Aprendiendo a agregar un Twitter alimenta a tu Shopify El sitio web permite que su marca muestre su presencia social en páginas como su página de inicio, blog e incluso páginas de productos.
La gran parte de incrustar un Twitter feed en su sitio web es que se actualiza automáticamente Twitter contenido en su sitio web, lo que significa que no tiene que copiar las publicaciones de su Twitter .
Además, una Twitter feed es una excelente manera de inyectar una cantidad significativa de imágenes en su sitio web; muchas marcas usan Twitter galerías o feeds para que sirvan como galerías de imágenes de su página de inicio.
Hay dos formas de agregar un Twitter alimenta a tu Shopify página web:
- con una aplicación
- Al incrustar código para un Twitter Reproductor
En esta guía, lo guiaremos a través de ambos métodos, lo que le permitirá decidir cuál funciona mejor para usted. Recomendamos probar cada opción, ya que puede encontrar que una se ve o funciona mejor que la otra, según el diseño y el flujo de trabajo de su sitio.
Sigue leyendo para aprender todo sobre cómo agregar un Twitter alimentar a un Shopify ¡sitio web!
Cómo agregar Twitter Alimentar a Shopify Página web
Para comenzar, exploraremos cómo agregar un Twitter Alimentar a Shopify con una aplicación Hay varios Twitter aplicaciones en el Shopify App Store, todos los cuales brindan una funcionalidad única. Algunos te dan botones de redes sociales, Twitter recuentos de seguidores, o incluso publicación automática. Lo que estamos buscando, sin embargo, es una aplicación para sincronizar su actual Twitter feed, que muestra un cierto número de las publicaciones más recientes de su cuenta (u otra cuenta pública).
Método 1: Añadir Twitter Alimentar a Shopify con una aplicación
Hay algunos gratuitos y otros de pago. Twitter aplicaciones de alimentación disponibles para descargar a través de Shopify Tienda de aplicaciones. En este tutorial, usaremos el Zestard Twitter Aplicación Feed, ya que proporciona la funcionalidad requerida y es gratis. Si decide usar una aplicación diferente, le sugerimos que primero pruebe todas las aplicaciones gratuitas, ya que esta no es exactamente una función por la que deba pagar.
Para comenzar, instale el Zestard Twitter aplicación de alimentación de su Shopify almacenar. Si todavía estás empezando con Shopifyaprender como crear tu tienda aqui. Puede encontrar aplicaciones iniciando sesión en su Shopify cuenta, y yendo a Agregar aplicacioneso navegando directamente a la App Store.
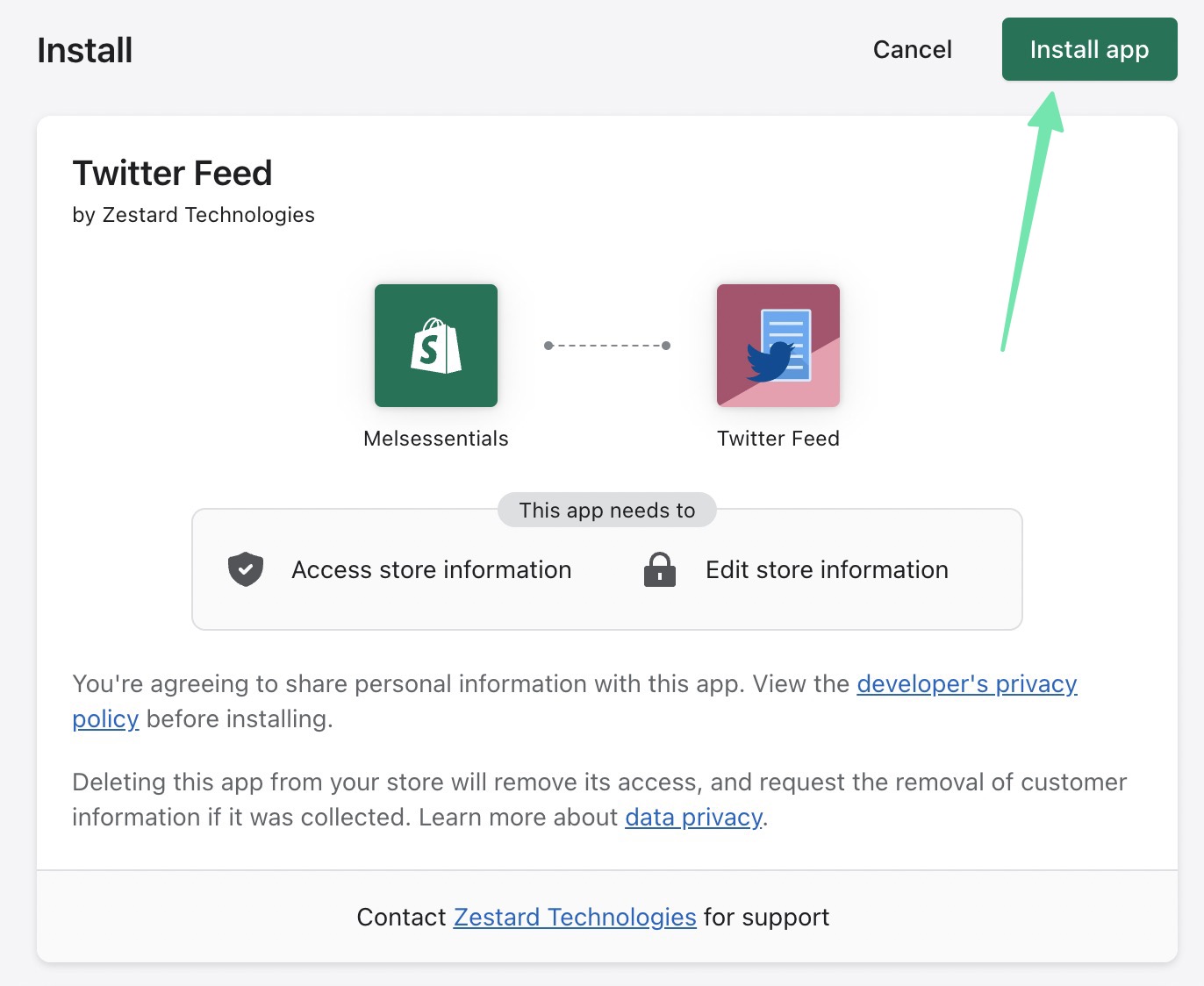
Haz Clic Agregar aplicación existentes en la Shopify Tienda de aplicaciones, entonces Instalar aplicación una vez que lo lleva de vuelta a la pantalla del tablero con enformation sobre permisos y privacidad.

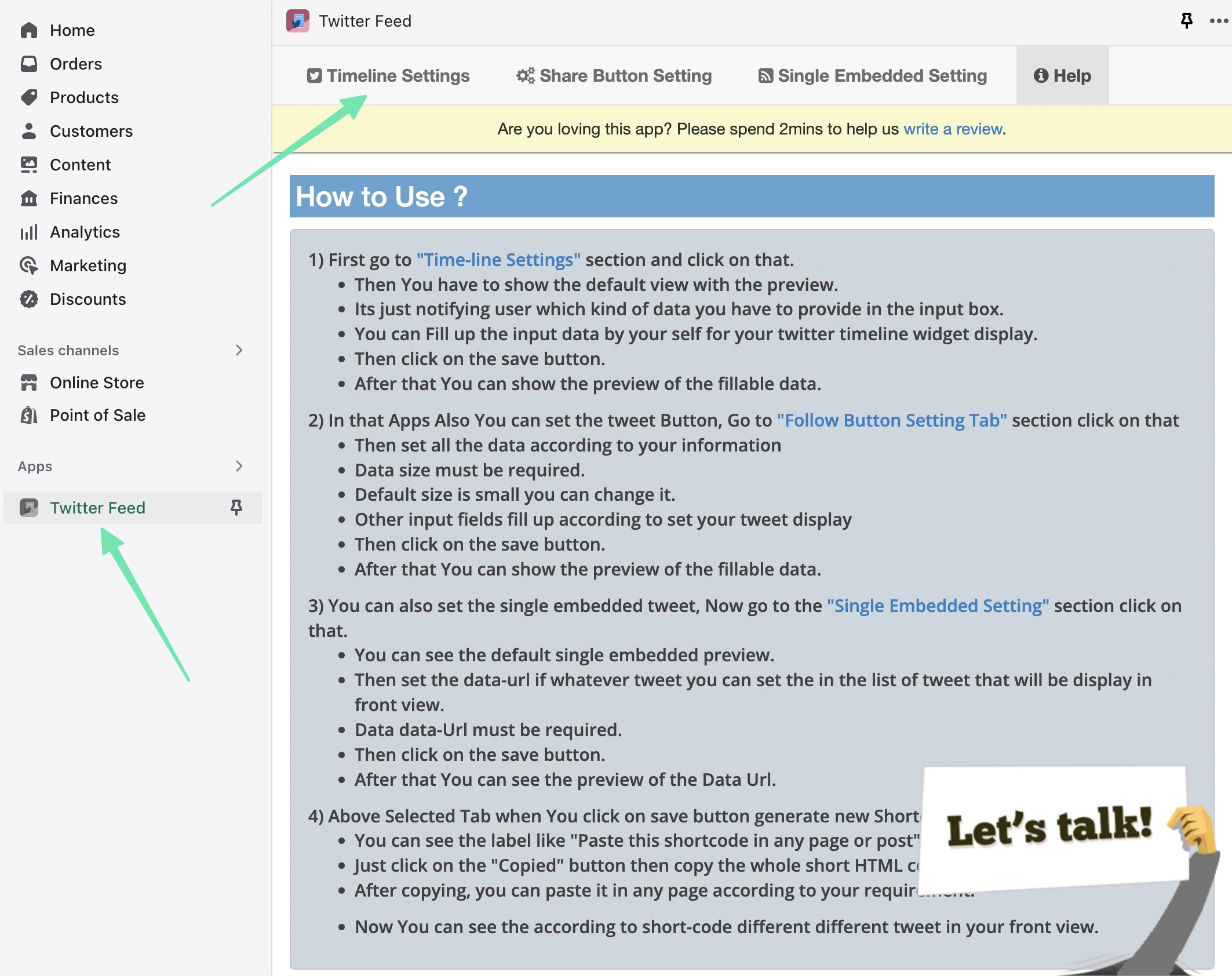
Una vez instalado, verá una nueva pestaña para Twitter bajo el Apps pestaña en Shopify. También hay una sección sobre Instrucciones de uso la aplicación, que puede seguir para configurarla correctamente.
Se requiere alguna configuración antes de ver cualquier Twitter se alimenta de la interfaz. Ir a Configuración de la línea de tiempo para comenzar.

