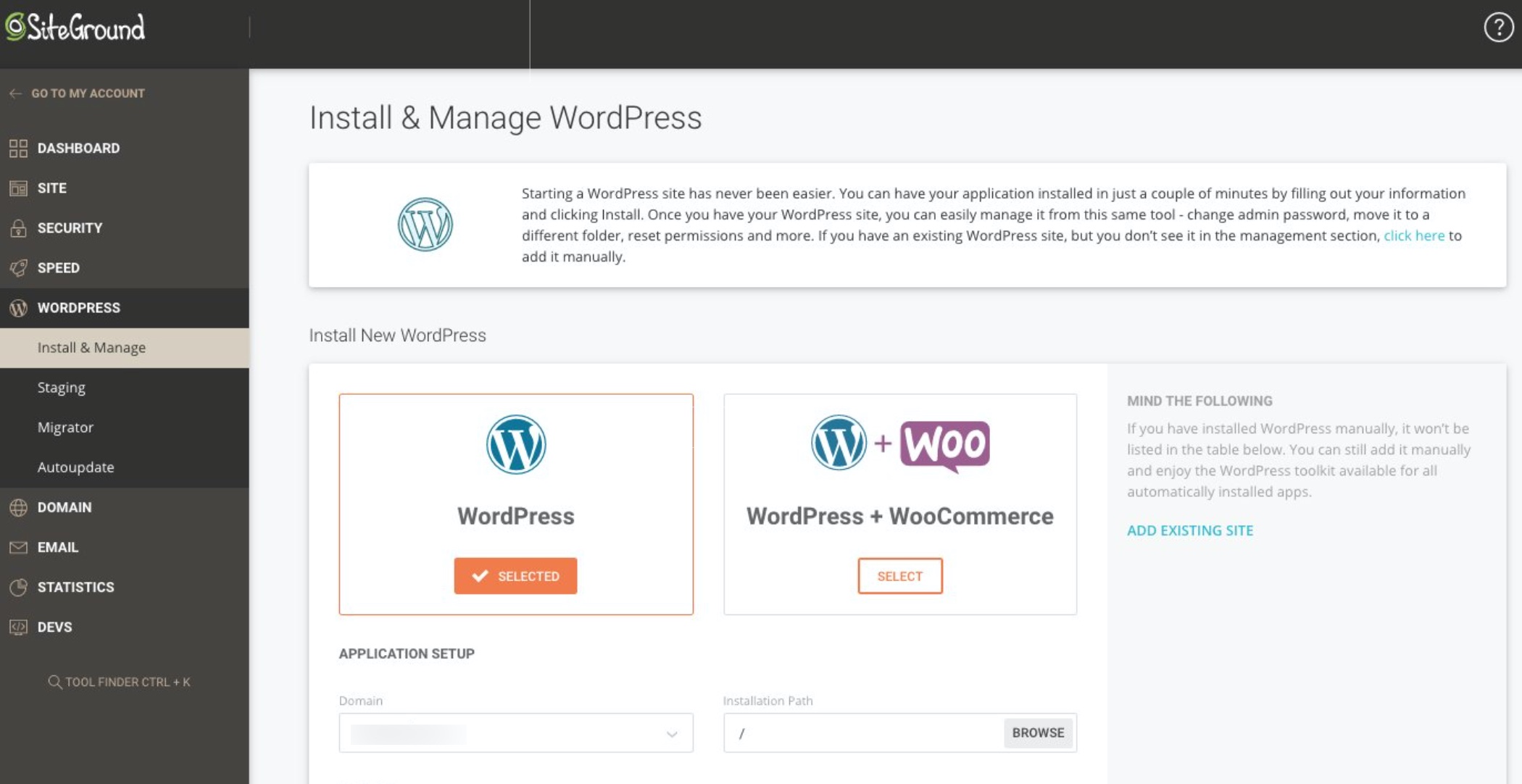
Pueden suceder un par de cosas cuando inicia sesión por primera vez en su panel de usuario en SiteGround:
Escenario (a)
Si aún no tiene una instancia de WordPress en funcionamiento agregada a su cuenta, SiteGround le mostrará un asistente de instalación paso a paso.
Se le llevará de la mano a través de los pasos necesarios para configurar todo. Podrá agregar el nombre de su sitio y establecer los detalles de inicio de sesión para la cuenta de administrador.
Escenario (b)
Alternativamente, si no ve un asistente de este tipo cuando inicia sesión en su SiteGround cuenta por primera vez, probablemente significa que ya tiene WordPress preinstalado en su configuración.
Para verificar eso, vaya a la sección de la cuenta en el SiteGround panel de usuario. Vea si hay una instancia de WordPress en esta página. Si es así, esto significa que no tiene que hacer nada más para instalar WordPress. SiteGround se encargó del proceso de instalación por usted.
Si no es así, puede instalar WordPress con solo un par de clics.

Alternativamente, si no desea ensuciarse las manos, puede comunicarse con SiteGround soporte a través de la sección de ayuda en el panel de usuario y pídales que instalen WordPress por usted. 10/10 veces estarán felices de hacerlo. SiteGround ha sido conocido por la calidad de soporte que ofrecen a los clientes, por lo que puede probarlo usted mismo.
Familiarízate con la interfaz de WordPress
Antes de que pueda utilizar WordPress en todo su potencial, debe familiarizarse al menos un poco con su interfaz y las áreas principales del panel de administración.
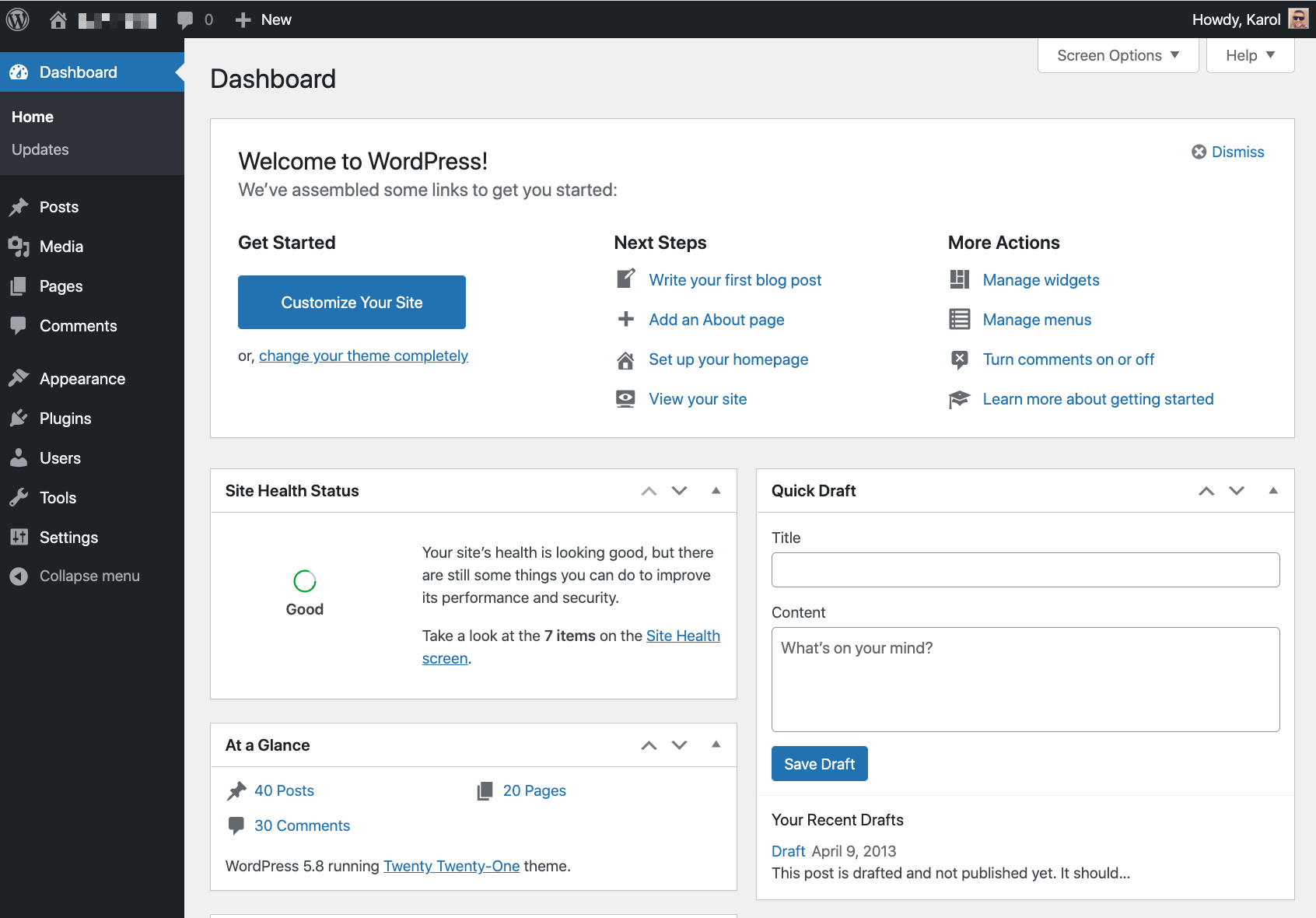
Tomémoslo desde arriba. Lo que puede ver a continuación es una captura de pantalla del panel principal de WordPress, también conocido como wp-admin:
El parte central del panel de administración es donde puede encontrar el mensaje de bienvenida de WordPress junto con los enlaces a otras secciones que la mayoría de los usuarios querrán ver primero.
Esta parte central también es el lienzo principal donde trabajará con su sitio después de seleccionar un módulo específico de la barra lateral. Hablando de la barra lateral:
En barra lateral, puede ver los módulos principales del panel de administración. En particular, aquí es donde puede llegar:
- Artículos - también conocido como artículos de blog.
- Páginas - similar a las publicaciones, pero destinado a contener más piezas de contenido de hoja perenne - piense en cosas como información sobre su equipo, su negocio, su información de contacto, etc.
- Apariencia - aquí es donde puede cambiar el diseño de su sitio (también conocido como tema) o personalizar el tema actual.
- Plugins – aquí es donde puede agregar nuevas funciones a su sitio web a través de pequeños scripts instalables llamados plugins.
- Usuarios - en esta etapa inicial de la vida útil de su sitio, no hay gran cosa en esta sección. Si alguna vez invita a otras personas para que lo ayuden a trabajar en el sitio, aquí es donde podrá administrar sus cuentas de usuario de WordPress.
- Ajustes - esta es la sección de configuración principal para todo el sitio. Lo cubriremos con más profundidad en un minuto.
También hay otras secciones en la barra lateral, pero o no son tan útiles cuando apenas estás entendiendo cómo construir un sitio web de WordPress o se explican por sí mismas una vez que comienzas a experimentar con ellas.
Configuraciones clave para un sitio de WordPress muy nuevo
Cada sitio de WordPress recién establecido debe tener un par de configuraciones clave ajustadas antes de ser utilizado en todo su potencial.
Para ser franco con usted, WordPress está básicamente operativo inmediatamente después de la instalación, y no hay necesite para ajustar cualquier cosa. Sin embargo, hacerlo mejorará su experiencia y facilitará el trabajo a largo plazo.
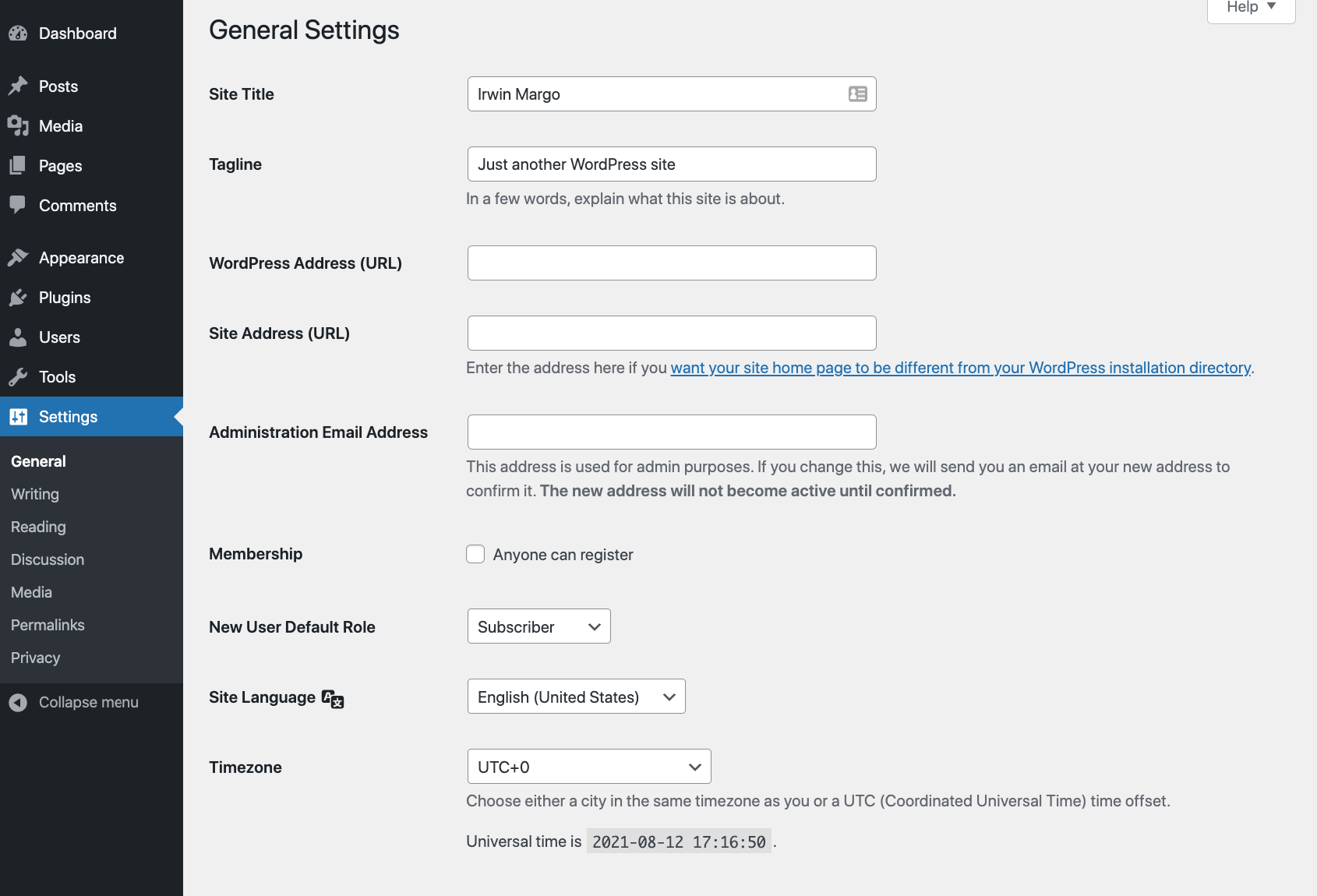
Para acceder a la configuración principal, haga clic en Ajustes en la barra lateral principal del panel de WordPress.
Aterrizarás en el Ajustes generales subsección.

