Una vez que la parte más importante del diseño de un sitio web, el fondo de un sitio puede usarse de muchas maneras para ayudar a crear una mejor experiencia de usuario.
Hoy en día, crear fondos correctamente es más difícil de lo que era antes y presenta algunos desafíos nuevos, al tiempo que restringe parte del potencial que tienen otros fondos.wise tendría.
Por ejemplo, el fondo en tiempos anteriores podría ser usado como parte práctica del diseño. Podría ponerle flechas, por ejemplo, para dirigir la atención del espectador hacia algo importante.
Por qué las cosas han cambiado es por la necesidad de responsive diseño y la diversidad de diferentes tamaños de pantalla y tipos de pantalla que la gente podría estar usando.
Como resultado, el fondo se ha convertido en un elemento menos importante en el diseño de sitios hoy en día, y muchos sitios no tienen antecedentes oficiales en absoluto.
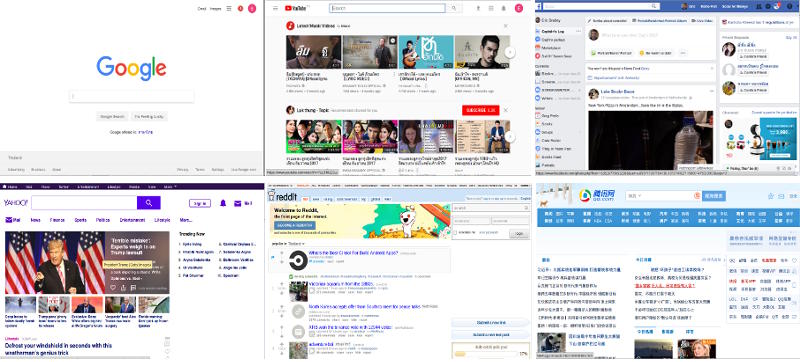
¿Son los fondos realmente importantes? Para averiguarlo, inspeccionamos los sitios web mejor clasificados de 30 (sin incluir las repeticiones) y los resultados son muy interesantes.