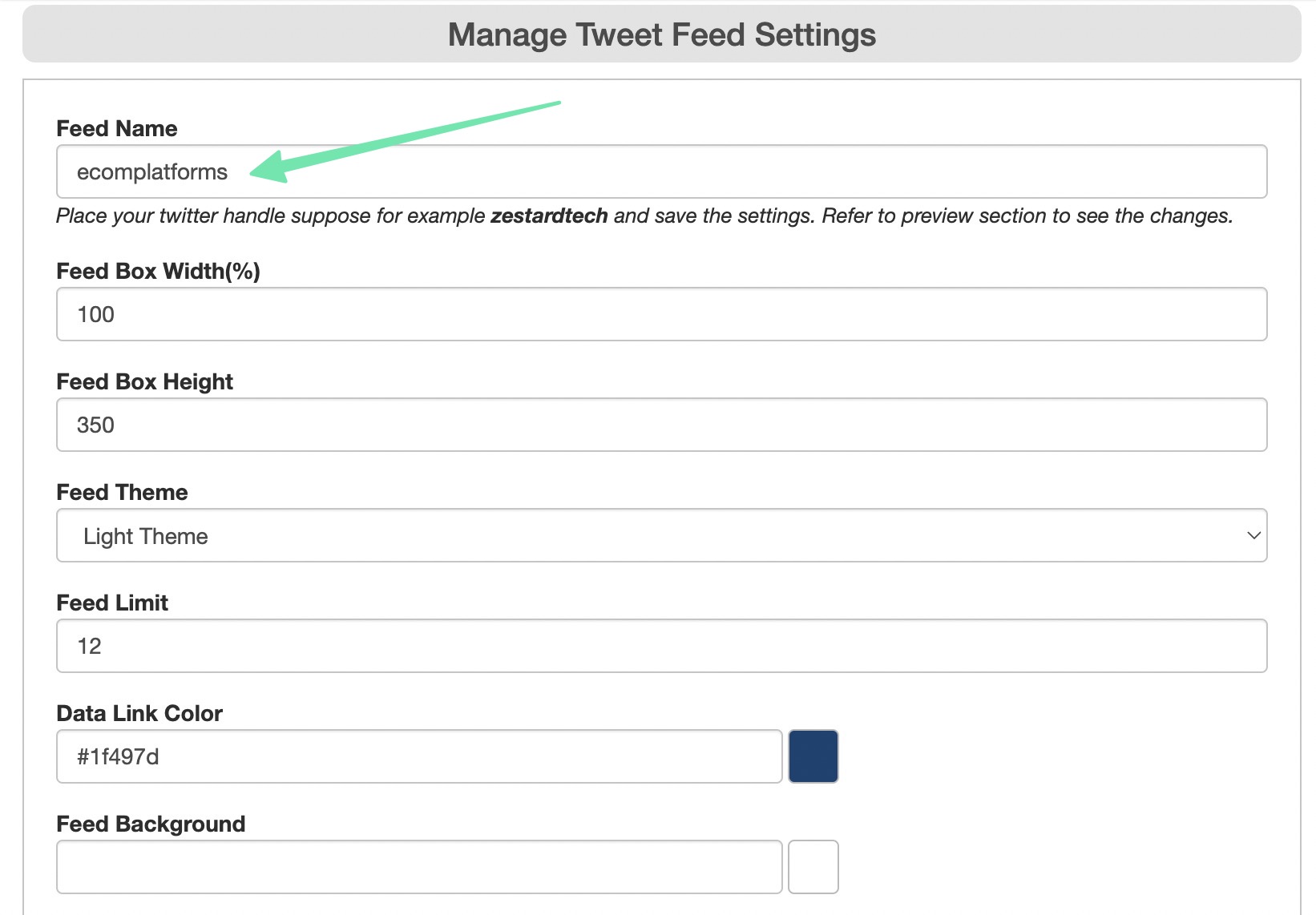
Esta página proporciona varios campos para personalizar la apariencia general y el contenido de la fuente.
El campo más importante a llenar es el nombre de la alimentación; escriba o pegue en el Twitter manija de la que desea tirar. Es posible mostrar el feed de cualquier público Twitter perfil.
Otras configuraciones incluyen:
- Ancho de la caja de alimentación
- Altura de la caja de alimentación
- Tema de alimentación (claro u oscuro)
- Límite de alimentación (solo muestra una cierta cantidad de tweets recientes)
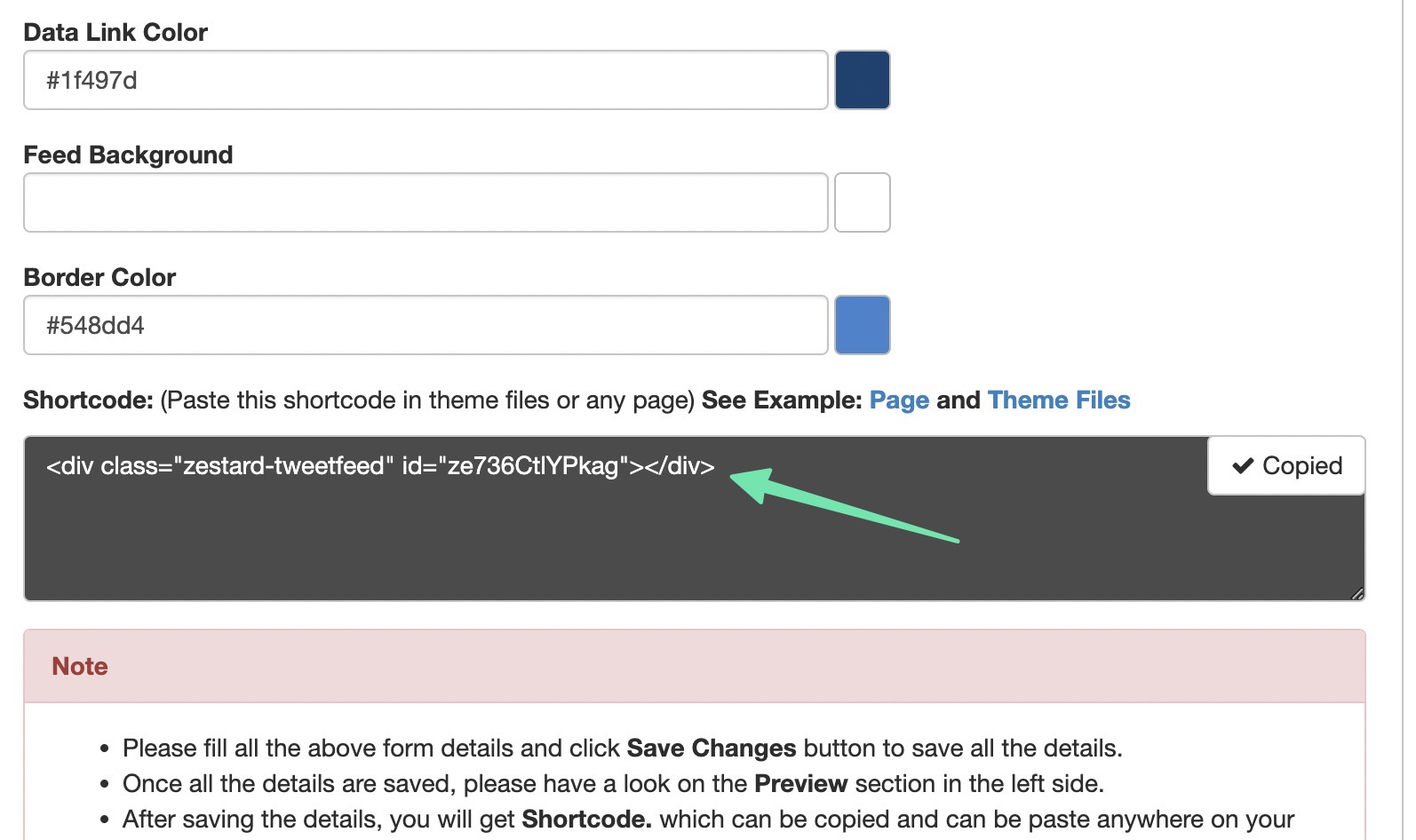
- Color del enlace de datos
- Color de fondo de alimentación
Una vez que haya terminado de personalizar, asegúrese de hacer clic en el Guardar Cambios botón para renderizar una vista previa.

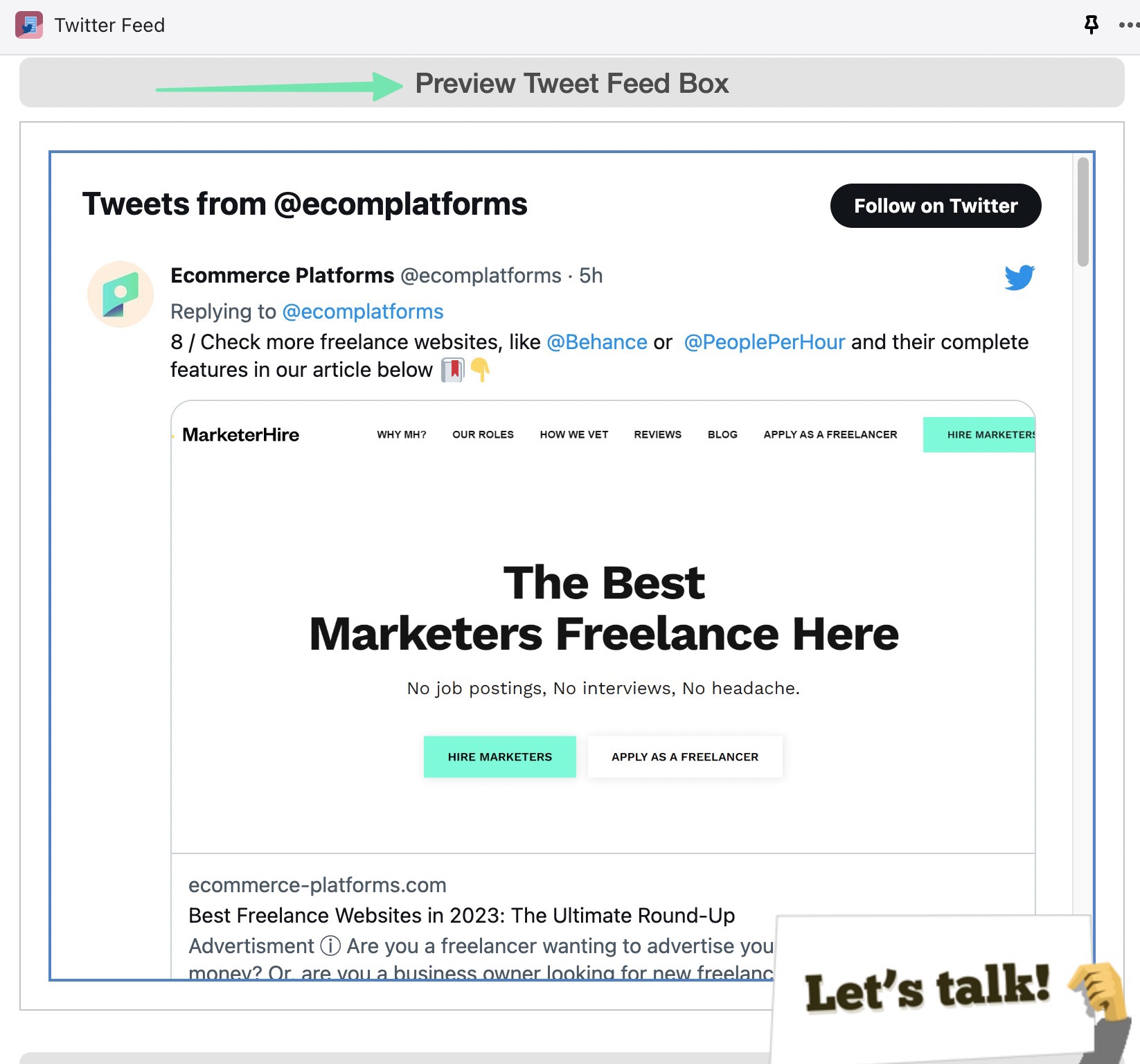
Después de hacer clic Guardar Cambios, la aplicación genera una vista previa de la Twitter alimentar. Siéntete libre de desplazarte por el feed y volver atrás para ajustar la configuración según lo que te gustaría lograr.

Justo encima de la vista previa, verá que la aplicación también generó un código abreviado para el feed. Este es un código único que puede pegar en cualquier parte de su Shopify sitio web. Haga clic para Copiar el código a su portapapeles.

El Twitter La aplicación Feed muestra una ventana emergente para que copie fácilmente el código. Todo lo que tiene que hacer es usar el código abreviado del teclado CTRL + C (Comando + C para Mac) para copiar el código abreviado en el portapapeles de su computadora.