Aquí es donde puede asegurarse de que su Título del sitio coincide con lo que configuró durante la instalación de WordPress. Esta también es una buena ocasión para agregar un sitio. Etiquetas si desea utilizar tal cosa (opcional).
A continuación, desplácese un poco más hacia abajo en la página y vea si el Zona horaria el ajuste es correcto. Si no es así, le resultará difícil planificar la publicación del artículo a una hora exacta.
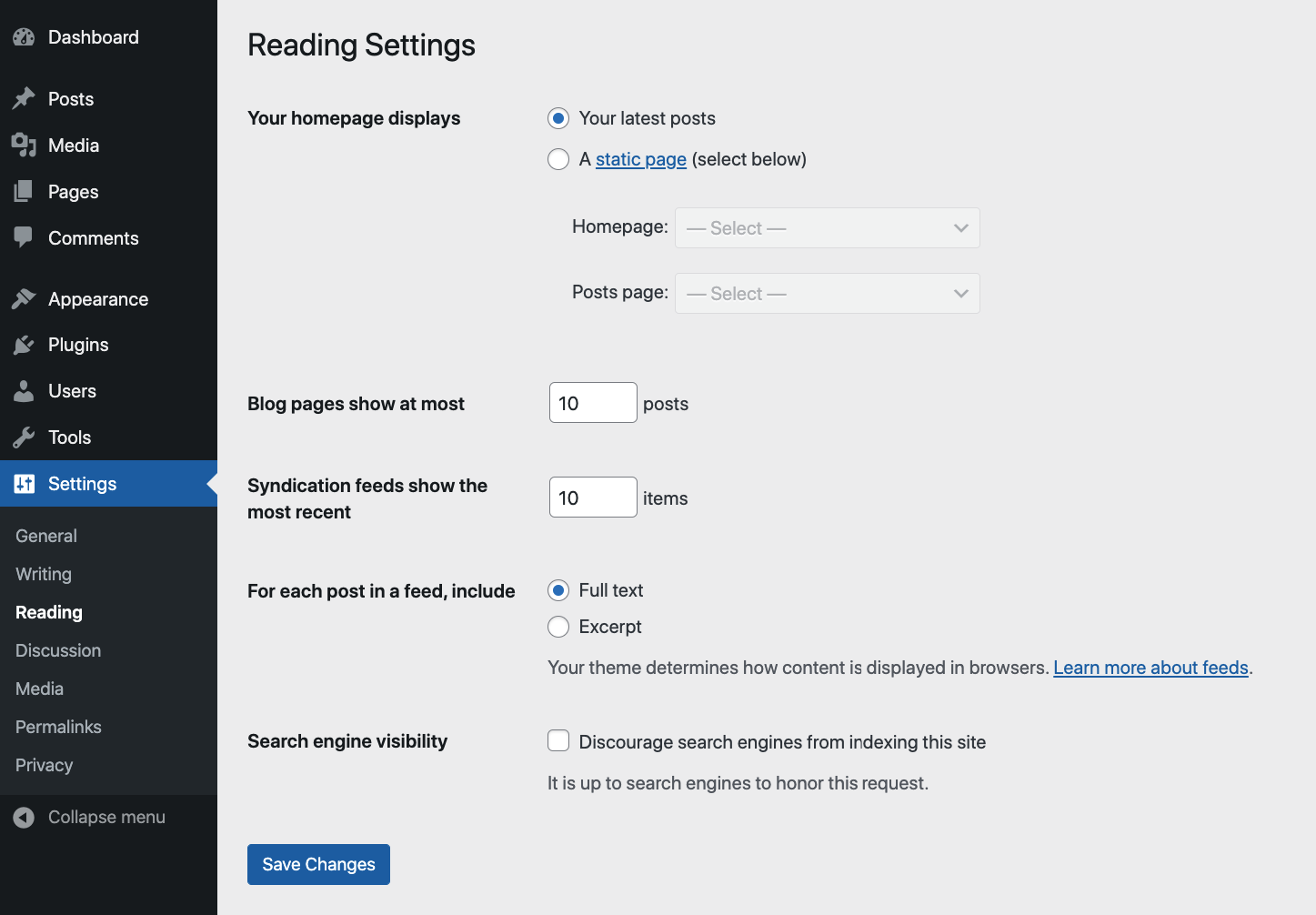
Con la parte general de la configuración hecha, ahora cambiemos a la Reading subsección.

Aquí hay un par de elementos importantes.
En primer lugar, está la sección denominada "Se muestra su página de inicio". Dejaremos ese sin tocar por ahora.
Luego, en la parte inferior, está la configuración de "Visibilidad del motor de búsqueda".
¡Esto es importante! Asegúrese de que esta casilla de verificación permanezca desenfrenado.
Si la dejara marcada, esto excluiría su sitio de aparecer en Google. En el 99% de los casos, ¡esto no es lo que quieres!
Pasemos ahora al Discusión subsección de la configuración.
Lo que harás aquí depende de si quieres que las personas puedan dejar comentarios en las publicaciones de tu blog o no.
Si desea comentarios de los lectores, marque "Permitir que las personas envíen comentarios sobre nuevas publicaciones". Si elige eso, también es recomendable seleccionar la casilla "El autor del comentario debe completar el nombre y el correo electrónico".
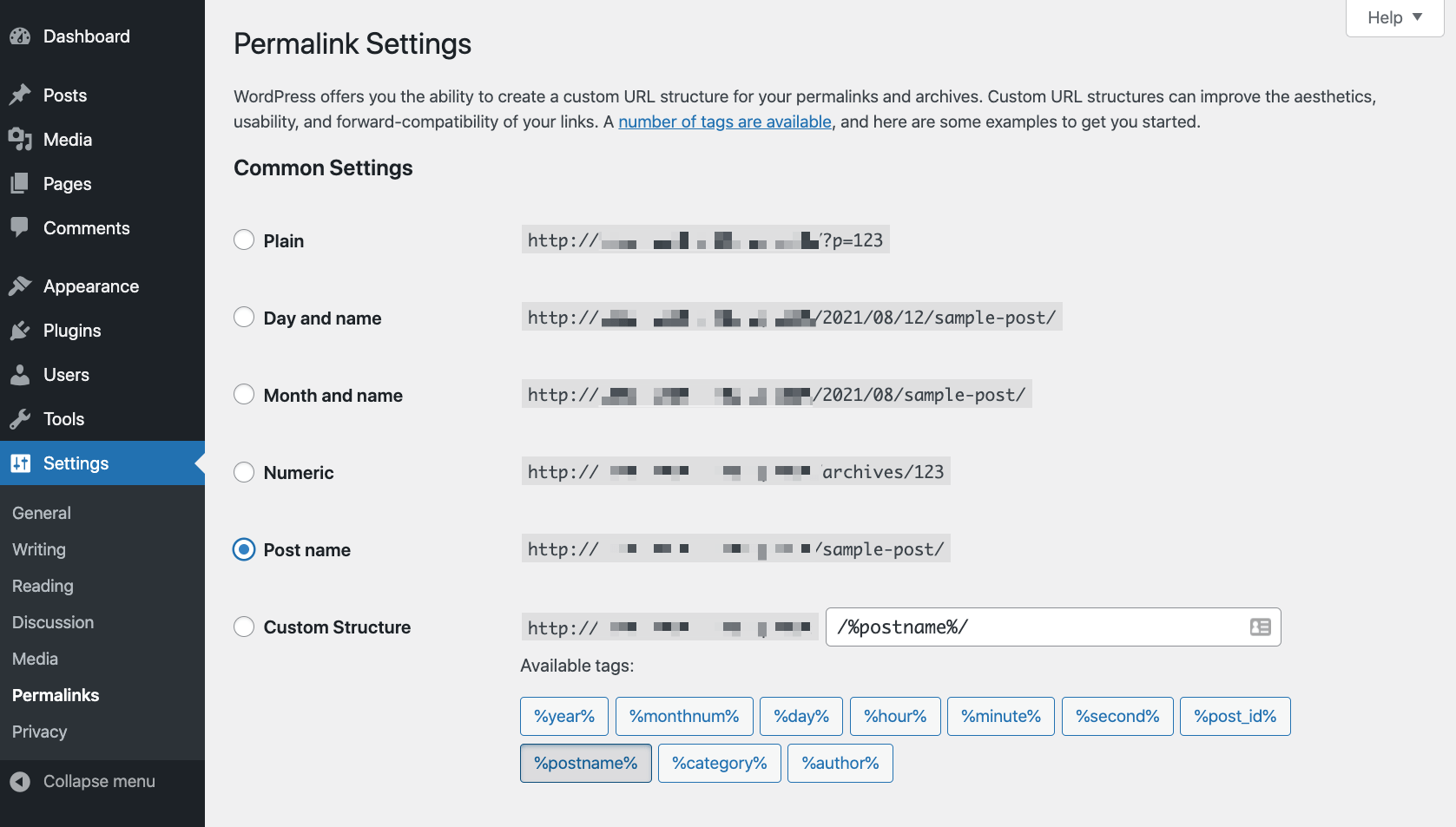
Ahora es el momento de ocuparse de la sección final del área de configuración, y también la que suena más misteriosamente. Permalinks.
Los enlaces permanentes son lo que WordPress llama individirecciones web duales que conducen a las páginas de su sitio web o publicaciones de blog. En el Permalinks sección de la configuración, puede establecer la estructura de esas direcciones web.
Estas son las principales opciones disponibles:

Te lo pondré fácil: simplemente selecciona "Nombre de la publicación" como configuración.
Esta es la estructura de enlaces más universal y compatible con SEO de las disponibles.
Con este paso hecho, acaba de lograr ajustar la configuración clave de su nuevo sitio de WordPress. Ahora vayamos a lo divertido:
Elija el diseño de su sitio web (también conocido como tema)
Supongo que escogiendo tu diseño es la parte más divertida de todo el proceso de aprender a crear un sitio web de WordPress.
La razón por la que esto puede ser tan divertido es porque WordPress es increíblemente personalizable, y básicamente se hizo famoso por tener miles de temas disponibles. La mejor parte: puede cambiar entre ellos con solo un par de clics.
Está bien, todo está bien, pero ¿cómo elegir un tema de WordPress ideal para su sitio?
Hace solo un par de años, le diría que comenzara con su objetivo comercial y buscara temas que hayan sido optimizados previamente para servir a su nicho comercial. Por ejemplo, un restaurante puede optar por un tema optimizado específicamente para restaurantes. Mientras que una cafetería familiar podría querer ir con, sí, un tema para cafés.
Hoy en día, sin embargo, el panorama ha cambiado y tenemos una toda una gama de temas polivalentes que se puede optimizar y personalizar fácilmente para adaptarse a cualquier negocio o nicho.
Déjame darte dos ejemplos en particular:
- de la forma más Astra tema
- de la forma más Divi tema
Astra
El Astra El tema comenzó como un tema de negocios clásico con un diseño específico para atender a las pequeñas empresas y startups específicamente.
👉 Lea nuestras Astra revisión del tema aquí.