Como se puede ver en la imagen de arriba, los sitios web mejor clasificados no se molestan en absoluto en los fondos, y no parece haberles hecho el menor daño con respecto a la aceptación del usuario.
Esto va en contra del pensamiento convencional sobre el diseño de sitios web, pero es difícil discutir con hechos fríos y duros. Sorprendentemente, el primer sitio web de la lista con antecedentes no se activa hasta que alcanzas el número 10, que es Twitter, y ese fondo solo es visible si no has iniciado sesión.
En los principales sitios web de 30 para 2017, los únicos sitios con antecedentes adecuados fueron:
- Twitter, con un fondo fotográfico (10º puesto)
- En vivo (Outlook), con un fondo de color sólido (clasificado 12th)
- NetFlix, con un fondo de collage (clasificado 21st)
- WordPress, con un fondo de color sólido (clasificado 26th)
- Bing, con un fondo fotográfico (clasificado 29th)
- Tumblr, con un fondo fotográfico (clasificado 30th)
Así que solo 20 por ciento de los principales sitios web de 30 tenían antecedentes, y los que sí lo estaban estaban en la lista.
La única ventaja de los antecedentes del sitio es que ayuda a mantener el sentido de identidad del sitio en varias páginas, pero ya que hay otros elementos que pueden lograr este objetivo igual de bien y quizás mejor, eso no es realmente una gran ventaja.
Las desventajas son numerosas. Los fondos presentan desafíos adicionales cuando se trata del sitio responsiveness, y puede requerir una actualización frecuente para evitar que se vuelva obsoleto.
Otro desafío para el diseñador moderno es que, además de los fondos estáticos, ahora también es posible crear fondos de video. Si opta por este último, es vital saber lo que está haciendo, porque muchos usuarios encontrarán un fondo de video mal diseñado para ser molesto.
Con tantas razones para no usar fondos, puede decidir seguir los pasos de esos sitios web de primer nivel y deshacerse de la idea de fondo de una vez por todas. Pero si el breve insiste en que el sitio necesita tener antecedentes, ¿qué puede hacer? Eso es lo que trataremos de resolver en el resto de este artículo.
Los fondos deben estar contenidos
El contenido siempre debe estar en una capa sobre el fondo de la página. Si no separa los elementos de la página en diferentes capas, puede crear problemas cuando se necesita cambiar algo.
Es una buena práctica emplear esta separación de capas tanto como sea posible. Por ejemplo, ¿el logotipo del sitio realmente necesita ser incorporado directamente al fondo? La mayoría de las veces sería más sensato tener el logotipo en una capa separada. De esta manera, si el logotipo necesita actualizarse, se puede actualizar independientemente de todo el fondo.
Usar capas de esta manera significa más trabajo para usted en el lado de la creación, pero menos trabajo en el lado de mantenimiento. También le brinda el máximo control, ya que puede ocultar cosas, moverlas o hacer que se comporten de manera diferente según sus necesidades en cualquier momento.
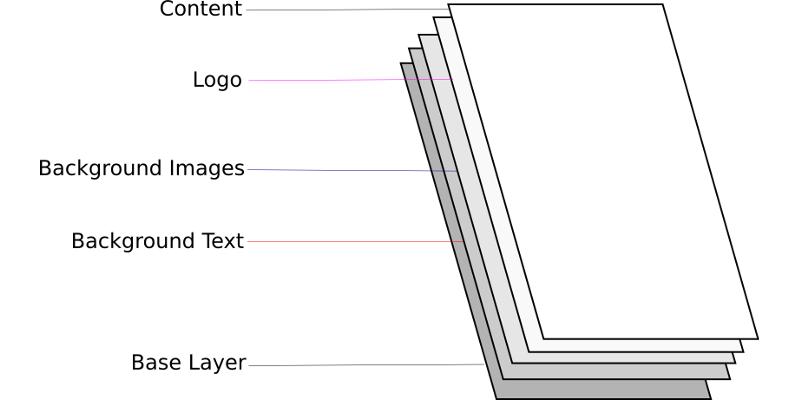
Esta imagen muestra la estructura ideal para una plantilla de diseño de fondo:

Dentro de cada capa (excepto la capa base), existe la posibilidad de crear capas adicionales para grados de separación aún mayores si los necesita.
Cuantos más grados de separación cree, más control podrá obtener. Puede que sientas que eso no es importante para ti en este momento, pero a menudo sucede que luego se convierte en un factor.
Lo más importante que hay que entender es que el "fondo" es todo lo que no es contenido. Por lo tanto, el texto o las imágenes que deben estar en la página, pero no como contenido, cuentan como parte del fondo, pero no todos los clasificarán de esa manera.
Enmarcado
En los primeros días del diseño web, el encuadre era simplemente una cuestión de determinar dónde debería estar su contenido en relación con el fondo. En este día de responsive Sin embargo, el diseño suele ser más complicado que eso.
Con responsive diseño, solo tiene dos opciones para lidiar con el problema del encuadre. La primera opción es escalar el contenido y la imagen de fondo en relación con el tamaño de pantalla disponible. Esto es óptimo cuando la integridad del diseño es el factor más importante, aunque esta será una situación bastante rara.
La segunda opción es eliminar gradualmente las secciones del fondo, o incluso todo el fondo, en la situación más común donde la legibilidad del contenido es más importante que la integridad del diseño.
Este problema de "integridad del diseño", por cierto, simplemente significa que el diseño siempre se ve igual, sin importar en qué tipo de pantalla se vea. Lo contrario es donde el contenido siempre se ve (más o menos) igual sin importar en qué tipo de pantalla se vea.
Usando la escala para responsiveness
Cuando utiliza la escala para mantener un encuadre uniforme en diferentes tipos de dispositivos y orientación, mantiene la integridad de su diseño, pero el resultado puede no ser siempre lo que esperaría o incluso desearía, especialmente si utiliza un fondo fotográfico.
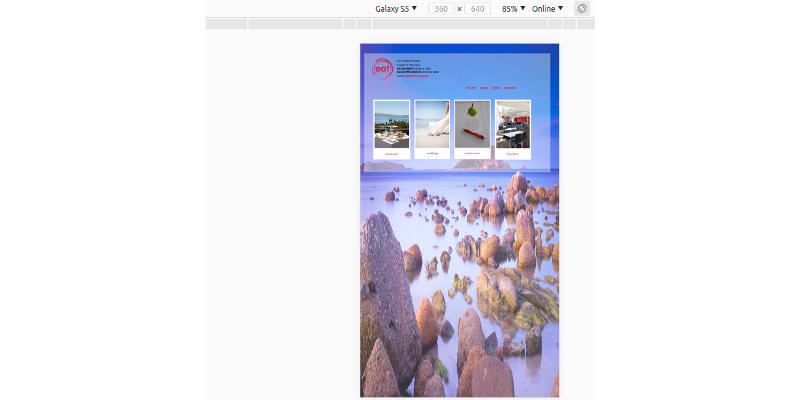
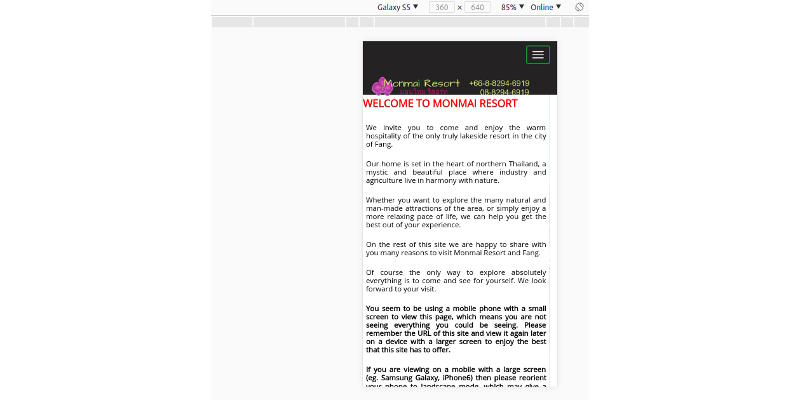
Veamos un ejemplo de esta técnica en acción. Comenzando con el Samsung Galaxy S5 en modo retrato (tenga en cuenta que estas imágenes se escalan para que quepan en el artículo, por lo que el texto que puede ver en realidad es legible en el propio dispositivo).

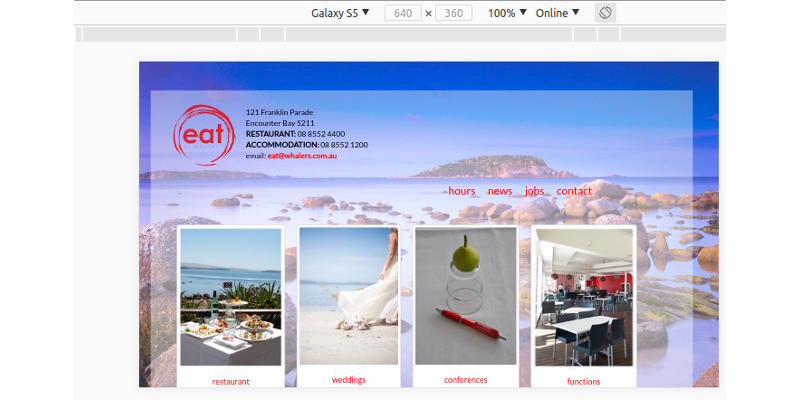
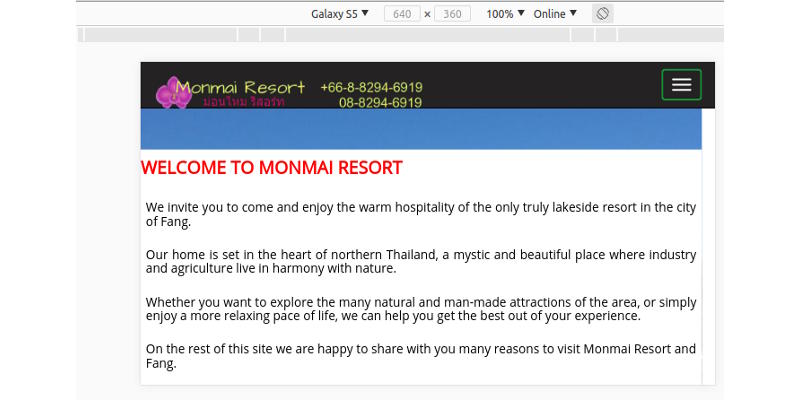
Esto es lo que parece en modo horizontal (casi siempre es mejor sostener un teléfono en orientación horizontal para todo excepto para hacer llamadas, pero la gente todavía insiste en mantener sus teléfonos en orientación vertical).