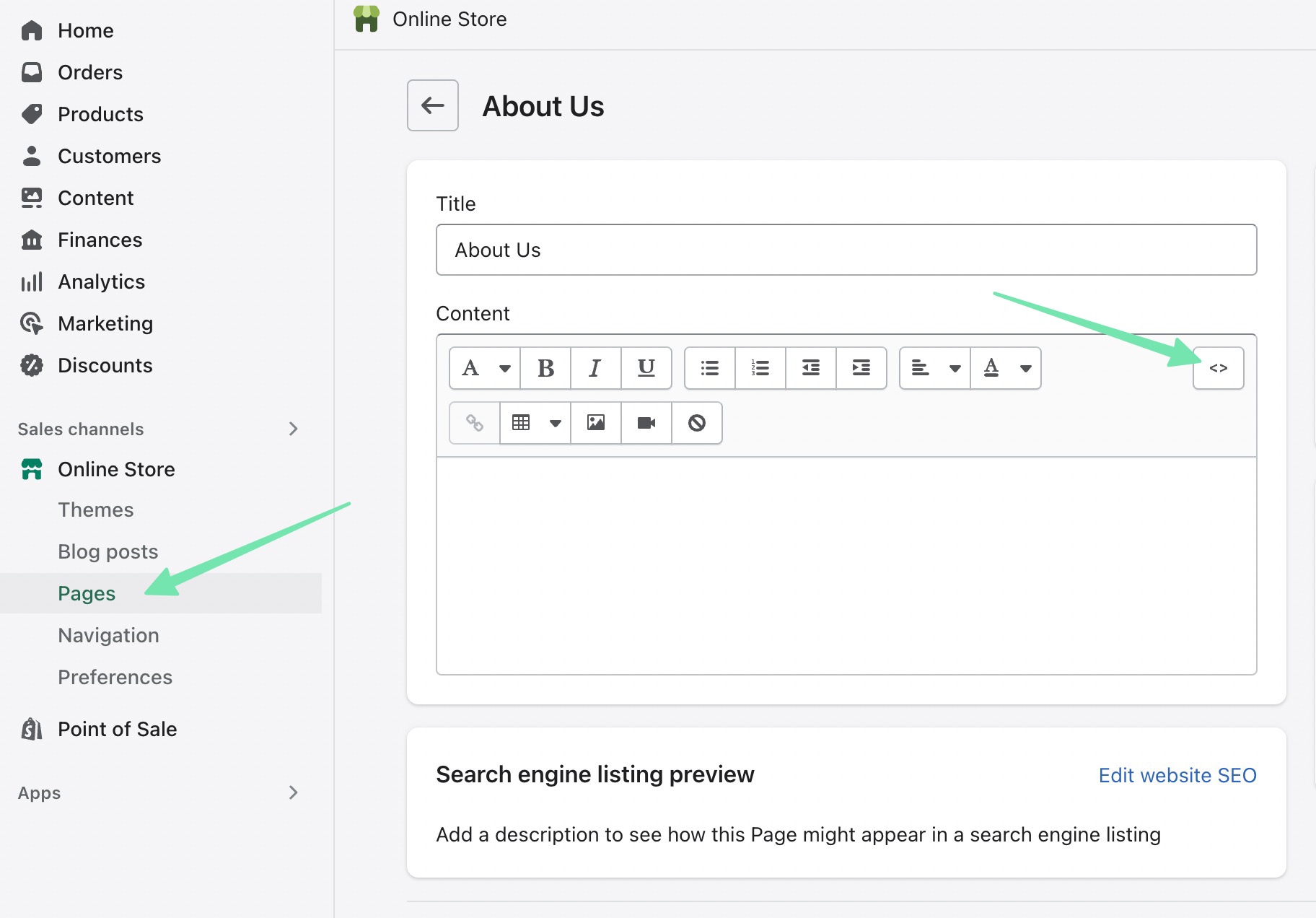
Es posible que desee colocar el Twitter alimentarse de un Shopify página web, como en sus páginas Acerca de nosotros, Contacto o Soporte. Para hacerlo, vaya a Tienda en línea > Páginas in Shopify. Abra la nueva página para la que desea agregar el feed. Haga clic en el <> (Mostrar HTML) para cambiar del editor visual al editor de código HTML.

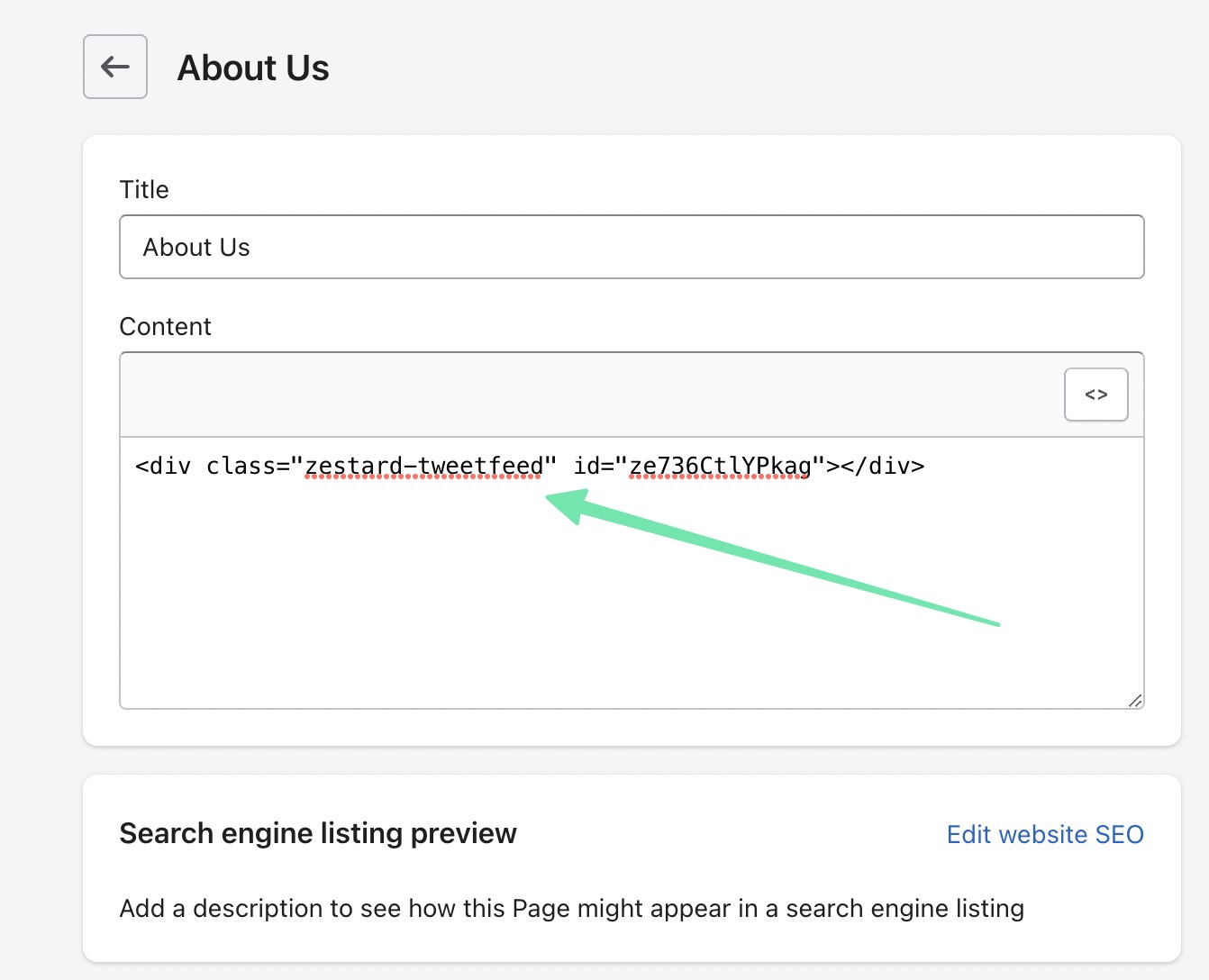
Pegue el shortcode previamente copiado en el editor HTML. Si hay otro contenido en la página, simplemente elija dónde desea que vaya la fuente e inserte el código allí. Asegúrese de guardar la página.

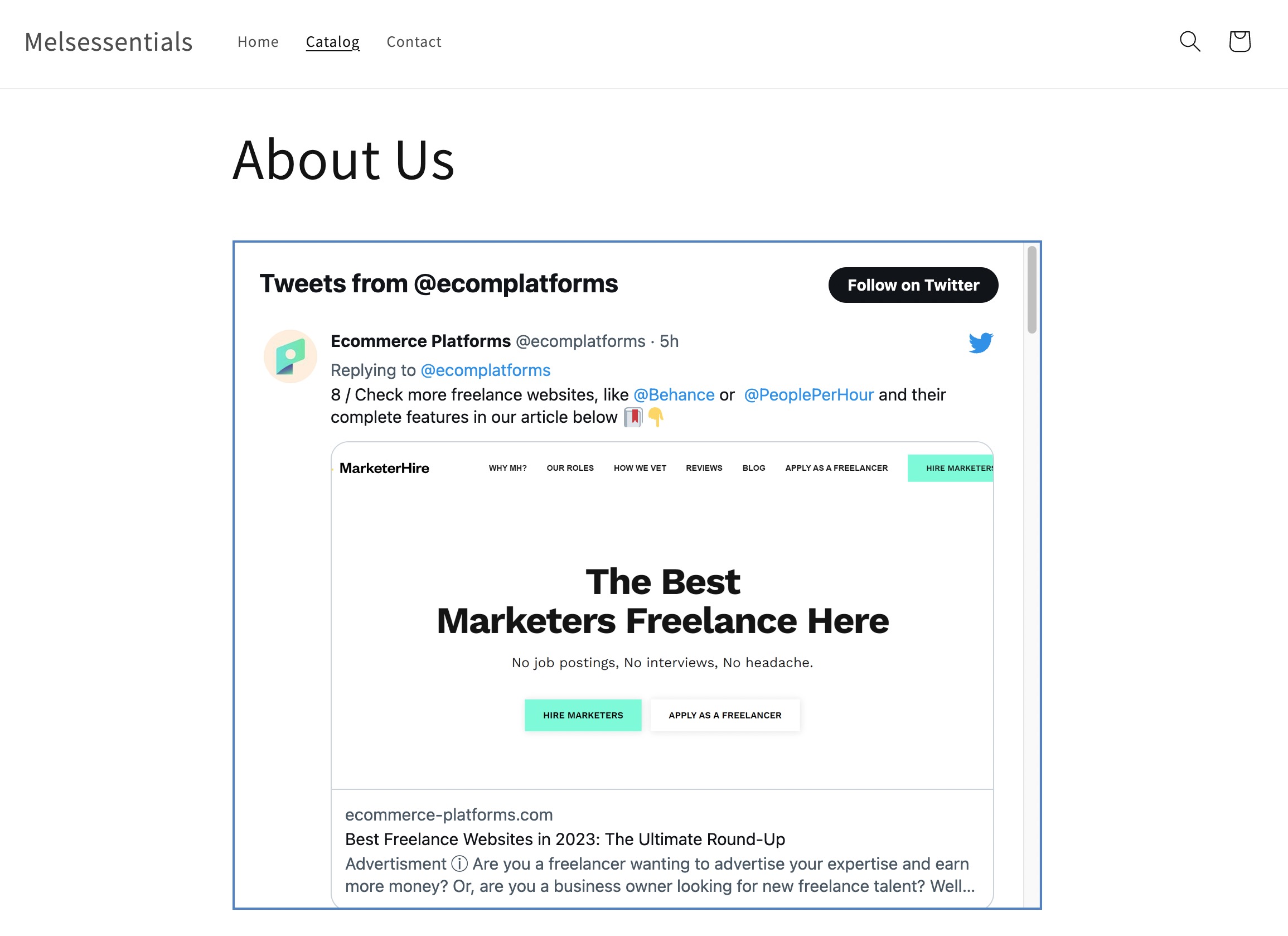
Navegue a la interfaz de esa página mediante una vista previa o yendo a su dirección web. Ahora verás el Twitter el feed se muestra exactamente donde insertaste el shortcode.