Con el tiempo, ha evolucionado siguiendo las tendencias modernas en el ecosistema de temas de WordPress. Se ha transformado en un tema basado en una estructura central sólida con una amplia gama de diseños de inicio de fácil instalación para todos los propósitos imaginables.
Con solo mirar el catálogo de diseños disponibles, encontrará algunos para:
- sitios web de aventuras al aire libre, pizzerías, comercio electrónico, bloggers de comida, influencers, revistas en línea, restaurantes, plataformas de aprendizaje electrónico, cafeterías, abogados, agencias de marketing, estudios de yoga, fitness, blogs clásicos, pequeñas empresas y muchos más.
Básicamente, no importa de qué se trate su sitio web, Astra tendrá un diseño de sitio inicial que encajará.
Muchos de esos diseños iniciales son gratuitos. Algunos se pagan.
Divi
Divi, por otro lado, es un tema premium que comienza desde $ 89 al año. No hay una versión gratuita del tema disponible.

Dónde Divi Se destaca que fue creado para hacer que la creación de sitios web sea lo más fácil posible, incluso para las personas que no han incursionado en sitios web antes. Divi logra esto ofreciendo su propia experiencia visual de creación de páginas.
La "experiencia visual de creación de páginas" puede parecer grandiosa, pero lo que realmente significa es que Divi viene con una herramienta de diseño original que puede utilizar para armar su sitio web. Esta herramienta de diseño no requiere que tenga habilidades de codificación o habilidades reales de diseño web. Todo se basa en arrastrar y soltar. Todo lo que necesita para usarlo es una buena idea de cómo desea que se vea su sitio web.
Habiendo dicho eso, Divi también viene con su propia gama de diseños de inicio, que puede utilizar si no desea crear sus páginas desde cero.
Y por último, Divi ofrece configuraciones realmente detalladas y opciones de personalización, que básicamente le permiten controlar lo que cada uno endivise parece a la subsección dual de sus páginas. En otras palabras, puede personalizar prácticamente cualquier cosa sobre el diseño.
¿Cómo elegir tu tema?
Mi simple consejo es ir con Astra or Divi y juegue con los sitios de inicio y las opciones de personalización que ofrece cualquiera de los temas.
Por ejemplo, si alguno de AstraLos diseños iniciales se adaptan perfectamente a tus necesidades, entonces puedes quedarte con eso. Si es más una persona que lo construye usted mismo, puede comenzar con Divi y su gran cantidad de configuraciones y opciones.
O puede tomarlo desde un ángulo diferente. Si desea comenzar con un tema gratuito, vaya con Astra; Si está dispuesto a invertir en un producto de calidad con un buen servicio de atención al cliente, elija Divi.
Cómo instalar un tema de WordPress
Aunque ambos Divi y por Astra son temas de WordPress, se instalan de manera un poco diferente. Eso es porque Astra - siendo un tema gratuito - se puede instalar directamente desde el panel de WordPress, mientras que con Divi, debe seguir un par de pasos más.
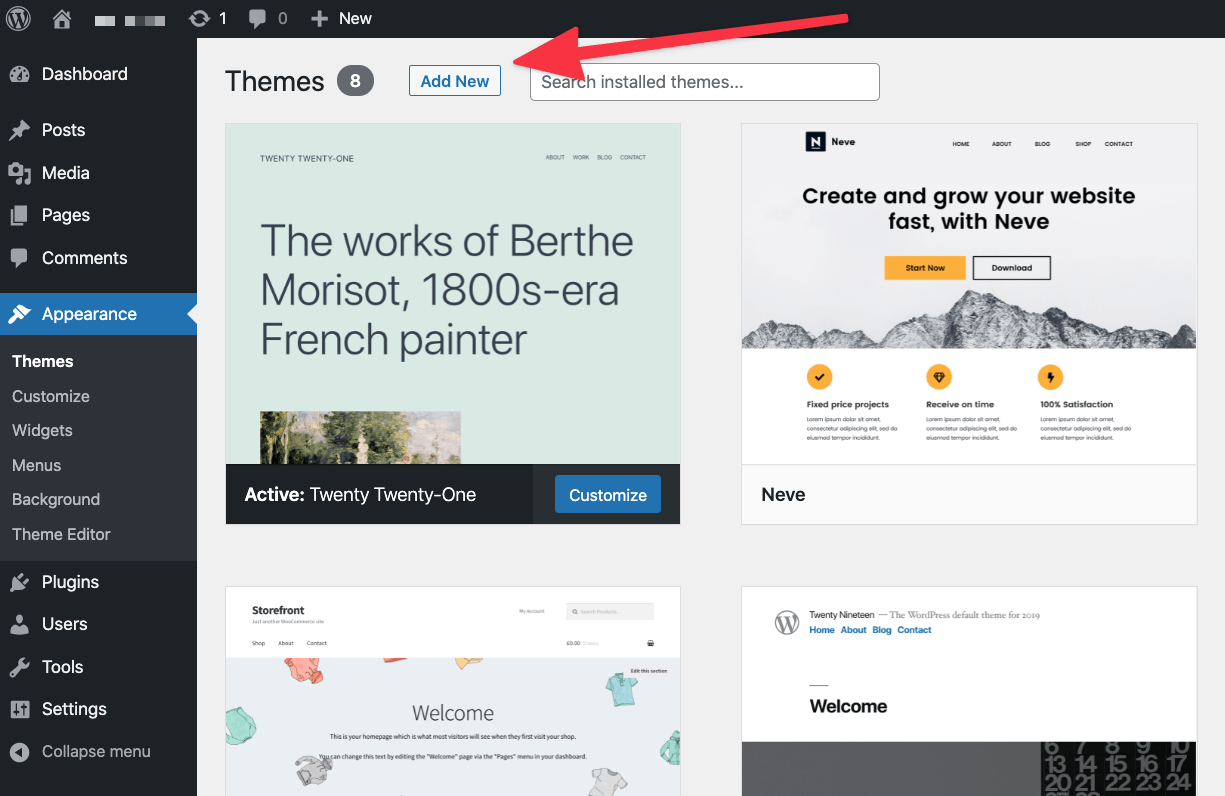
Cómo instalar Astra
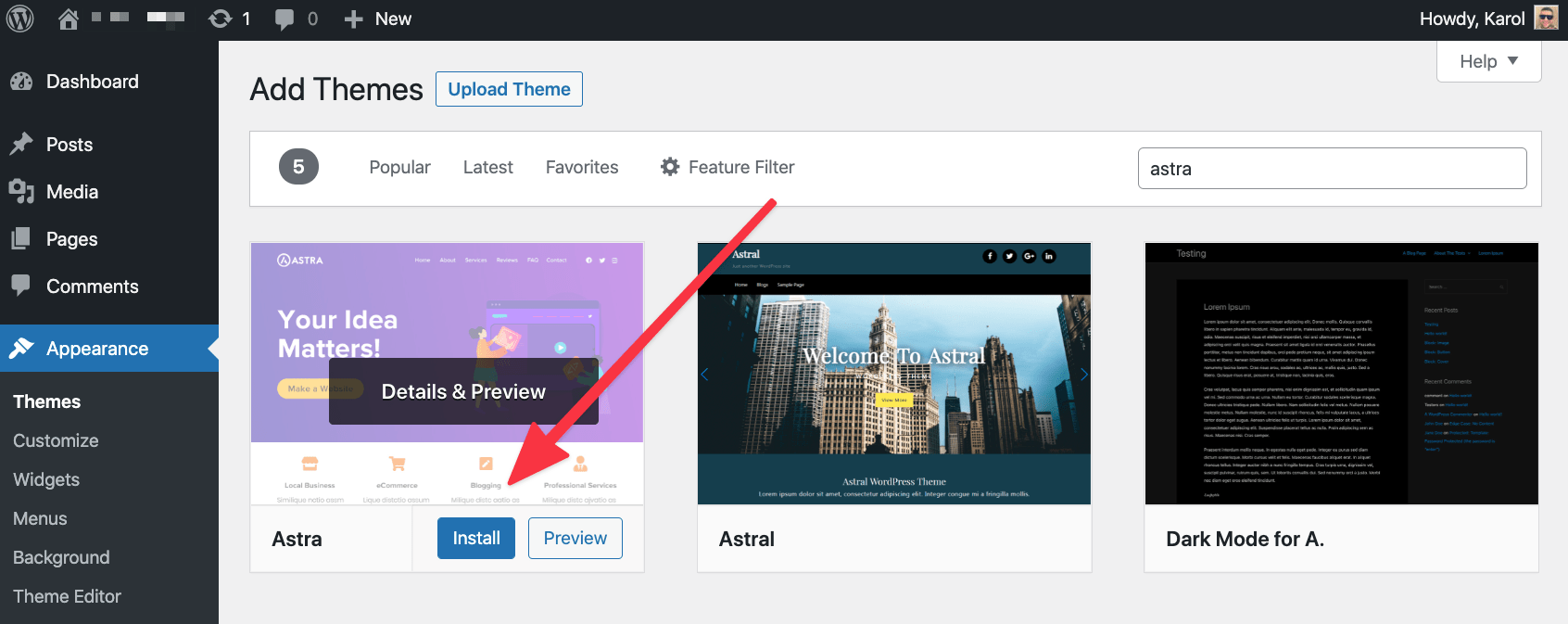
Empecemos con Astra. Si desea instalar ese tema, vaya a su panel de WordPress e ingrese Apariencia → Temas. Hacer clic en Añadir nuevo.

En el cuadro de búsqueda, ingrese el nombre del tema que desea instalar - "Astra."
Una vez que vea su tema en la lista, haga clic en el de Vidir botón al lado de él.

Después de un par de segundos, un nuevo Activar Aparecerá el botón en lugar del de Vidir botón. Haz click en eso.
Una vez hecho esto, su nuevo tema ahora está instalado y activo en su sitio. Debería ver un mensaje de bienvenida del tema.
Cómo instalar Divi
Si quieres instalar Divi, primero debes comprar el tema en el sitio web oficial. Una vez que finalices la compra, podrás descargar un archivo ZIP con los archivos del tema. Guarde el archivo en algún lugar de su desktop.
A continuación, vaya a Apariencia → Temas desde su panel de WordPress. Clickea en el Añadir nuevo y luego en el Subir tema del botón.