Como puede ver, el diseño está perfectamente bien cuando se escala, incluso cuando solo tiene 640 x 360 píxeles para trabajar. A continuación tenemos el iPad en orientación vertical.

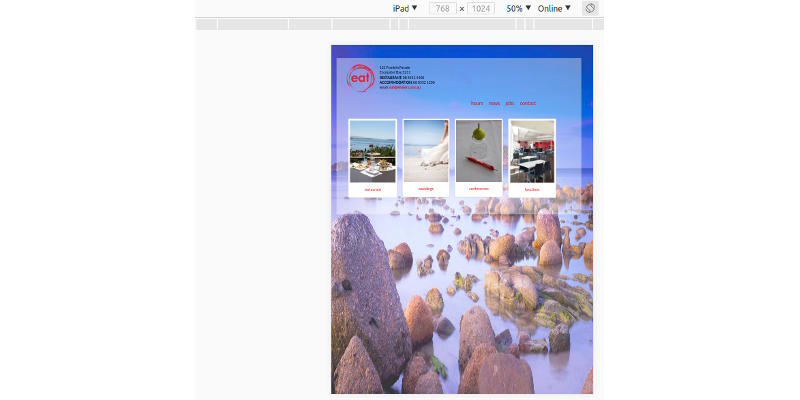
Y el paisaje.

Lo que notará cuando se utilice la escala es que hay poca variación entre los diferentes dispositivos y resoluciones, excepto que puede haber una gran cantidad de espacio vertical desperdiciado en la vista de retrato.
En realidad, sería mejor usar diferentes métodos en las partes de fondo y contenido, de modo que los elementos del menú se ajustaran en una cuadrícula de 2 × 2 en lugar de permanecer siempre en un diseño de 1 × 4, pero la razón por la que no se hace de esa manera es porque es imposible predecir cuánto espacio vertical estará disponible.
Por lo tanto, la ventaja de la escala es cuando desea asegurarse de que algún componente esté siempre a la vista, sin importar cuáles sean las circunstancias.
Uso de ocultar y revelar por fases responsiveness
Un escenario más práctico, y el que la mayoría de los diseñadores querrán usar la mayor parte del tiempo, es un diseño en el que el fondo (o partes de él) simplemente se puede eliminar si no hay suficiente espacio para mostrarlo, por lo que el contenido del sitio siempre recibe la máxima atencion
Aquí hay un ejemplo de la diferencia al usar este método. Usaremos los mismos dispositivos y orientaciones para ilustrar. Primero está el Samsung Galaxy S5 retrato.

Samsung Galaxy S5 paisaje.

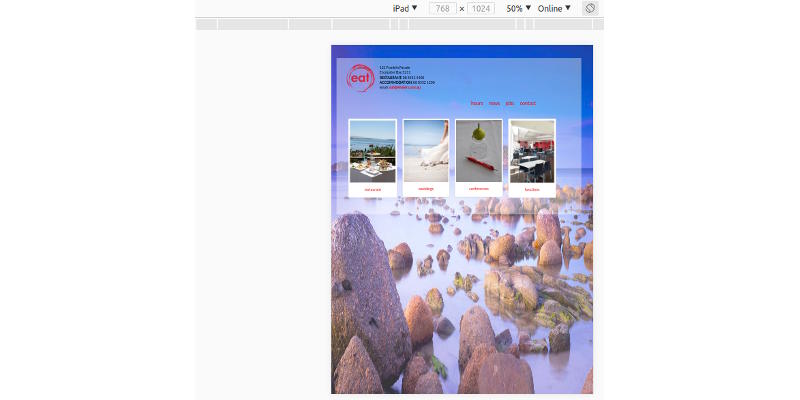
retrato del iPad.