Muchos propietarios de tiendas en línea prefieren aprender a agregar Twitter alimentar a un Shopify página principal. En ese caso, Shopify proporciona un personalizador visual para la página de inicio, lo que facilita aún más la inserción del Twitter código abreviado de alimentación.
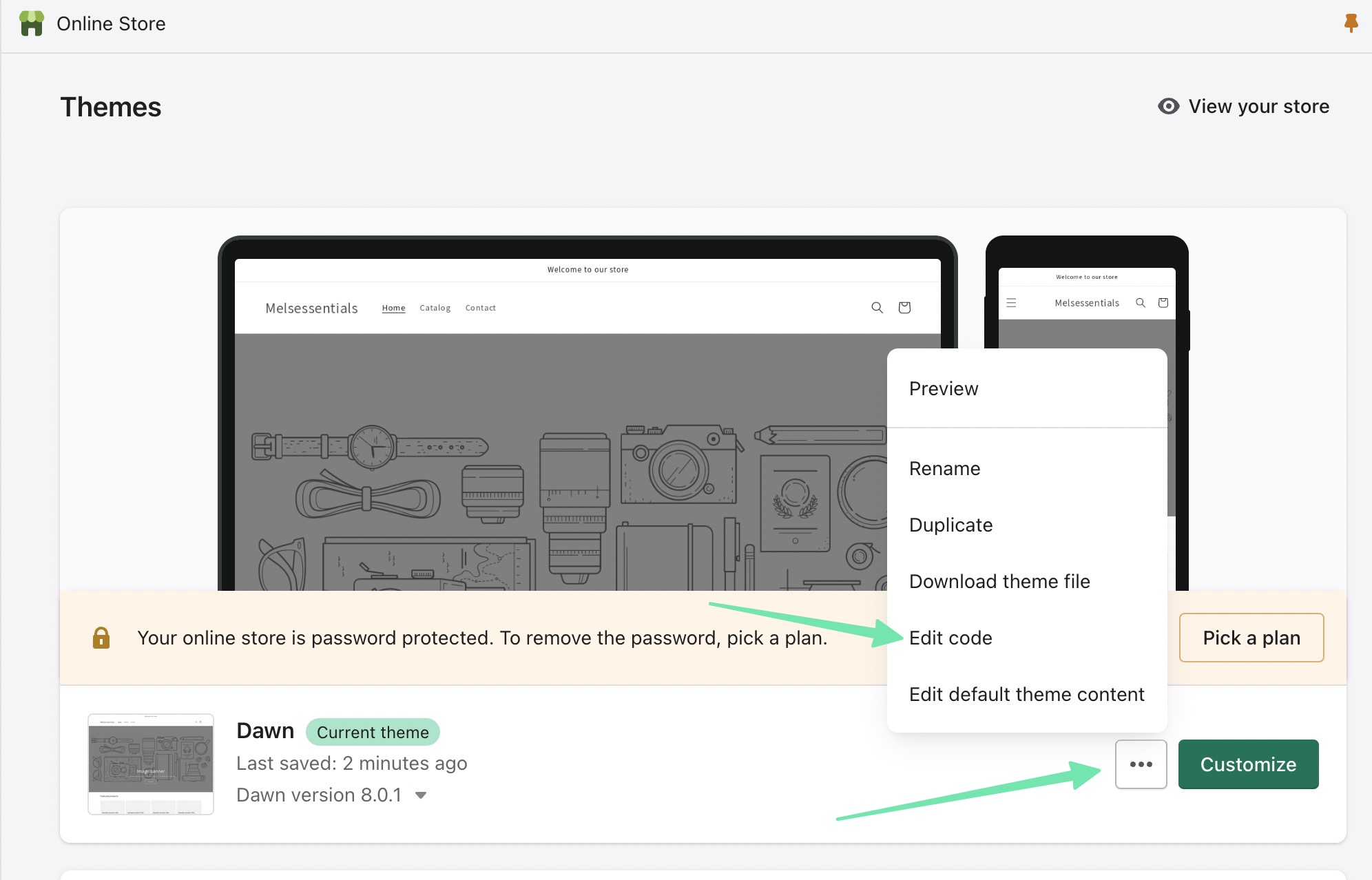
Para eso, ve a Tienda en línea > Temas > Personalizar.
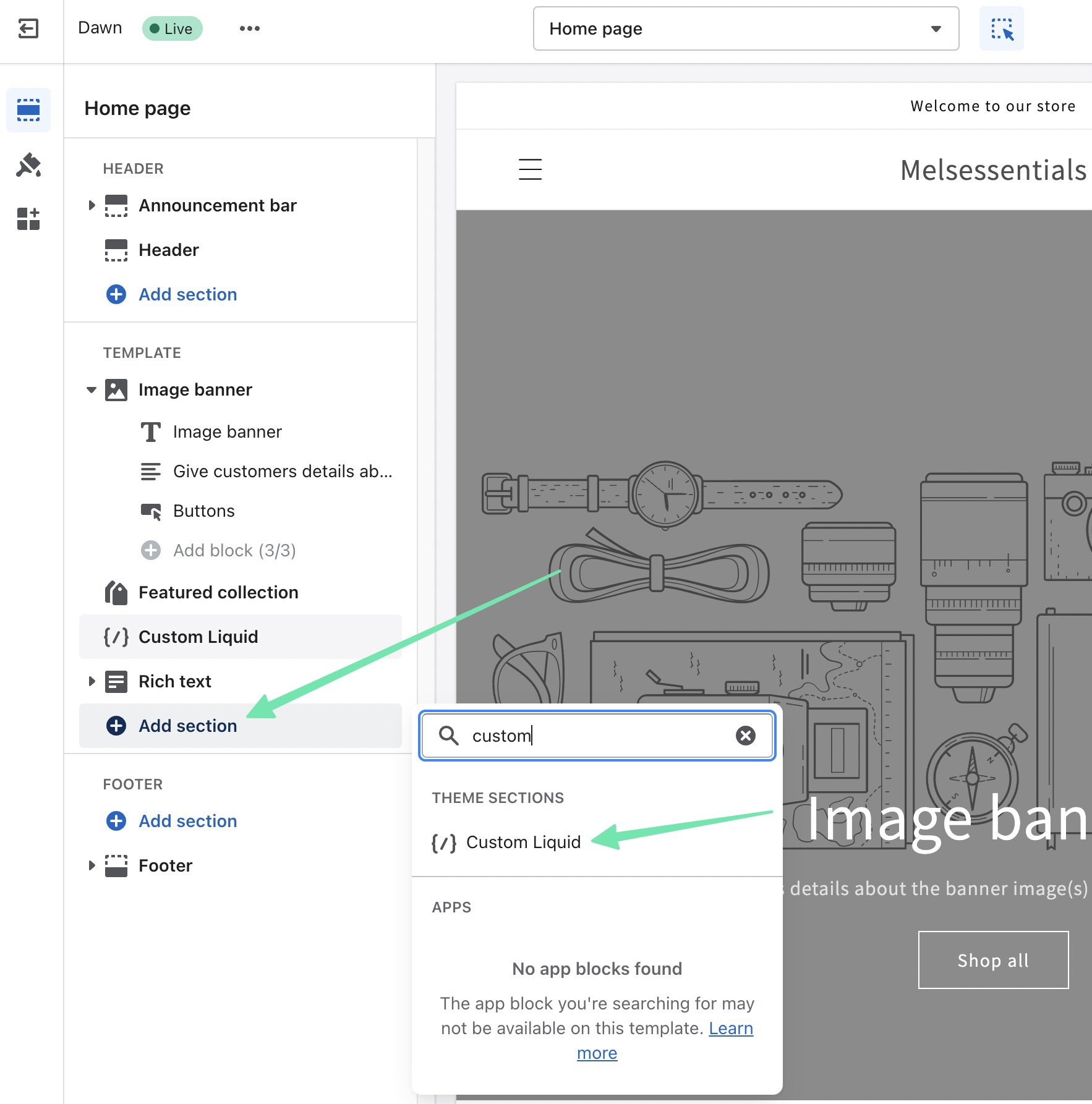
A continuación, busque el área en la que le gustaría colocar el Twitter alimentar. Haga clic en el Agregar sección botón en esta área. Busca el Líquido personalizado sección del tema e insertarlo en Shopify.

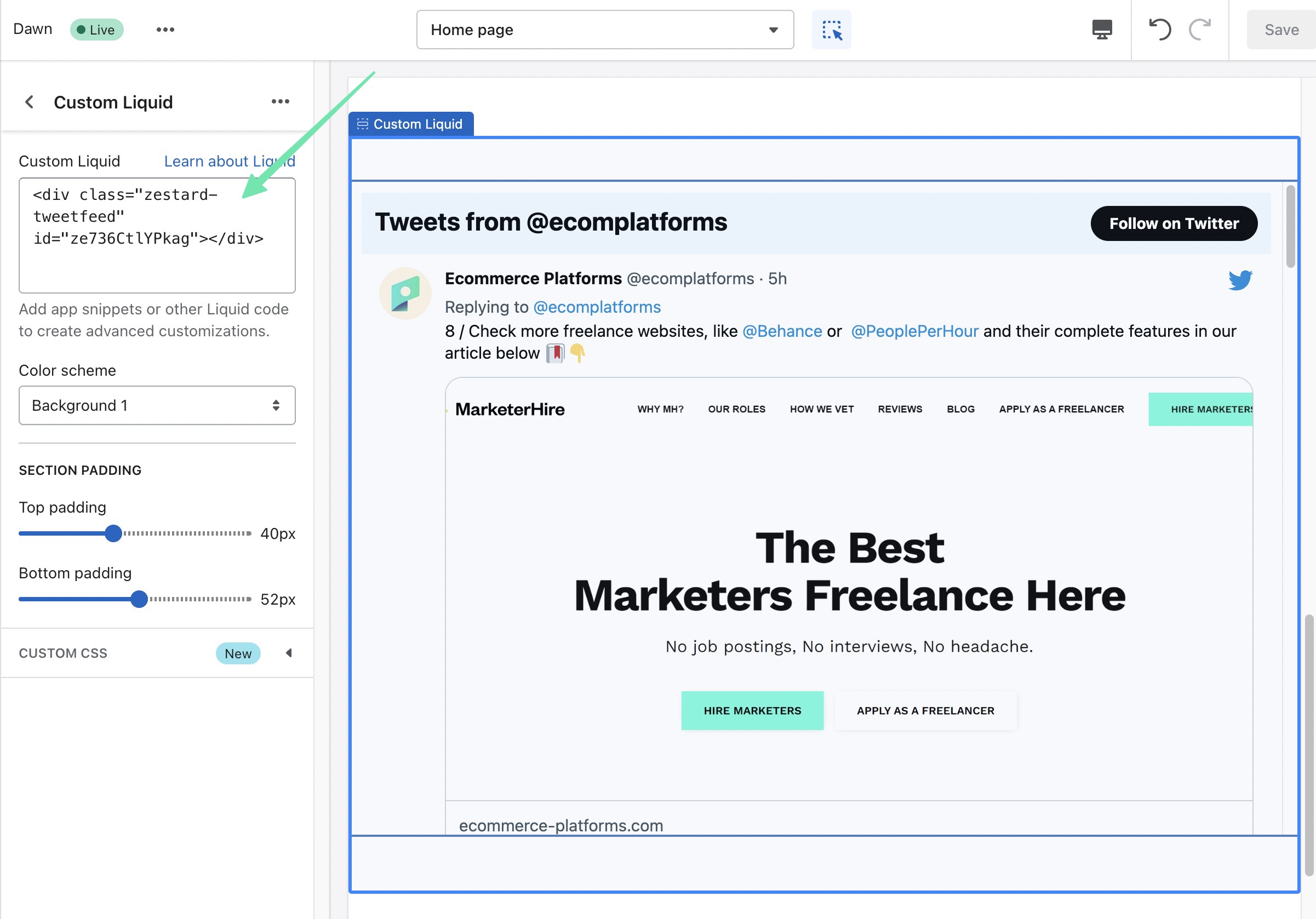
El Líquido personalizado La sección de temas presenta varios ajustes en el lado izquierdo. El más importante de los cuales es el Líquido personalizado campo. Pegue el código abreviado previamente copiado del Twitter Aplicación de alimentación.
Después de hacer clic Guardar, verás el Twitter alimento prestado en el Shopify vista previa de la página de inicio a la derecha.
Incluso puede personalizar un poco la sección con opciones para:
- Esquema de colores
- Acolchado de sección
- CSS personalizado