Seleccione DiviEl archivo de tu desktop y subirlo al sitio. Cuando finalice la carga, haga clic en Activar.
Divi le mostrará un mensaje de bienvenida rápido junto con algunos consejos sobre qué hacer a continuación: cómo personalizarlo para que se adapte a sus necesidades.
Instala el imprescindible WordPress plugins
¡WordPress por sí solo ya es bastante impresionante! Sin embargo, es aún más impresionante cuando agrega un par de plugins a la mezcla y amplíe su sitio más allá de su conjunto normal de características. Pero comencemos desde el principio:
que son wordpress plugins?
Saltémonos los detalles técnicos y concentrémonos en lo que plugins puede hacer por que usted.
Para decirlo simplemente, WordPress plugins son como aplicaciones para su sitio web de WordPress. En otras palabras, tu iPhone tiene aplicaciones y tu WordPress tiene plugins. ¡Suficientemente simple!
Qué puede plugins hacer?
Realmente quiero decir "todo" porque eso sería bastante acertado. Sin embargo, desde todo es bastante difícil de imaginar, déjame darte una lista en su lugar. A través de plugins, puede ampliar su sitio con funciones como
- formularios de contacto,
- Configuración de SEO,
- Integración de Google Analytics,
- seguridad adicional,
- copias de seguridad,
- optimización de imagen,
- integración de redes sociales,
- boletines informativos por correo electrónico,
- comercio electrónico y carrito de compras,
- avisos de cookies y mucho más.
Básicamente, si necesita una característica que no está en WordPress por defecto, es casi seguro que hay una plugin disponible que le proporcionará esa característica. De hecho, hay más de 58,000 pluginEstá disponible en el directorio oficial de WordPress.org. Y ese directorio oficial ni siquiera es el único lugar donde puede obtener plugins.
Cual plugins para conseguir?
Bien, entonces con toda esa abundancia de plugins, ¿cuáles deberías conseguir?
La mayoría de los sitios web pueden beneficiarse de lo siguiente plugins (todos son gratis):
Este es el formulario de contacto más conocido. plugin allí afuera. Es gratis, es fácil de usar y hace el trabajo para el que se anuncia.
Te permite crear formularios de contacto y luego agregarlos a tus publicaciones y páginas. Sus visitantes pueden usar esos formularios de contacto para comunicarse con usted directamente.
Este es uno de los WordPress más populares. plugins de todos ellos. Sí, no es solo una popular optimización de motores de búsqueda. plugin, pero uno de los más populares. plugins total.
Extiende su sitio de WordPress con funciones de SEO fáciles de usar, nuevas configuraciones para su contenido y nuevas optimizaciones bajo el capó.
La mayoría de los sitios web se beneficiarán de tener Google Analytics (GA) supervisando a sus visitantes y rastreando qué tan popular se está volviendo el sitio.
Este plugin le permitirá integrar su sitio con GA fácilmente. Es básicamente una solución del tipo "configúralo y olvídalo".
Aunque WordPress es un motor de sitio web bastante seguro listo para usar, ¡las cosas siempre se pueden mejorar!
Wordfence lo ayuda a proteger su sitio contra piratas informáticos y scripts maliciosos. Lo mejor de todo es que la mayor parte de su magia ocurre automáticamente, por lo que ni siquiera tiene que pasar mucho tiempo en el pluginConfiguración de.
¿Sabía que los archivos de imagen pueden ocupar hasta el 80-90% del ancho de banda asignado de su host? En otras palabras, de todos los datos que su sitio consume todos los días, el 80-90% son las imágenes que tiene en el sitio.
Limitar su consumo de datos reducirá potencialmente su factura de alojamiento (en casos extremos), pero lo que es más importante, hará que su sitio se cargue más rápido para los visitantes.
Optimole optimiza sus imágenes sobre la marcha y de forma gratuita.
¡Cada sitio web necesita una estrategia de respaldo bien pensada! Y no se preocupe, la ejecución es bastante simple.
En primer lugar, ¿por qué molestarse con las copias de seguridad? Imagina que te despiertas un día y todo tu sitio se ha ido por cualquier motivo. Tal vez el servidor falló, tal vez alguien irrumpió en él y está reteniendo su sitio para pedir un rescate. La razón no es importante, ¡pero las consecuencias pueden ser graves!
Las copias de seguridad le ayudan a mitigar el riesgo. Si tiene una copia de seguridad reciente, simplemente puede borrar el espacio en blanco del servidor y restaurar su sitio desde la última copia de seguridad en funcionamiento.
UpdraftPlus le ofrece copias de seguridad en piloto automático. También puede configurar las copias de seguridad para que se almacenen en Dropbox o en alguna otra solución en la nube de su elección.
AMP significa Páginas móviles aceleradas. Es una iniciativa popularizada por Google destinada a hacer que los sitios web se muestren a la velocidad del rayo en dispositivos móviles.
La mejor parte es que la mayoría de los sitios web de WordPress, al menos los que se ejecutan en temas modernos, son compatibles con AMP desde el principio. Todo lo que necesita es habilitar AMP instalando el AMP plugin.
Cómo instalar un WordPress plugin
Al igual que con los temas, pluginTambién se pueden instalar directamente desde el panel de control de WordPress.
Ve a Plugins y haga clic en el Añadir nuevo botón en la parte superior.
Escriba el pluginel nombre de en el cuadro de búsqueda.
Una vez que vea su plugin en la lista, haga clic en el Instalar ahora botón junto a él. Después de un par de segundos, el Activar aparecerá el botón. Haz click en eso.
Con eso hecho, su nuevo plugin ha sido instalado, y está listo para ser utilizado!
Personaliza tu sitio y hazlo tuyo
La mejor parte de aprender a construir un sitio web de WordPress es que luego puedes personalizarlo casi infinitamente.
Todo comienza eligiendo tu tema, esa parte que ya tenemos detrás. Pero no termina ahí. Incluso una vez que tenga su tema instalado, aún puede personalizar su sitio de manera significativa.
Usemos el Astra tema como nuestro ejemplo: es uno de los dos temas que recomendé en la sección anterior de este tutorial.
Lo bueno de Astra es que puede facilitar las etapas iniciales de su trabajo eligiendo un diseño de sitio inicial. Es mejor optar por un sitio de inicio que coincida con el nicho o el propósito de su sitio web.
Instalación de un diseño inicial
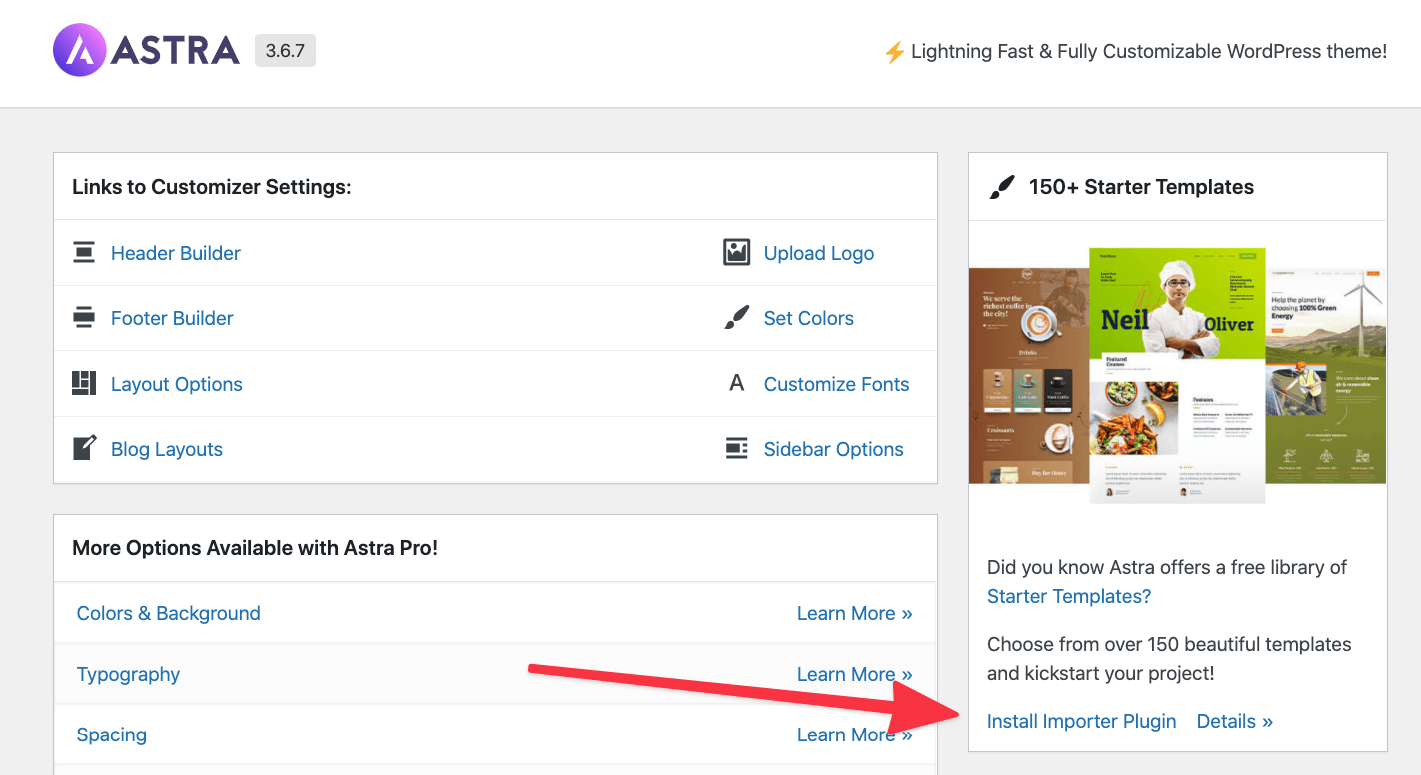
Para comenzar, vaya a su panel de WordPress y en Apariencia → Astra Opciones.
Una vez allí, haga clic en el Instalar Importador Plugin .
Esta instalación solo debería tomar un par de segundos, y luego lo llevarán a la importación del sitio de inicio inmediatamente después.
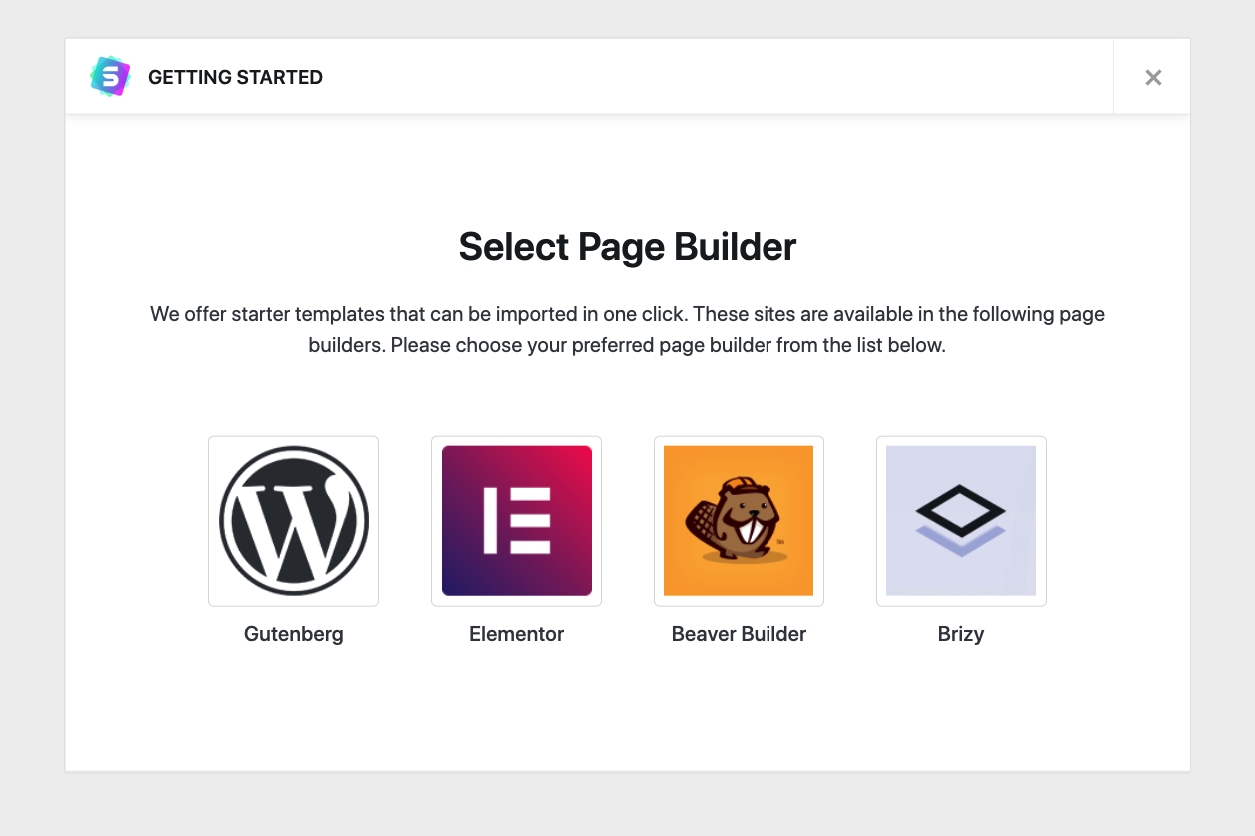
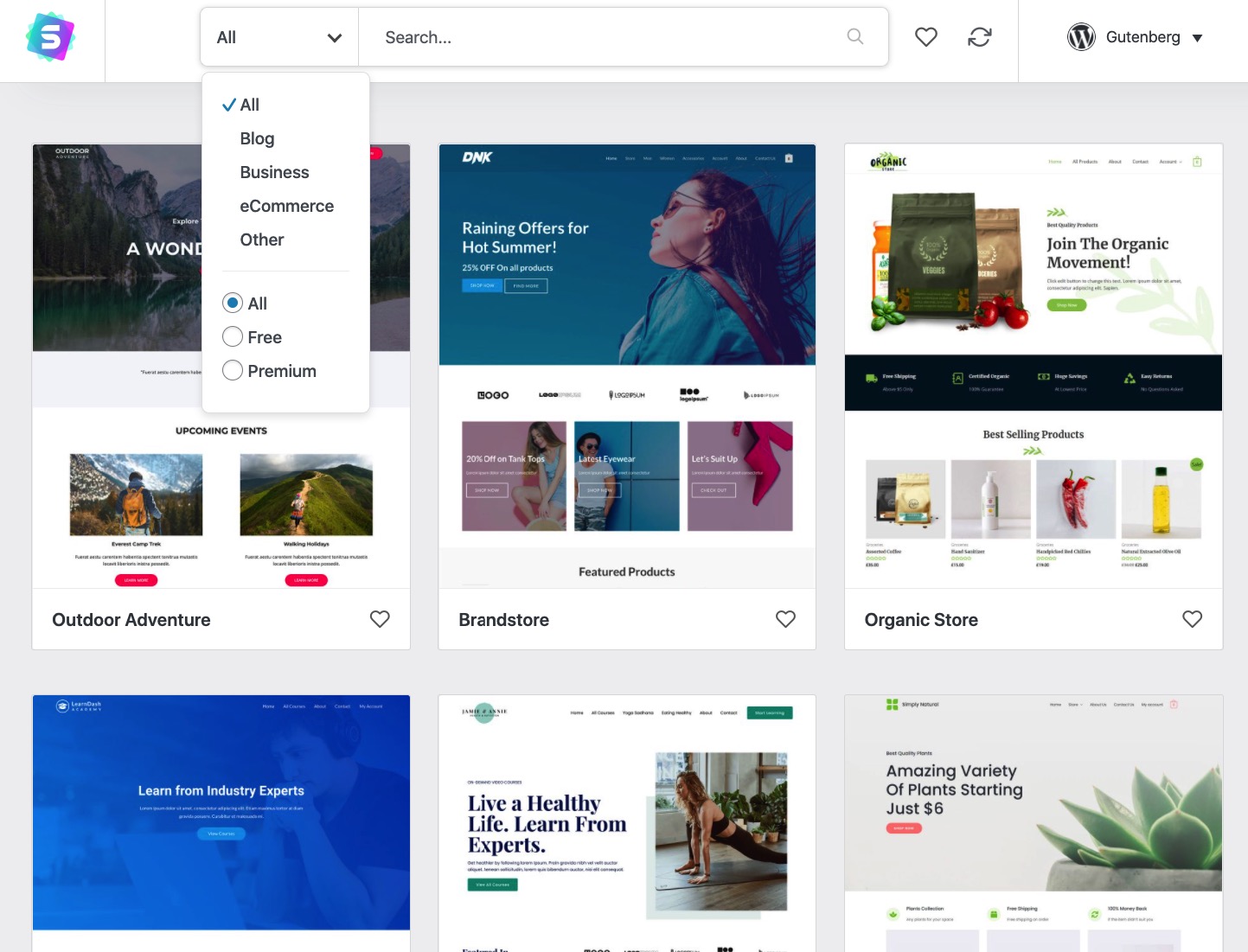
Esta es la pantalla que verá:
⚠️ Nota; para una estructura de código universal del diseño inicial, seleccione “Gutenberg” como su tipo de diseño / constructor.
En el siguiente paso, elija el diseño inicial que le guste.
Para limitar solo los diseños que están optimizados para su tipo de sitio web, puede usar el menú desplegable que está en la parte superior.
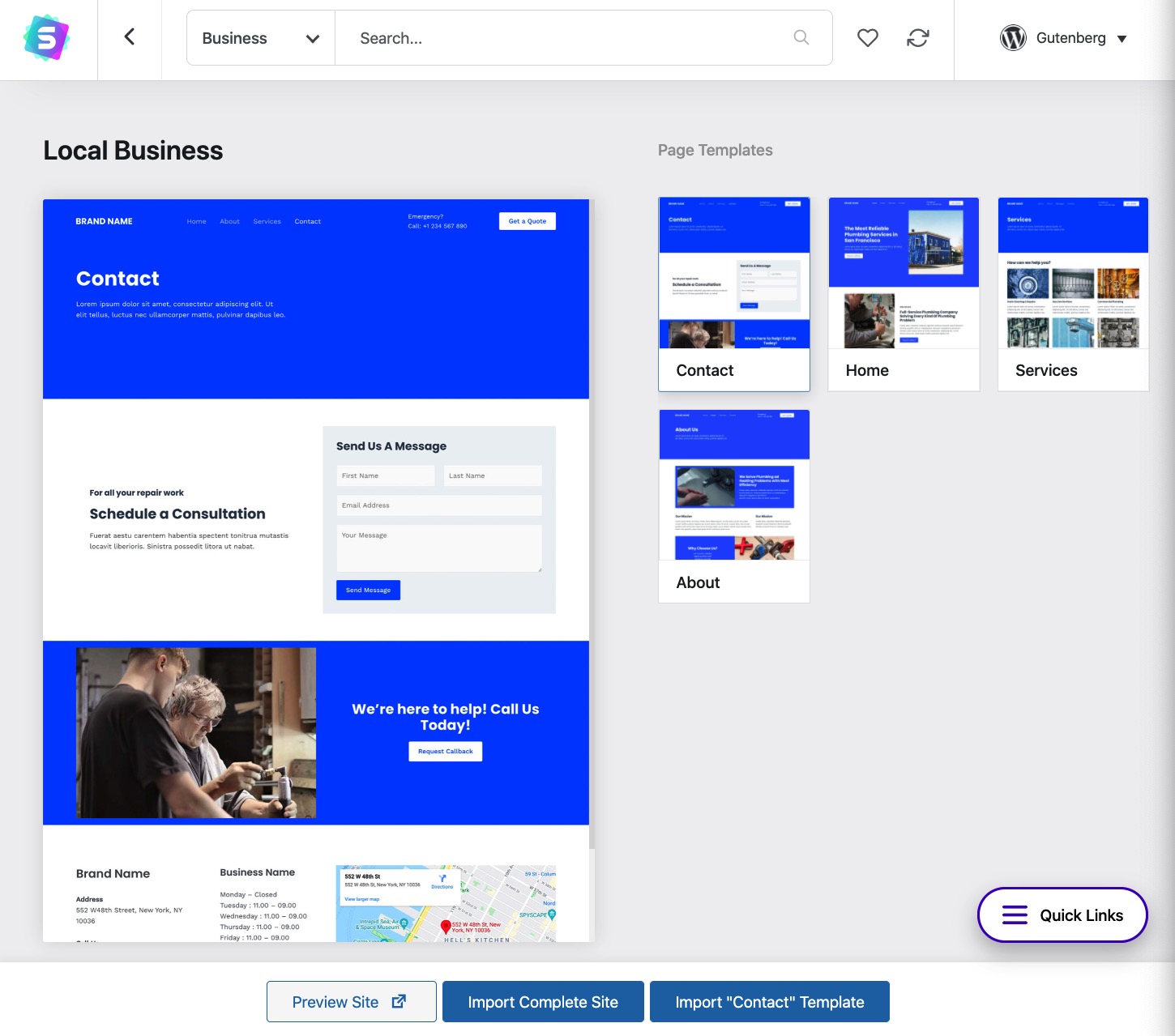
Si algo le llama la atención, haga clic en la lista para ver las opciones de importación disponibles.
La mayoría de los sitios de inicio vienen como un conjunto de subpáginas. Por lo general, son para la página de inicio, la página de contacto, la página Acerca de, además de algunas otras páginas, dependiendo del diseño de inicio exacto que esté viendo.
- Puede optar por importar todo el sitio web, haciendo clic en el Importar sitio completo del botón.
- O puede importar solo endivipáginas duales: primero haga clic en la página que desee y luego en el Importar plantilla "X" del botón.
En la mayoría de los casos, querrá importar todo el sitio.
Astra podría hacerle un par de preguntas adicionales antes de importar la plantilla, pero son bastante sencillas y solo están destinadas a comprender mejor el propósito de su sitio.
Durante el proceso de importación, Astra buscará el diseño y cualquier plugins que podrían ser necesarios para la funcionalidad adicional que viene con el diseño. También obtendrá una gran cantidad de contenido de ejemplo, que le dará una mejor idea de cómo puede verse el sitio terminado.
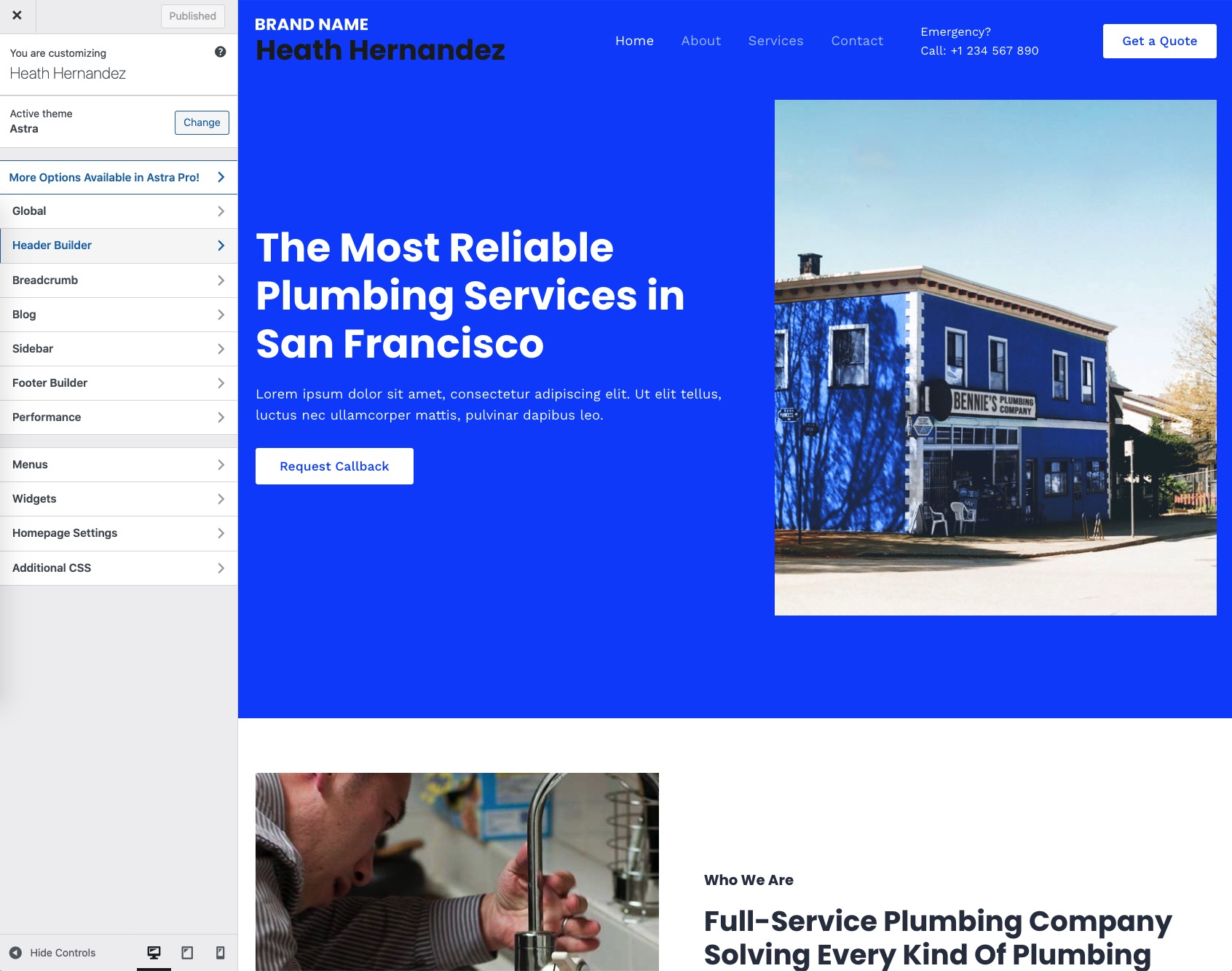
Una vez finalizada la importación, Astra lo invitará a visitar su nuevo sitio en todo su esplendor:
Personalizando el tema
Hay muchas cosas buenas de WordPress, pero una de ellas en particular lo hace mejor que cualquier otro motor de sitios web. Estoy hablando de la Personalizador módulo.
Como su nombre lo indica, Customizer te permite afinar tu tema y ajustar algunos de sus elementos que pueden no ser acertados para lo que necesitas.
Para acceder al Personalizador, vaya a su panel de WordPress, en Apariencia → Personalizar.
Lo que ve aquí es una barra lateral donde puede acceder a todas las opciones de personalización disponibles y el lienzo principal en el centro donde puede ver la vista previa de los cambios en los que está trabajando.
Esa barra lateral parece mucho, pero afortunadamente, todas las opciones son bastante fáciles de entender una vez que comienzas a hacer clic y ajustar esto o aquello. El hecho de que pueda ver la vista previa en tiempo real hace que sea más fácil comprender cómo se verá su sitio una vez que haya terminado.
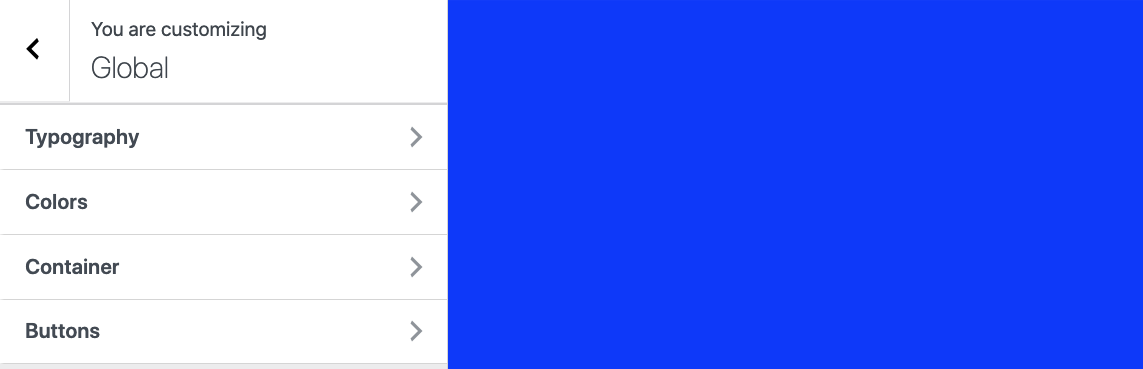
Si se pregunta cuál es el mejor lugar para comenzar con estas personalizaciones, considere lo siguiente:
Global
Una sección conveniente donde puede cambiar la configuración principal de color y tipografía de su diseño. Este es un buen lugar para agregar los colores y las fuentes que identifican su presencia y marca en línea.
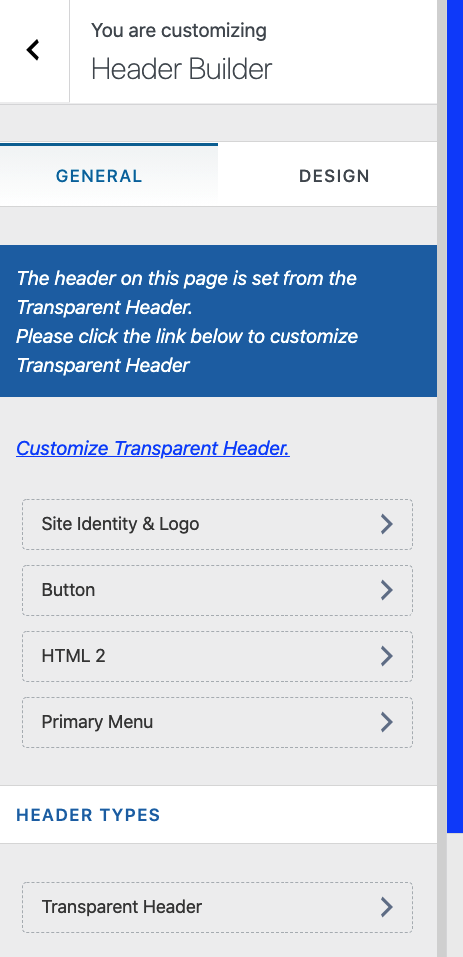
Generador de encabezados
Aquí es donde puede cambiar el área del encabezado principal de su diseño. La mayoría de los sitios web querrán agregar un logotipo personalizado allí y quizás ajustar el diseño principal del encabezado.