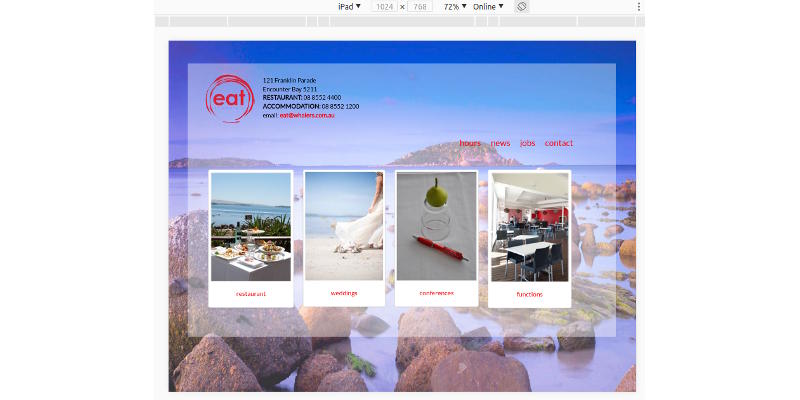
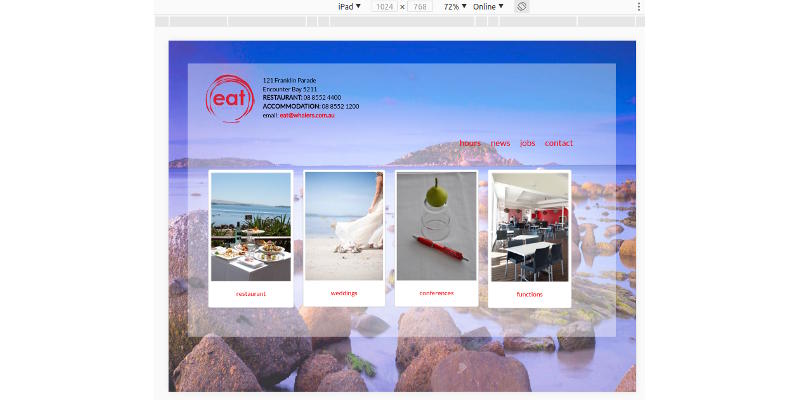
iPad paisaje.

Aquí puedes ver una diferencia considerable entre dispositivos. La pequeña pantalla del Samsung Galaxy S5 no permite que se muestre el fondo, independientemente de si el dispositivo se mantiene en orientación vertical u horizontal, y lo que se muestra se ajusta para adaptarse al espacio disponible.
Cuando se ve el mismo sitio en el iPad, el fondo siempre se muestra independientemente de la orientación, pero hay alguna diferencia en lo que se ve.
Los mejores conceptos para el diseño de fondo (en orden)
1. Color sólido (o ningún color)
2. Fotográfico (estirado)
3. Baldosa pequeña (perfecta sin costura)
4. Azulejo grande (perfecta sin costura)
Lo que debe evitar es el mosaico de fondos fotográficos a menos que se pueda hacer de tal manera que no se note. El estiramiento normalmente es mejor para fondos fotográficos, o para confinarlos dentro de un espacio predefinido.
La era de los grandes fondos llamativos está prácticamente muerta, a excepción de los sitios especializados destinados solo para verlos en una desktop. La mayoría de los fondos diseñados para desktops no se verá bien cuando se ve en los teléfonos.
Una solución alternativa que puede hacer es configurar una gran cantidad de puntos de interrupción en su archivo CSS y diseñar endivifondos duales para cada punto de interrupción, pero como de costumbre, tiene el desafío de que el espacio vertical disponible nunca se puede calcular, incluso cuando se conoce el tipo de dispositivo.
imagen del encabezado cortesía de




Comentarios Comentarios 0