La última forma de insertar un shortcode desde el Twitter La aplicación Feeds se agrega al código fuente del tema real. Por lo general, esto solo se recomienda si desea que el Twitter feed para que aparezca globalmente en ciertas secciones o páginas.
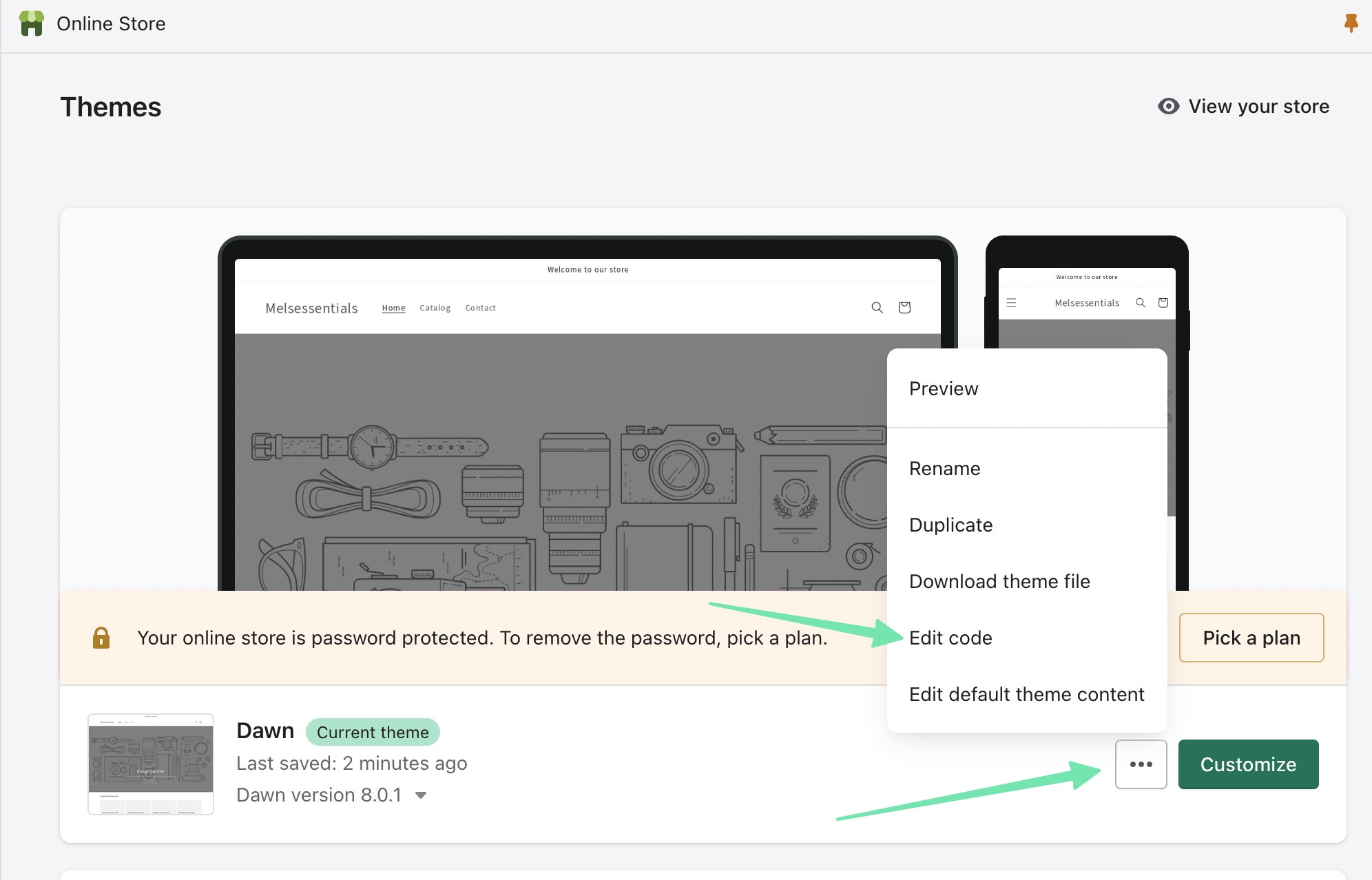
Para hacerlo, ve a Tienda Online > Temas in Shopifyimportantes. Haz clic en el icono de información del Puntos suspensivos (…) botón para revelar más opciones. Haga clic en Editar código En el menú desplegable.

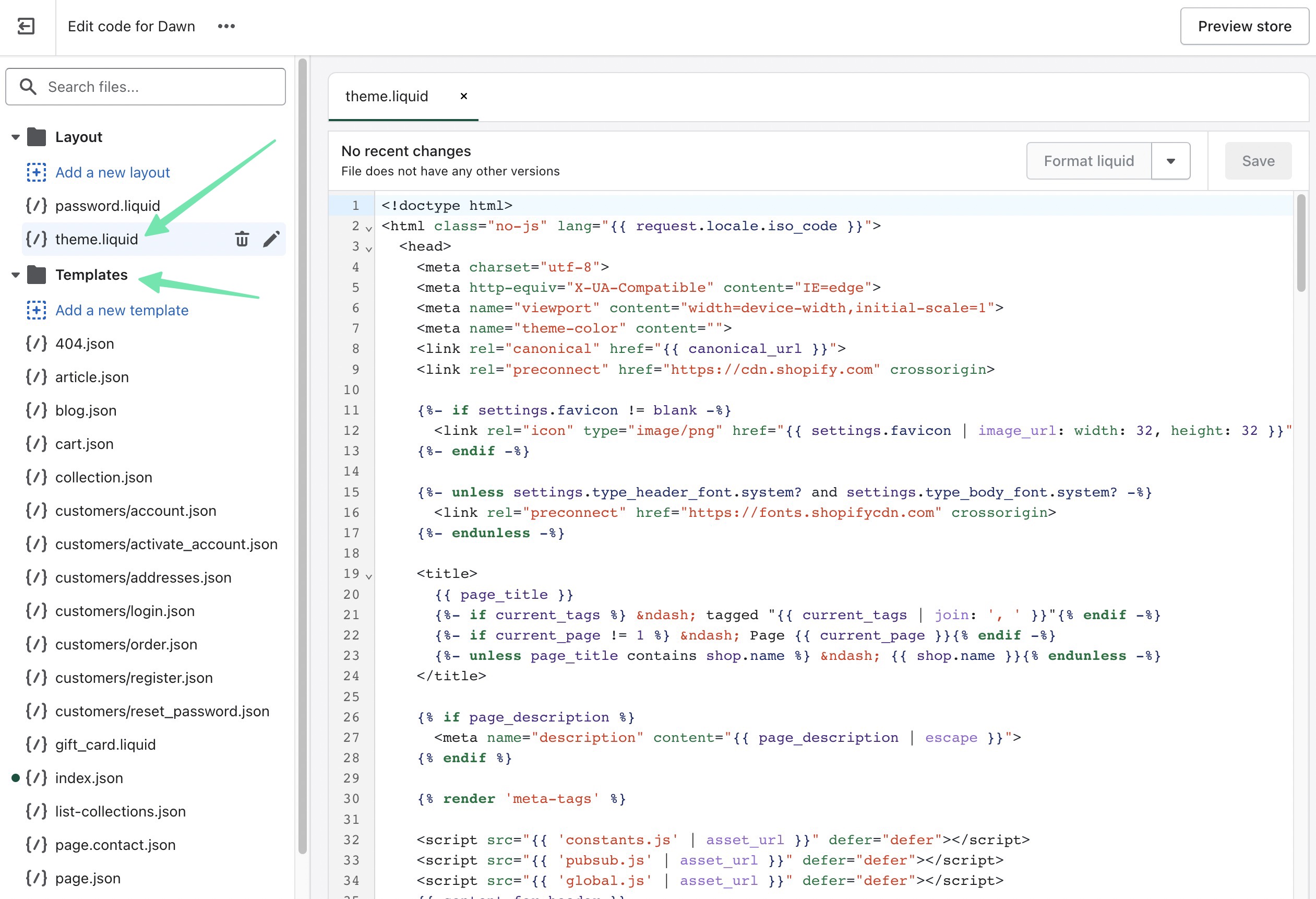
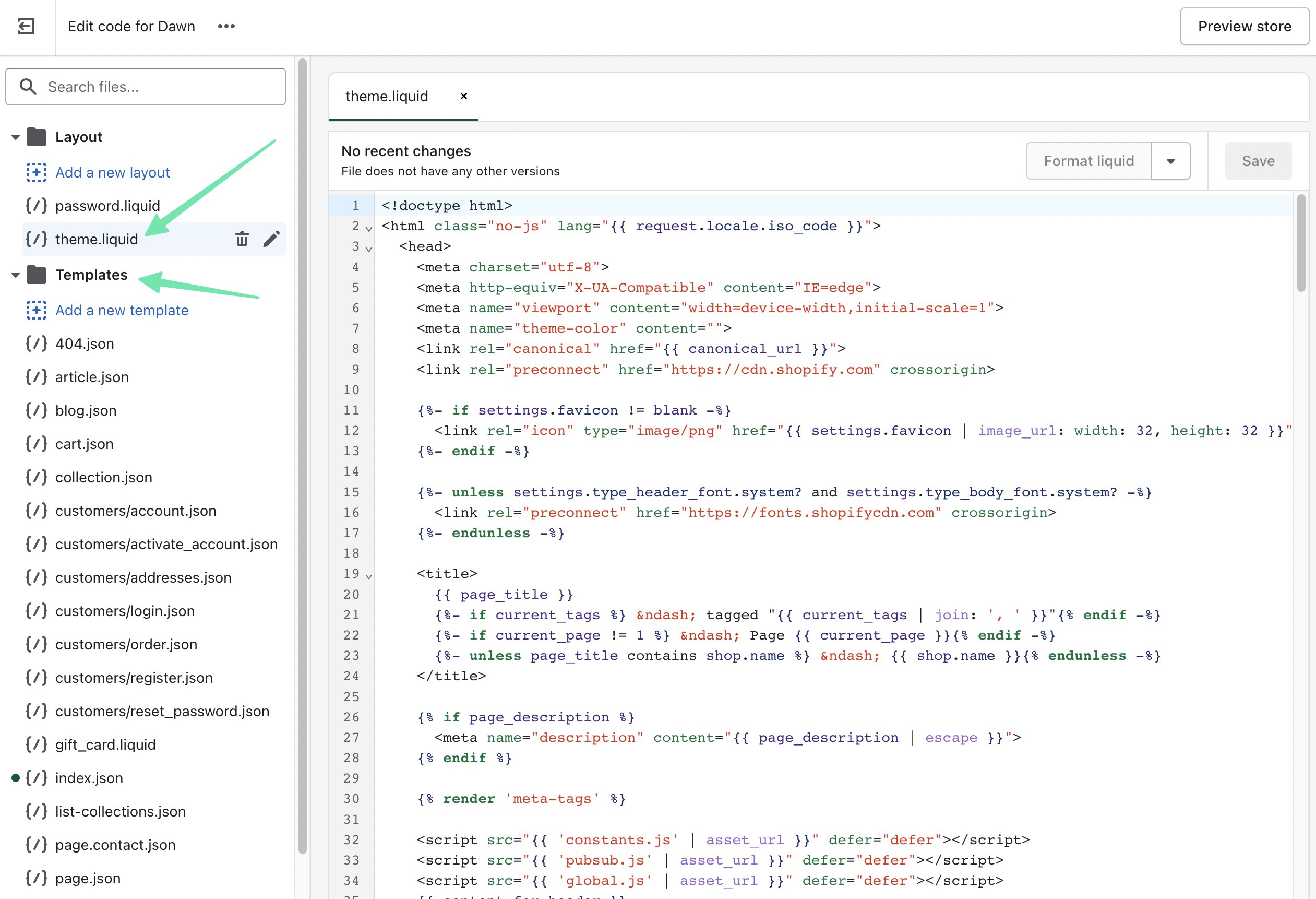
Elige la theme.liquid archiva y pega el código donde quieras dentro de la codificación del tema. Como alternativa, puede optar por modificar Plantillas or secciones para un mayor control sobre dónde Twitter aparece la alimentación.