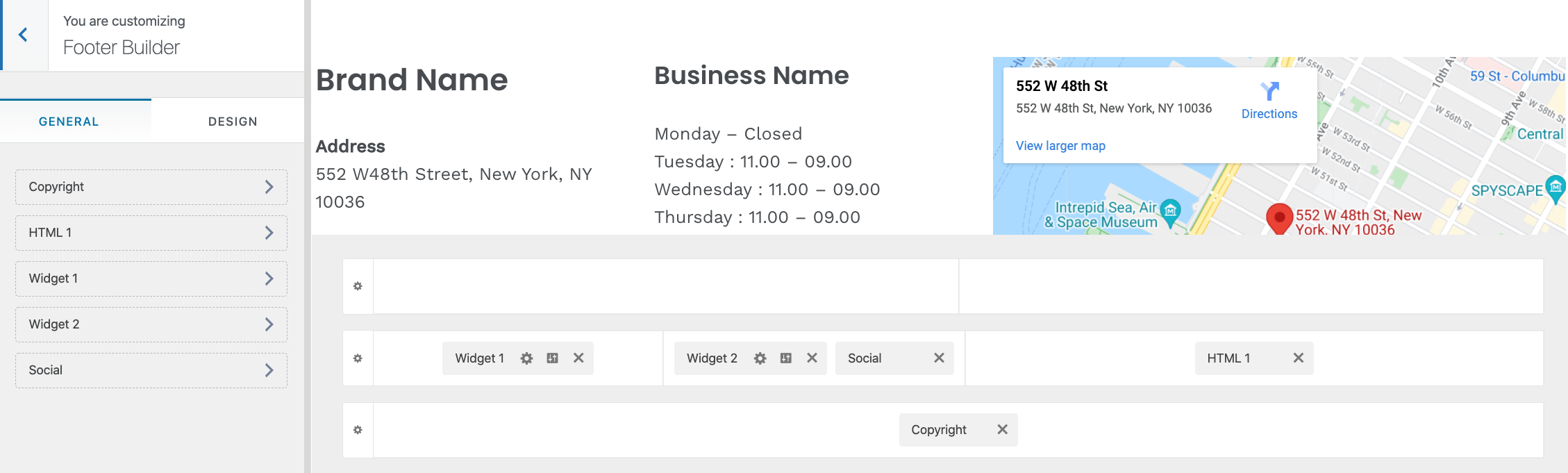
Constructor de pie de página
La idea es similar al Creador de encabezados, pero esta vez, lo que está creando es el pie de página del sitio. Puede elegir los elementos que desea colocar allí y también moverlos con arrastrar y soltar.

Hay muchas más secciones en la barra lateral del Personalizador, pero no tiene que preocuparse por ellas en este momento. Con el tiempo, a medida que domine los conceptos básicos, puede volver y experimentar agregando CSS personalizado, widgets (si los necesita), etc.
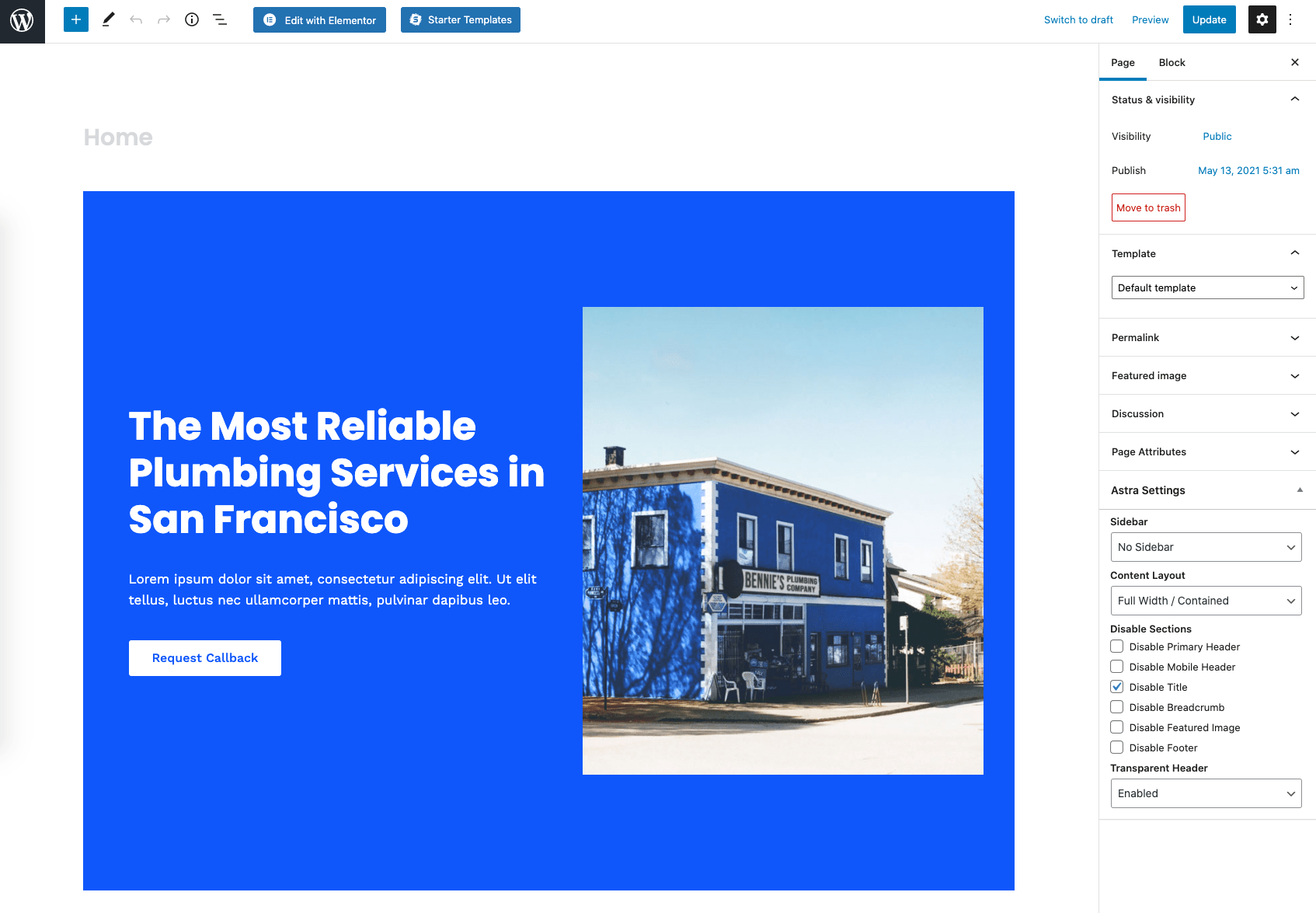
Personaliza tu página de inicio
La página de inicio que obtuvo del diseño de inicio de su tema no es algo inamovible. También puedes personalizarlo.
De hecho, puede profundizar bastante con estas personalizaciones. Puede hacer cualquier cosa, desde simplemente mover cosas hasta agregar nuevos elementos o eliminar los existentes.
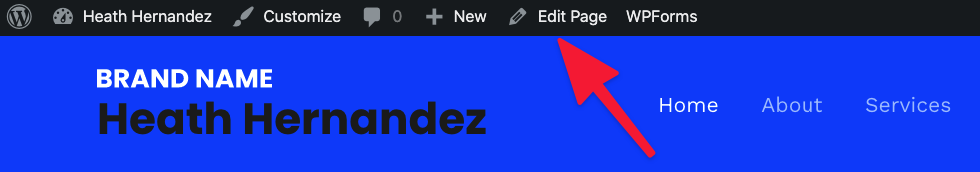
Para comenzar, vaya a su página de inicio y haga clic en Editar página arriba arriba

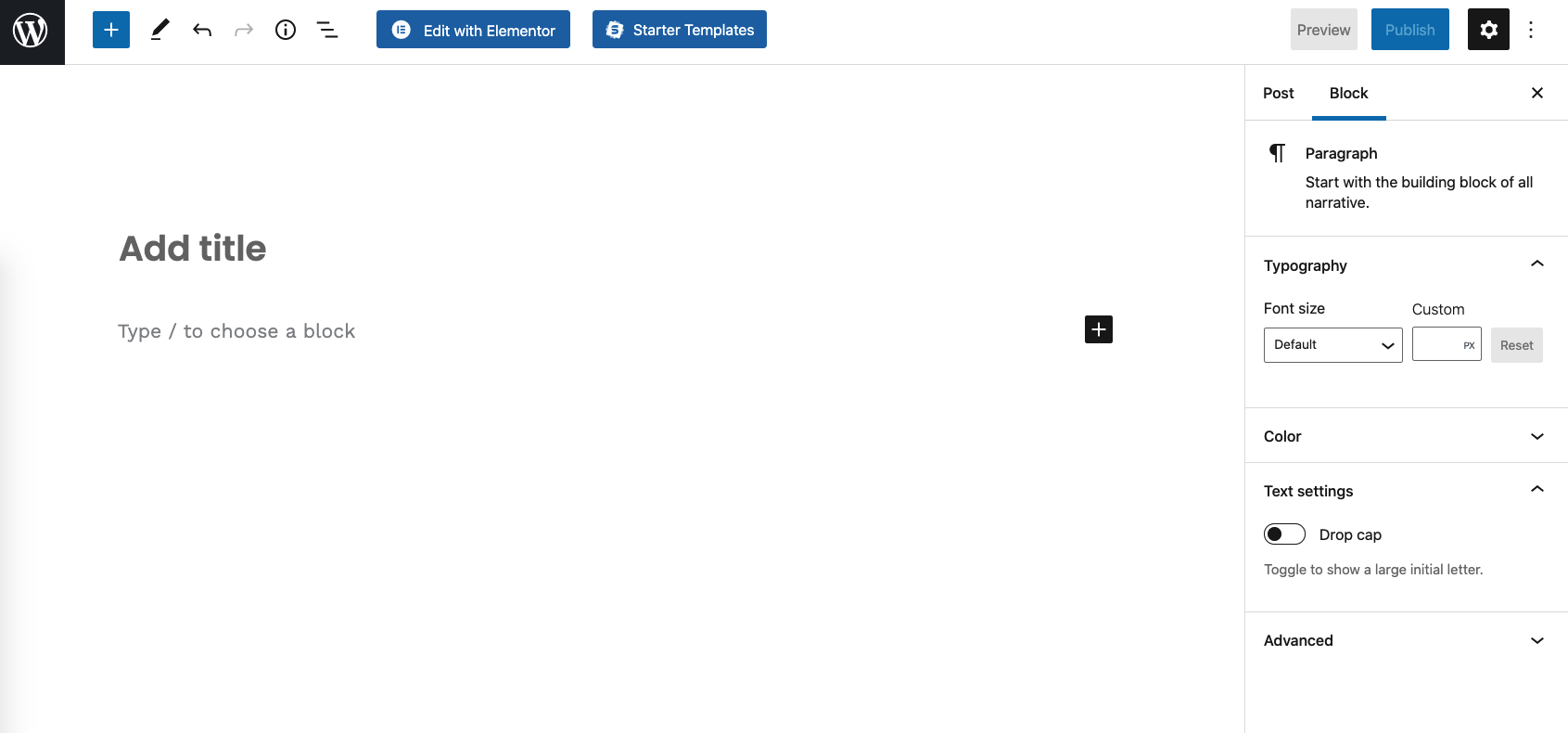
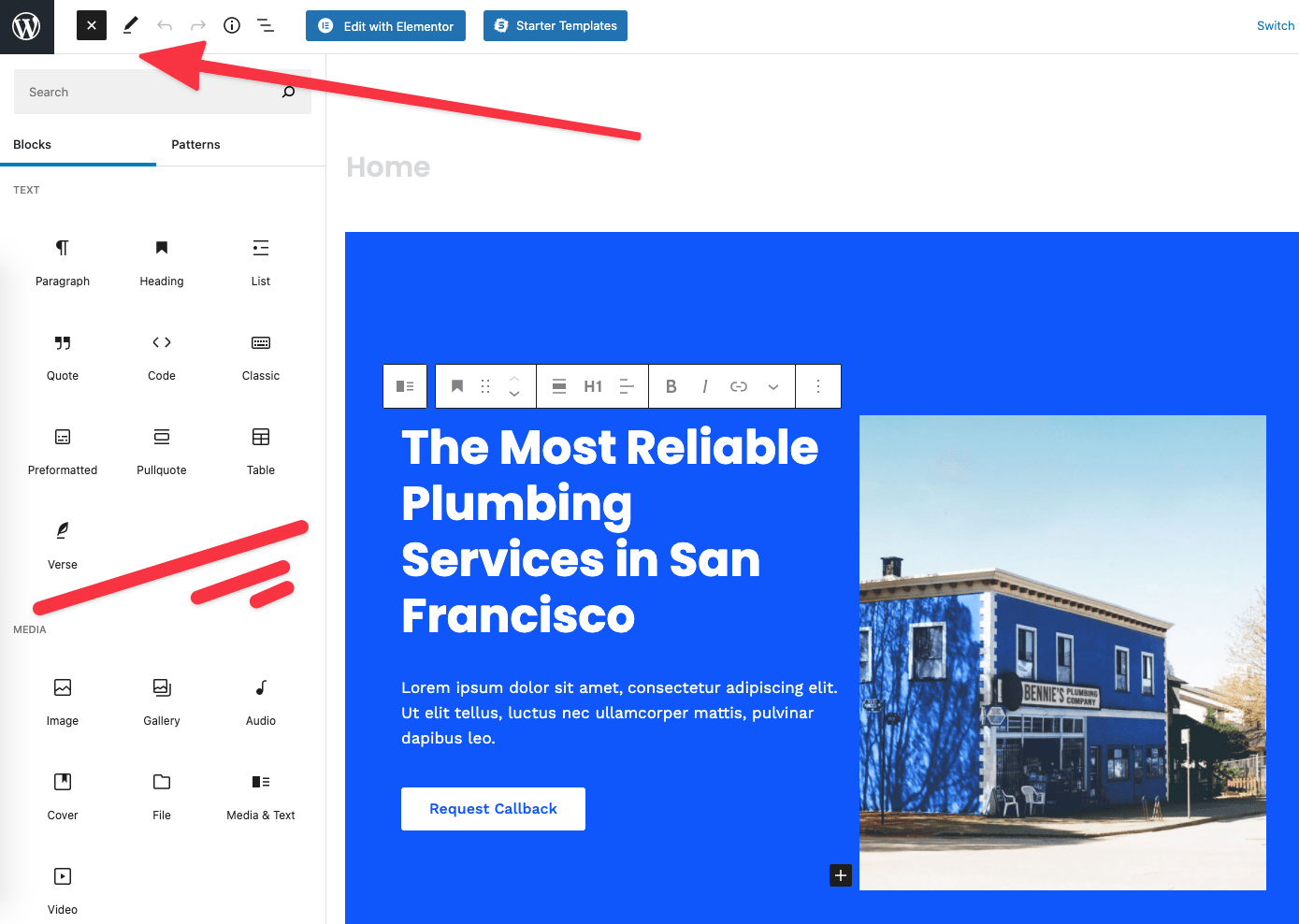
Verás el principal interfaz de bloque de WordPress.