Otras configuraciones que puede encontrar en el Twitter La aplicación de alimentación incluye:
- Opciones para incrustar un solo Tweet (o Retweet)
- Una herramienta para generar Twitter botón para compartir
- Opciones para mostrar feeds de hashtags
Método 2: Añadir Twitter Alimentar a Shopify con un integrado Twitter reproductores
Twitter ofrece una forma de publicar cualquier línea de tiempo pública en su sitio web. Esto significa que tiene la capacidad de mostrar el feed de su marca o las publicaciones de otra cuenta.
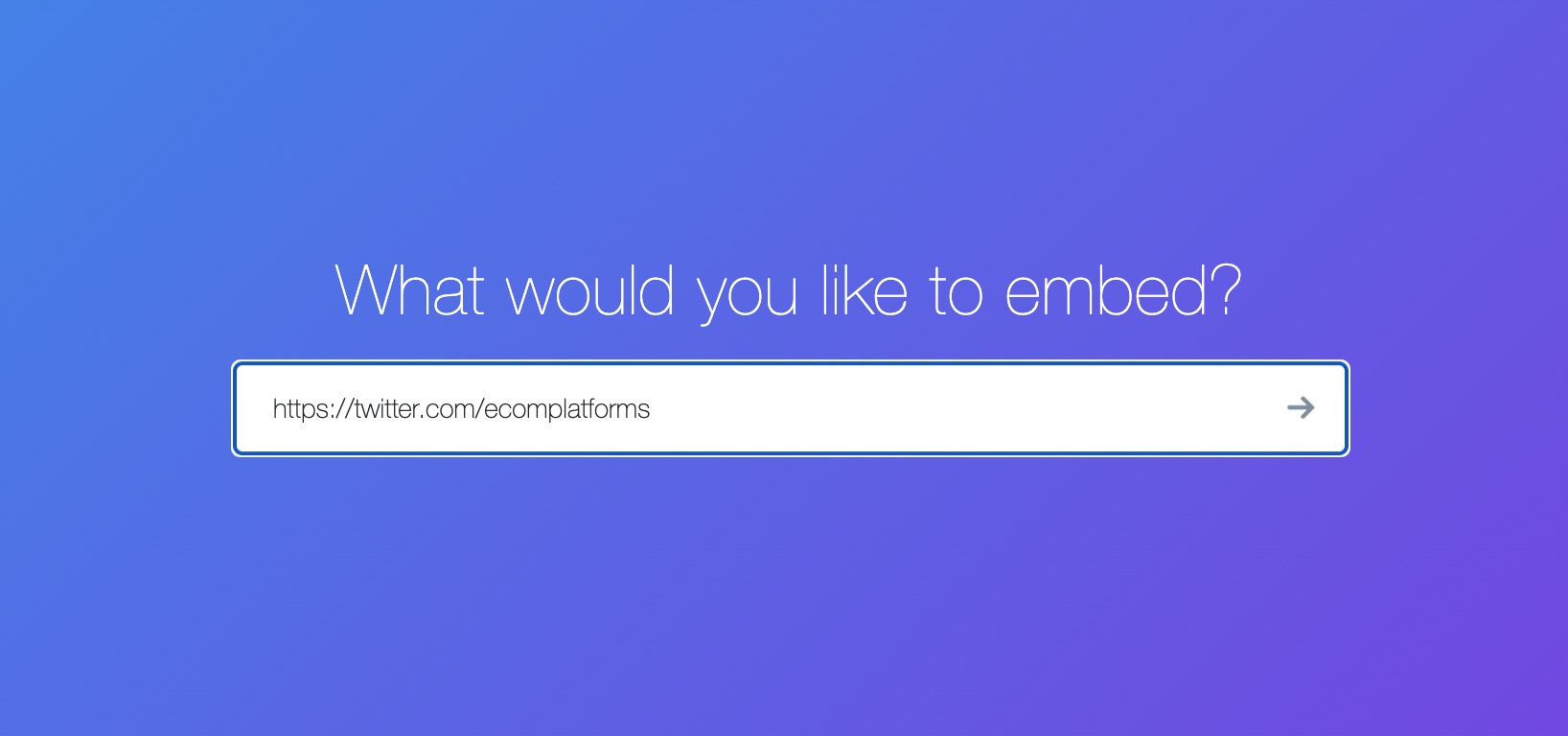
Para comenzar, ve a Publicar.Twitter.com.
Pegue o escriba la URL de la Twitter perfil que le gustaría mostrar como un feed en su Shopify almacenar. Haga clic en el botón de flecha para continuar.

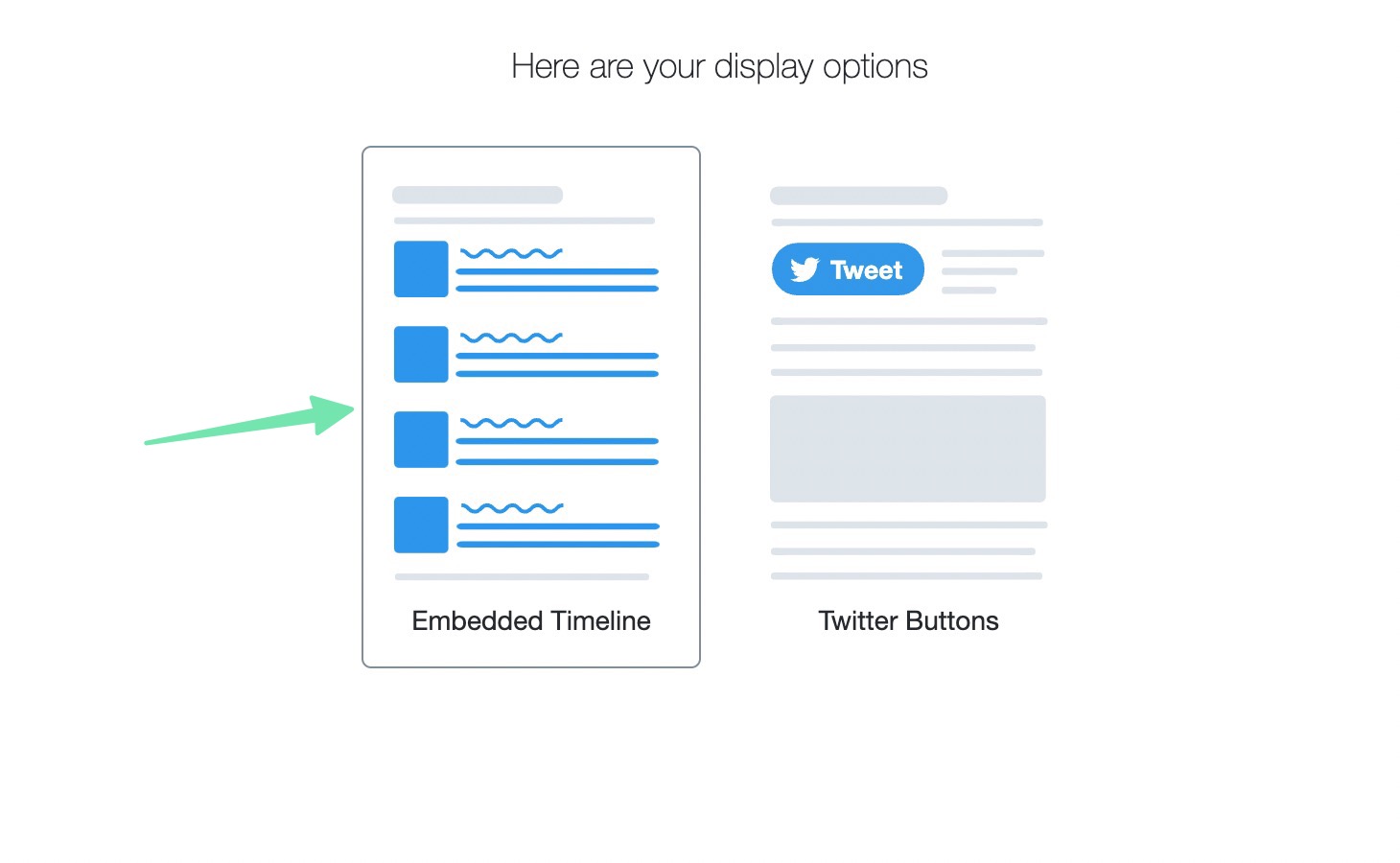
Aquí tienes dos opciones:
- Línea de tiempo integrada
- Twitter Botones
El Twitter Botones son útiles para agregar un botón Seguir o Mencionar en algún lugar de su sitio web. Pero para este artículo, estamos más enfocados en obtener una Twitter alimentación para aparecer. Por lo tanto, seleccione el Línea de tiempo integrada .

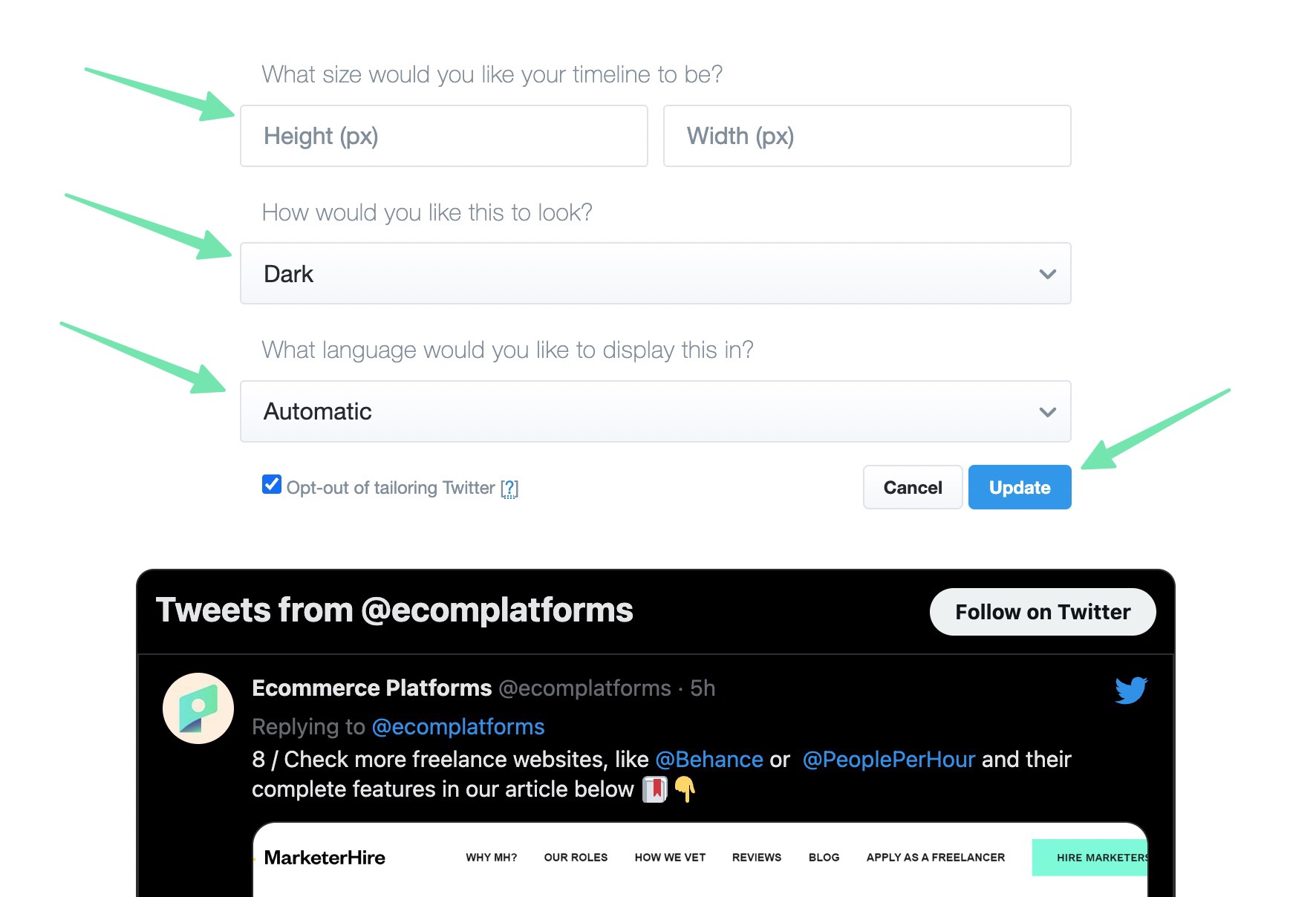
Twitter genera automáticamente la Twitter código de widget de alimentación. Sin embargo, sugerimos hacer clic en el Establecer opciones de personalización ligarse a format el feed completamente antes de publicarlo en su sitio web.