Hay muchas cosas en esa página, pero todo es muy fácil de usar una vez que comienzas a interactuar con lo que ves allí.
Algunas de las cosas que puede hacer:
- Tome cualquier elemento que esté en la página y arrástrelo y suéltelo en otro lugar.
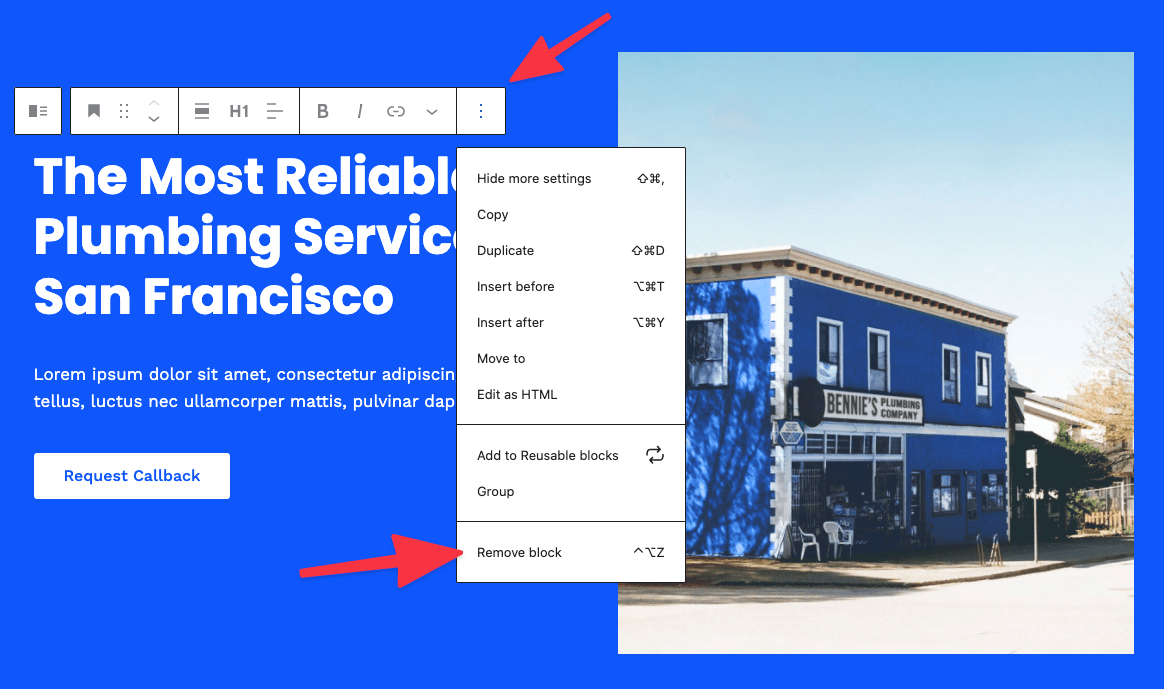
- Elimine los elementos que no desea colocando el cursor sobre ellos, haciendo clic en el ícono de tres puntos y luego en Eliminar bloque.
- Agregue nuevos elementos haciendo clic en el botón "+" en la parte superior izquierda y luego arrastrando un nuevo bloque al lienzo.
- Haga clic en cualquiera de los elementos del lienzo y cambie los textos.
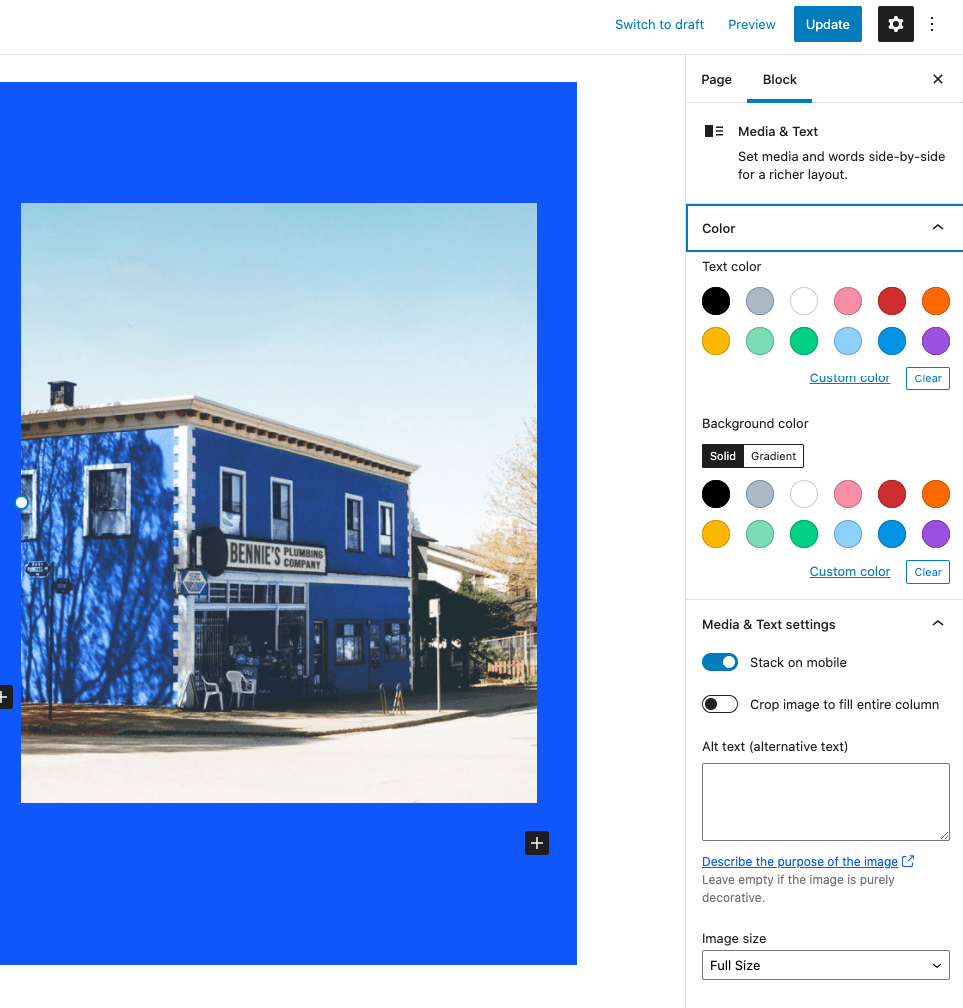
- Vuelva a hacer clic en cualquiera de los elementos, pero esta vez mire la barra lateral de la derecha. Cambie algunos de los parámetros allí. Dependiendo del tipo de bloque con el que esté interactuando, podrá ajustar la fuente, el tamaño, los colores, el estilo y más.
Cuando termines, haz clic en el menú principal Actualizar en la esquina superior derecha para guardar todos los cambios.
Crea las páginas imprescindibles
Dependiendo del diseño inicial que haya elegido, ya habrá creado algunas páginas estáticas. Para verlos, ve a Páginas desde el panel de WordPress.

Revise las páginas que ve allí una por una y ajústelas en consecuencia.
El proceso de trabajar con cualquiera de estas páginas es el mismo que cuando trabajaba en la página de inicio.
Además, si alguna de las siguientes páginas falta en la lista, créalas a mano:
- Acerca de page: una página que habla sobre qué es el sitio y para quién está destinado. Aquí está un ejemplo de una página de este tipo en nuestro sitio.
- Contacto página: aquí es donde puede agregar su formulario de contacto (creado a través del Formulario de contacto 7, ¿recuerda?) más cualquier otra información de contacto que desee mostrar.
- Política de privacidad - una página requerida por la ley en muchos países. WordPress ya te ofrece una plantilla útil para esa página. Rellénelo con su información. Consulte con un profesional si es necesario.
Crear una nueva página es simple; clickea en el Añadir nuevo botón en el Páginas sección del panel de WordPress.
Esto es solo la punta del iceberg cuando se trata de páginas. Los diferentes sitios web necesitarán páginas diferentes. Si no está seguro de qué páginas crear, su competencia siempre es una buena fuente de inspiración. Vea las páginas que tienen en sus sitios y piense si tiene sentido replicarlas en su sitio.
Agregar navegación del sitio
Ahora que ha creado un puñado de páginas, es hora de asegurarse de que los menús de su sitio web se vinculen a esas páginas y que todas las páginas se puedan encontrar fácilmente.
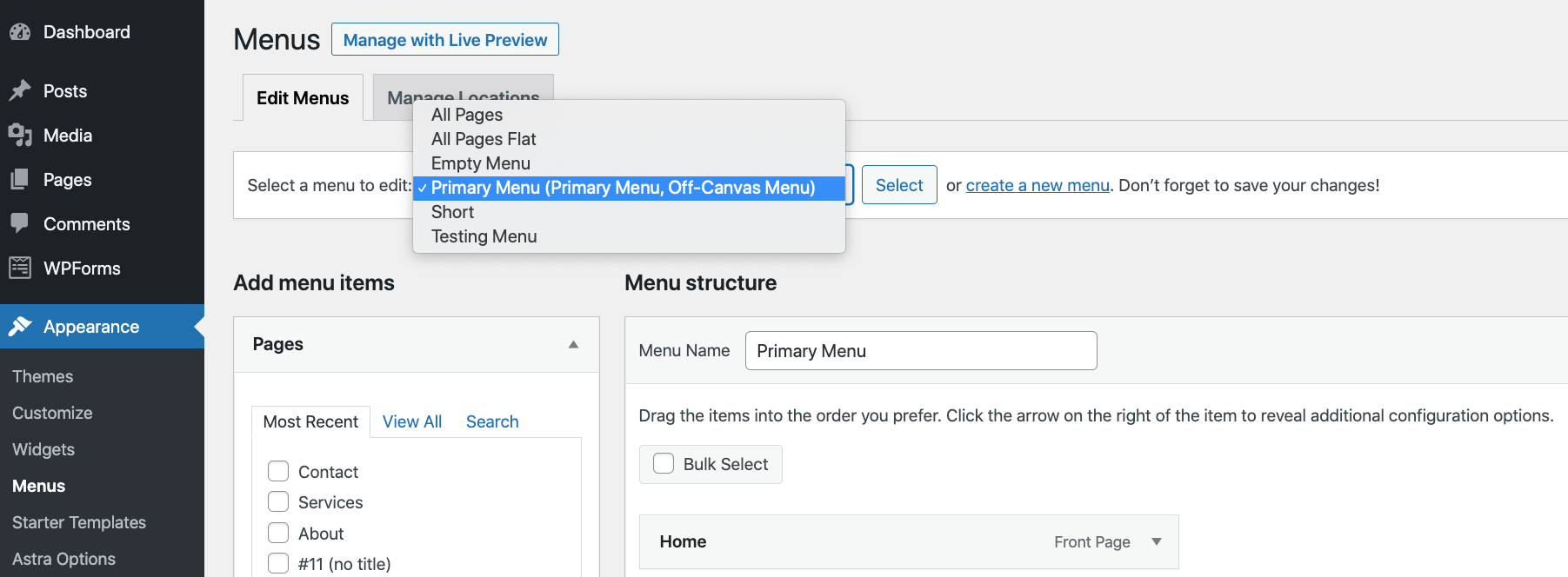
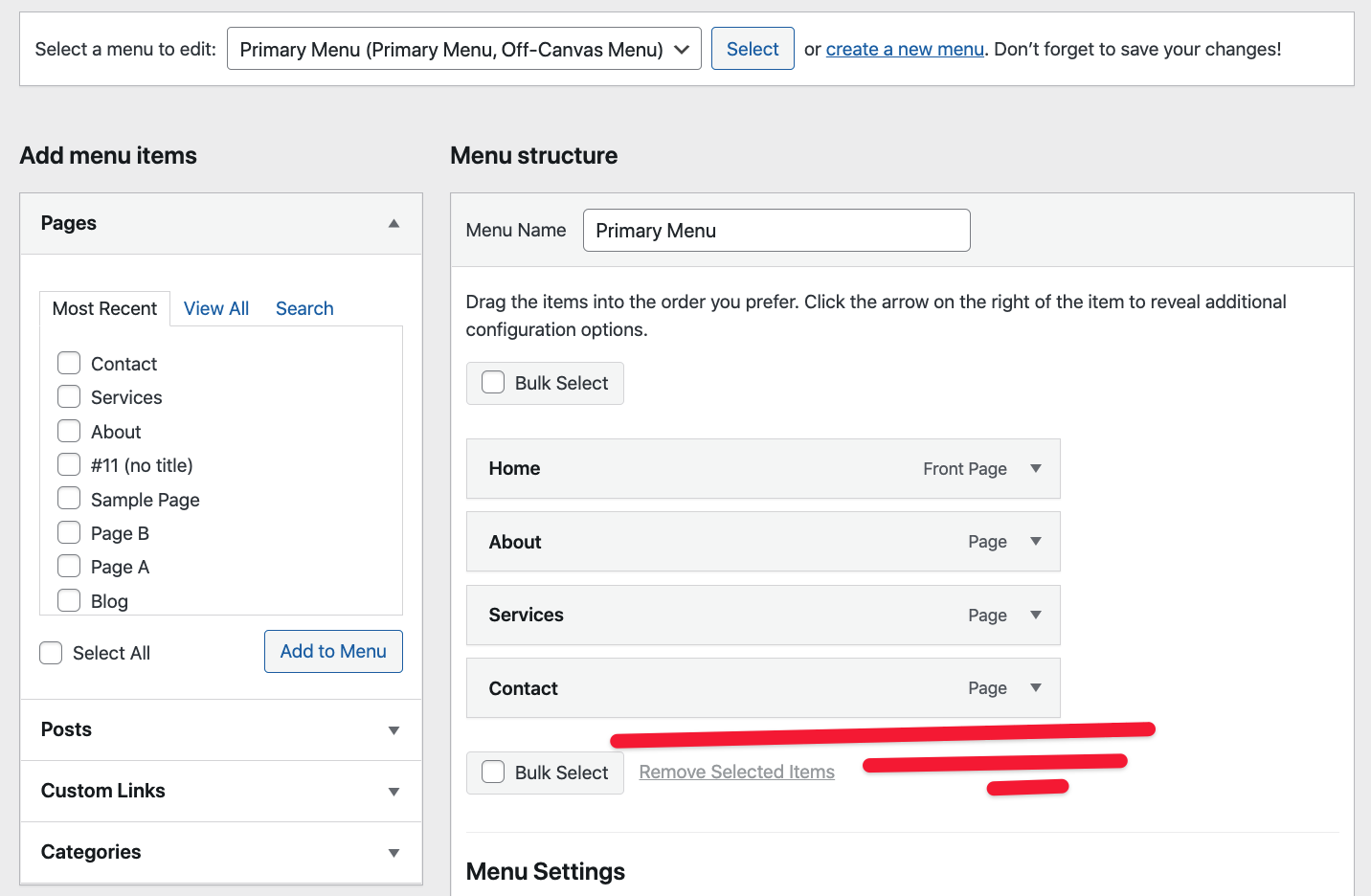
Ve a Apariencia → Menús (desde el panel de WordPress) para comenzar.
Su tema ya viene con algunos menús de ejemplo, pero aún debe verificar si no falta nada allí.
Primero, vea qué menús están disponibles en la sección desplegable principal junto a "Seleccione un menú para editar". Es mejor comenzar su trabajo con los menús que ya están en su sitio en lugar de crear otros nuevos.

Una vez que haya seleccionado un menú, vea si todas sus páginas ya están incluidas en ese menú.
Si no es así, elija sus páginas de la barra lateral de la izquierda y haga clic en Añadir a Menú.
Por supuesto, también puede optar por eliminar elementos del menú. Para hacer eso, haga clic en un elemento y luego en Eliminar.
Puede arrastrar y soltar páginas dentro del menú para realinearlas.
Opcionalmente, también puede cambiar la ubicación de visualización del menú, a través de los cuadros junto a "Ubicación de visualización".
Haga clic en el Guardar menú en la parte inferior para guardar todos los cambios y hacer que el menú sea visible públicamente. Además, asegúrese de probar siempre sus menús una vez que haya terminado de trabajar con ellos; vea si todos los enlaces funcionan correctamente.

Comience un blog
El término “bloguear” ha evolucionado bastante a lo largo de los años y, en estos días, su significado es mucho más amplio que hace un par de años.
Los blogs ya no son pequeños proyectos personales donde las personas escriben sobre lo que desayunaron o sobre su libro favorito. Hoy en día, los blogs son herramientas comerciales serias, y me refiero a grave !
Entonces que es un blog ¿exactamente?
En estos días, un blog es simplemente la parte de su sitio web donde comparte contenido / artículos sobre temas que son de interés en su nicho.
Si eres, digamos, peluquero, esos temas podrían ser, "cómo peinarte el cabello por la mañana en menos de 5 minutos" o "cómo recortarte la barba tú mismo". Estos son ejemplos bastante oscuros, pero, en realidad, ¡cuanto más especializados, mejor!
Al publicar consejos sobre los que su audiencia quiere leer, está convenciendo a las personas de que sigan regresando a usted. Y, como subproducto, usarán sus servicios o comprarán sus productos de vez en cuando. En otras palabras, la confianza que ha construido a través del contenido se puede monetizar a través de sus productos o servicios.
Cómo empezar a bloguear en WordPress
¡Este es simple!
WordPress en realidad comenzó como un motor de blogs especialmente diseñado. Francamente, WordPress nació para hacer blogs.
Esto significa que ni siquiera tiene que instalar ninguna herramienta adicional en su sitio de WordPress antes de poder comenzar a escribir en él.
Simplemente vaya a Publicaciones → Agregar nuevo y comience a escribir su primera publicación de blog.

Esta interfaz debería parecer familiar ... es básicamente la misma interfaz que usó cuando trabajaba en sus páginas (y página de inicio).
Mientras escribe su publicación, puede agregarle imágenes, enlaces a otros sitios web, enlaces a redes sociales y muchas otras cosas. Cuando haya terminado, haga clic en el menú principal Publicar botón en la parte superior.
👉 Si desea obtener más información sobre cómo bloguear en WordPress, lea esta guía en profundidad nuestra.
(Opcional) Agregue un módulo de tienda de comercio electrónico
Siento que ya lo he dicho un par de veces en esta publicación, pero el gran cosa sobre WordPress es que puede servir para cualquier tipo de propósito de sitio web u objetivo comercial. Esto también significa que puede usar WordPress como el motor que ejecuta su tienda de comercio electrónico.
WordPress puede manejar toda la funcionalidad principal de su tienda de comercio electrónico, sus listados de productos, el carrito de compras, los pedidos de los clientes, el procesamiento de pagos y la gestión básica de cumplimiento.
Todo esto se hace de forma gratuita. plugin , que son WooCommerce.
Instalación WooCommerce funciona igual que instalar cualquier otro WordPress plugin - simplemente ve a Plugins → Agregar nuevo e ingrese "WooCommerce”En el cuadro de búsqueda. Haga clic en de Vidir y por Activar para obtener WooCommerce yendo.
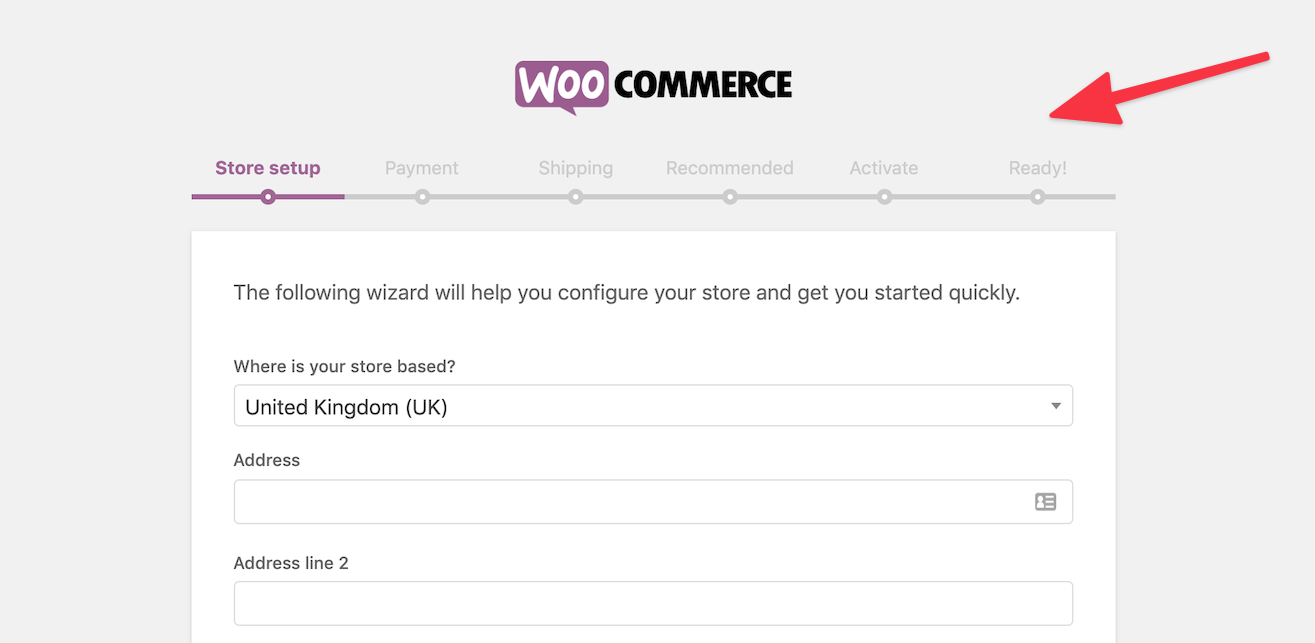
WooCommerce lo invitará a pasar por una secuencia de incorporación rápida, donde manejará la configuración clave y los detalles de la tienda (como impuestos, zonas de envío, etc.).
 Una vez hecho esto, puede comenzar a agregar sus productos y crear su página de tienda para aceptar a sus primeros clientes.
Una vez hecho esto, puede comenzar a agregar sus productos y crear su página de tienda para aceptar a sus primeros clientes.
El tema de trabajar con WooCommerce merece su propio recurso, y realmente no podemos explicar todo en solo un par de párrafos aquí.
👉 Si desea obtener información más detallada sobre cómo iniciar una tienda en línea en WordPress y WooCommerce, lea esta guía separada. No es solo un recorrido técnico, sino también información sobre cómo decidir qué vender y cómo posicionar su tienda correctamente en su nicho. ¡Una lectura muy recomendada para cualquier persona interesada en comenzar su viaje de comercio electrónico!
Correr la voz
¡Hemos cubierto mucho terreno en esta guía paso a paso! Asumimos todo, desde aprender los conceptos básicos de WordPress hasta elegir un nombre de dominio y alojamiento, configurar su sitio, elegir un diseño y personalizarlo, agregar nuevas funciones a través de pluginy mucho más.
En esta etapa, su sitio web de WordPress debería ser completamente funcional y estar listo para recibir a sus primeros visitantes. La única pregunta que queda es, ¿cómo logras que las personas encuentren tu sitio?
Bien, esto parece una pieza importante del rompecabezas que falta. ¡Pero no te preocupes! Al igual que aprender a construir un sitio web de WordPress implica un proceso, aprender a promoverlo también implica un proceso.
Aquí hay algunos buenos recursos para comenzar:
- 10 consejos prácticos para aumentar el tráfico de su tienda online rápidamente
- marketing de comercio electrónico: su guía detallada para hacerlo bien
- 50 consejos de marketing de comercio electrónico para superar a la competencia
- mejores estrategias publicitarias para tiendas online
¿Tiene alguna pregunta sobre cómo crear un sitio web de WordPress? ¡Pregunta en los comentarios a continuación!



















Comentarios Comentarios 0