Esto revela varias configuraciones para cambiar la apariencia de su widget de feed:
- Altura
- Ancho
- Mirar (oscuro o claro)
- Idioma (por lo general, puede optar por Automático)
Haga clic en el Botón de actualización para ver sus modificaciones en la vista previa a continuación. Como puede ver, nuestro simple cambio de Peso a Oscuro ya renderizado en la vista previa.

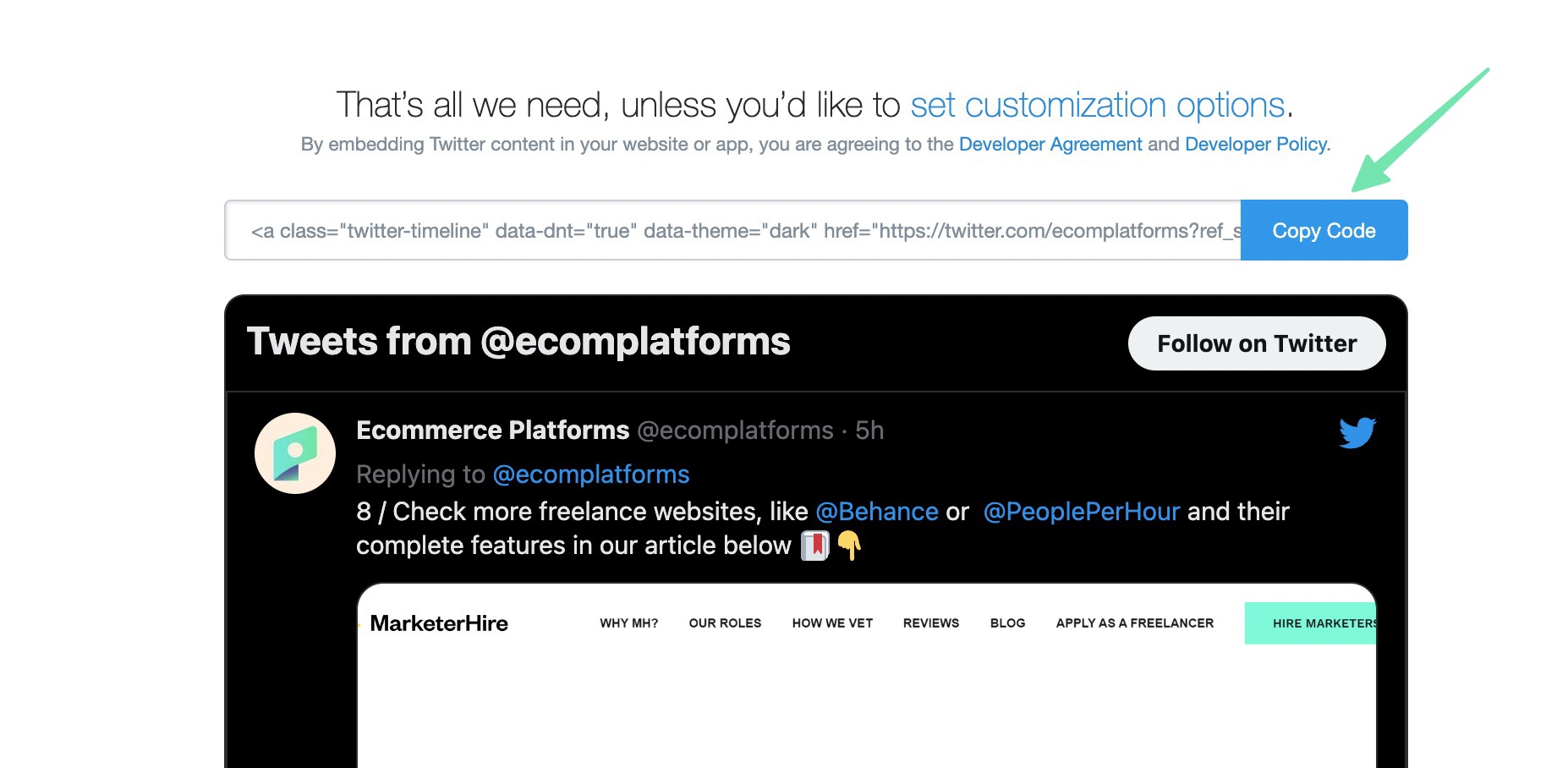
Una vez que esté satisfecho con la forma en que su Twitter miradas de alimentación, haga clic en el Copiar código para copiar el código del widget en el portapapeles de su computadora.

Ahora es el momento de aprender cómo agregar el Twitter alimenta a tu Shopify sitio web. La opción más fácil es colocar el feed en su Shopify página de inicio, a través de un Shopify .
Ve a Tienda en línea > Temas > Personalizar para abrir el Shopify personalizador visual. Encuentre el área de la página de inicio en la que le gustaría insertar el Twitter alimentar. Haga clic en uno de los Agregar sección botones para revelar Shopifycolección de secciones. Desplácese por la lista o busque el Líquido personalizado sección. Haga clic para agregar eso a la página.

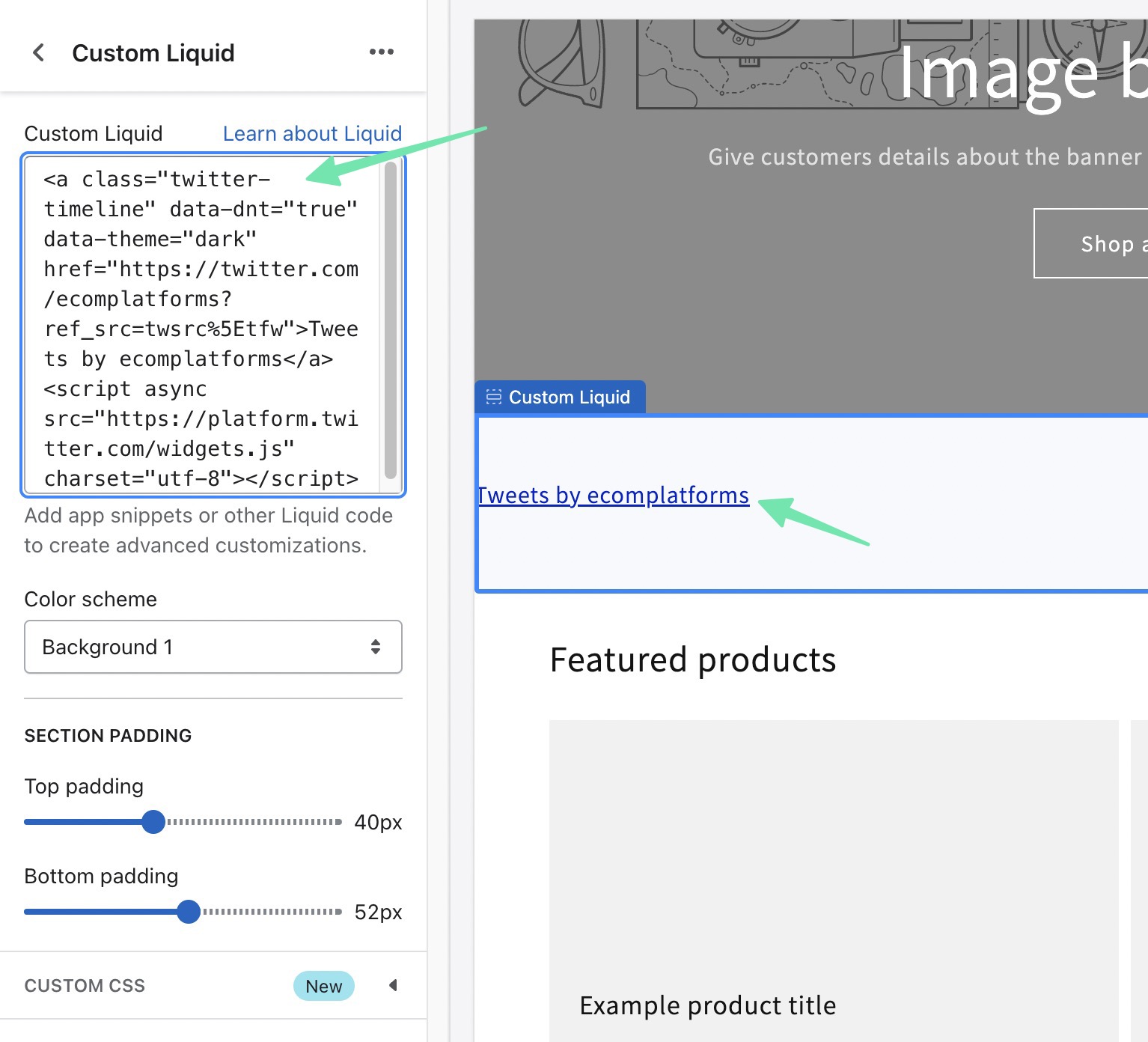
Ingrese al Líquido personalizado campo para pegar el código previamente copiado (del Twitter sitio web). Siéntase libre de ajustar otras configuraciones de sección como la Esquema de colores, Acolchado de seccióno CSS personalizado.
Notarás que, inicialmente, todo lo que se muestra es un enlace a los Tweets de tu Twitter cuenta.

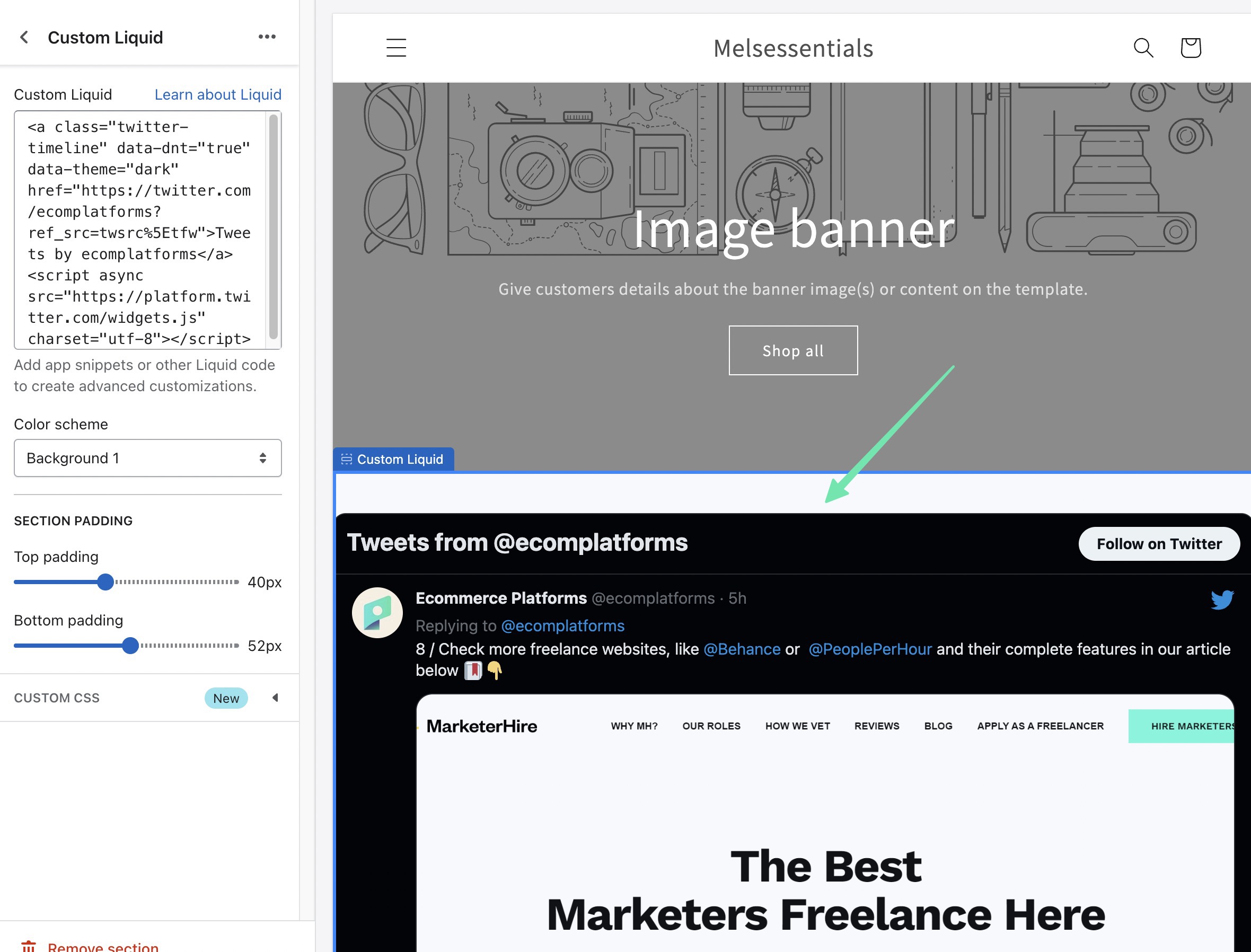
Simplemente tienes que hacer clic en el Guardar botón para Shopify para representar el Twitter feed en la vista previa del personalizador.

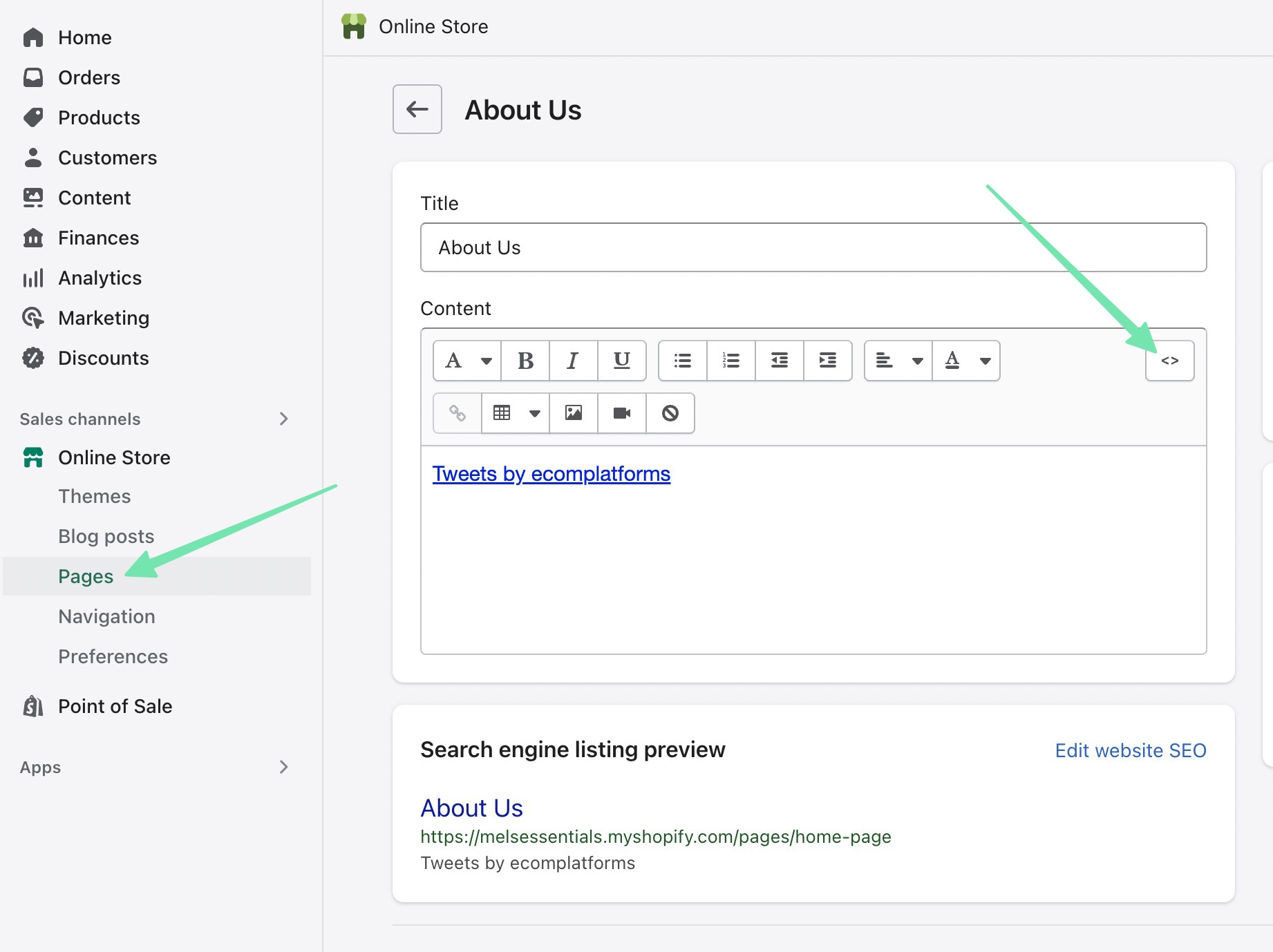
Una forma adicional de agregar un Twitter alimentar a través del código de inserción es colocándolo en una página específica en Shopify. Ir Tienda en línea > Páginas para lograr esto. Abra la página en la que desea editar.
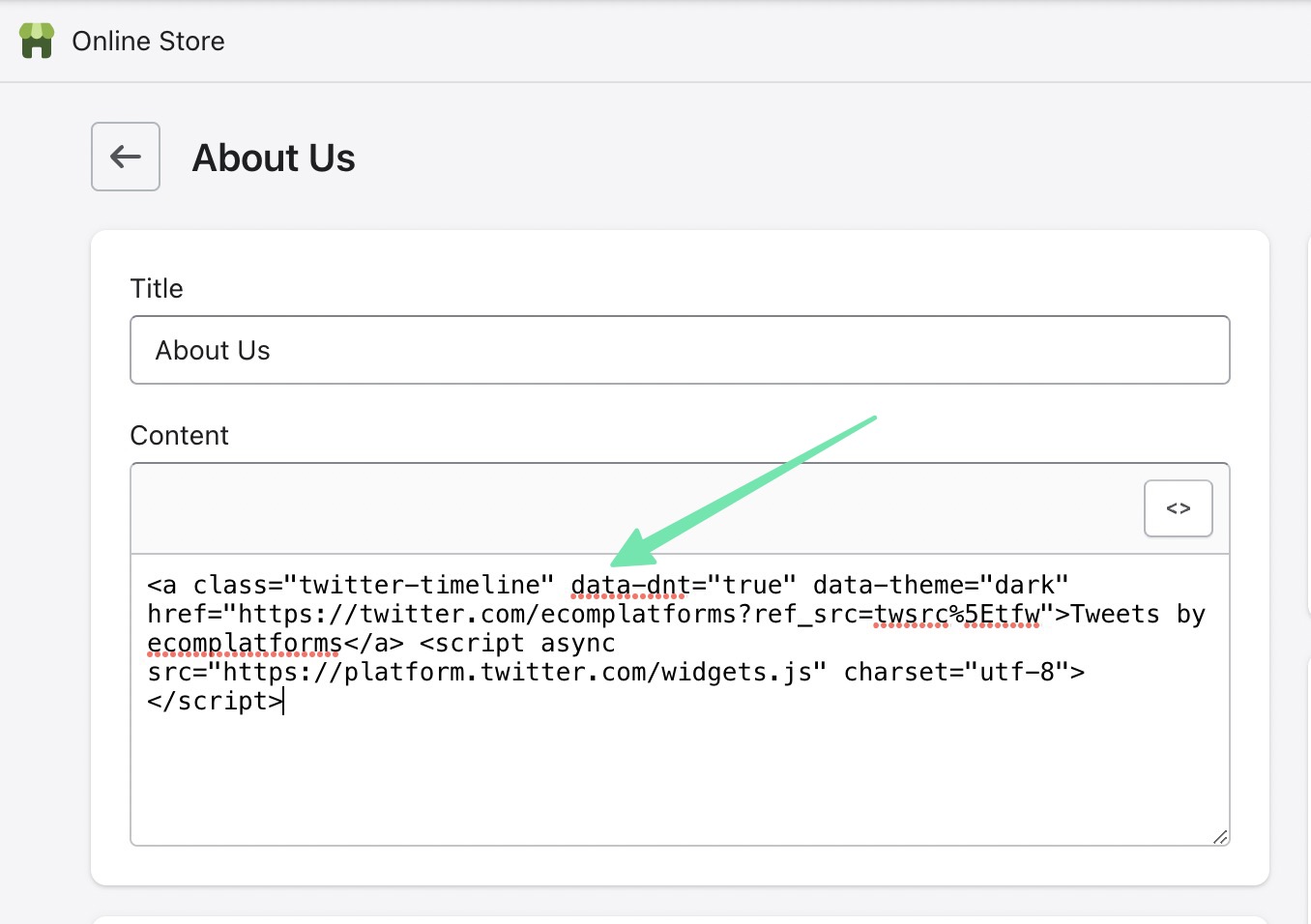
Una vez en el editor de páginas, haga clic en el Mostrar HTML (<>) botón. Esto cambia del Editor visual al Editor de HTML personalizado, que es necesario para agregar código.

Pegue el código del que copió originalmente Twitterimportantes. Haz clic en el icono de información del Guardar or Publicar botón para que los cambios surtan efecto.

Obtenga una vista previa de la página o vaya a su vista frontal. Aquí, verás el Twitter feed que se muestra junto con cualquier otro contenido que pueda haber tenido en esa página.

La última forma de incrustar un Twitter widget con código es utilizando el Shopify archivos de tema Ir a Tienda Online > Temas empezar. Elegir el Puntos suspensivos (…) botón, luego seleccione Editar código.

El theme.liquid El archivo le da control completo sobre el tema que tiene instalado actualmente. Shopify. Pegar el Twitter código de fuente donde quiera que aparezca la fuente en el tema. Otrowise, es posible utilizar Plantilla y por Sección archivos en caso de que prefiera el Twitter el feed solo aparece en ciertas partes de su sitio web, como en la barra lateral.

Así es como agregar un Twitter Alimentar a un Shopify ¡Sitio web!
Es posible que haya notado que el uso de un Shopify applicación todavía crea un código abreviado para que lo coloques en cualquier lugar de tu sitio web. Eso puede hacer que te preguntes, "¿cuál es el punto de usar una aplicación?" Hay tres razones:
- El uso de una aplicación significa que todo su trabajo está contenido en un tablero: Shopify.
- Hay muchos más ajustes de personalización disponibles en Twitter Aplicaciones de alimentación en comparación con lo que se ofrece a través de la Twitter widget integrable.
- Un shortcode es al menos un poco menos intimidante que el código proporcionado por Twitter.
¡Y eso es todo! Esperamos que nuestra guía completa sobre cómo agregar Twitter Alimentar a Shopify te ha ayudado a determinar si un plugin o widget de código es adecuado para su tienda de comercio electrónico. Lo alentamos a buscar otras aplicaciones para incorporar fuentes de redes sociales alternativas, como una fuente de Instagram, o incluso para mostrar algo como pruebas sociales o videos de TikTok. ¡Háganos saber en los comentarios si tiene alguna pregunta!




Comentarios Comentarios 0