
La elección de la fuente del contenido puede parecer uno de los aspectos más mundanos de la creación de un sitio web exitoso. Shopify almacenar.
A menudo pasado por alto tipografía en general y las fuentes en particular tienen una gran influencia en las impresiones, percepciones, expectativas, navegación, accesibilidad y experiencia general de los visitantes.
Las fuentes tienen un poder evocador que da forma a las emociones, la identidad y los recuerdos. Varios estudios han confirmado la conexión entre la fuente y la experiencia del usuario, incluido uno realizado por Universidad de Wichita que demostró que el tipo de fuente podría amplificar significativamente el reconocimiento de la marca.
Son más que una simple elección estética aleatoria y pueden afectar las tasas de conversión y rebote de una tienda.
Las mejores fuentes para mejorar tu Shopify Almacenar en 2024
Echamos un vistazo a los mejores. Shopify fuentes y explique por qué cada una puede proporcionar una ventaja importante para las tiendas que las utilizan y mencione las fuentes con las que combinan mejor.
1. Montserrat

Los bordes suaves de la fuente Montserrat, que lleva el nombre de un barrio de Buenos Aires, Argentina, evocan estabilidad y memorabilidad en un estilo minimalista contemporáneo. Es una fuente sans-serif geométrica sencilla pero con un carácter fuerte que refuerza prácticamente cualquier Shopify tema de diseño de la tienda.
A diciembre de 2023, Montserrat es quinto clasificado por número de vistas entre las más de 1,500 fuentes de código abierto rastreadas por Google Font.
A pesar de su versatilidad, no muchos Shopify Las tiendas utilizan Montserrat en todo su sitio. En cambio, es más popular en menús, botones, llamados a la acción y texto de encabezado. A menudo se combina con la familia de fuentes Roboto o Helvetica.
2. Poppins

Lanzada en 2014, Poppins es una fuente sans-serif que ocupa el puesto 8th entre los más servidos de Google Font. Este éxito no es accidental: Poppins se creó teniendo en cuenta la interfaz de usuario (UI) y la experiencia de usuario (UX).
No se destaca como una fuente memorable o única, pero encaja bien en roles donde se prefiere la funcionalidad a las campanas y silbatos.
Redondo y amigable, Poppins se puede usar para todo, desde encabezados y pies de página hasta cuerpo y subtítulos. Esto la convierte en la mejor opción para los diseñadores que desean utilizar una única fuente en todo el sitio web. No obstante, se puede combinar con las tipografías Inconsolata, Gotham, Gravitas, Lora o Playfair Display.
3. Verano

Desarrollado por un diseñador polaco, "lato" significa "verano" en polaco. Fiel a su nombre, la fuente pretende ser limpia, legible, suave y agradable a la vista. Lanzada en 2015, Lato saltó rápidamente a la fama y, en 2018, era la tercera fuente más utilizada en Google Fonts, posición que ocupa en diciembre de 2023. Es versátil y se puede aplicar a títulos, subtítulos y cuerpo de texto.
Lato suele combinarse con Roboto (Regular, Slab o Condensed), Georgia, Ubuntu o Proxima Nova.
4. Sin abiertas

Open Sans, un tipo de letra sans serif encargado por Google y lanzado en 2011, tiene una característica distintiva que equilibra una estética atractiva con una sensación oficial.
Inspirado en Droid Sans (considerado su predecesor), es popular en tiendas de tecnología y gadgets. Open Sans es la segunda fuente de código abierto más utilizada en Google Fonts.
Parte de su atractivo es el poder de garantizar la legibilidad incluso cuando los tamaños de fuente utilizados son inusualmente pequeños. De esa manera, uno puede incluir importantesformation en páginas de productos, descripciones de productos y manuales de productos.
Esto hace que Open Sans sea especialmente adecuado para tiendas donde se prevé que la inmensa mayoría de los visitantes accederán al sitio mediante un dispositivo móvil.
Open Sans suele combinarse con fuentes Montserrat, Lato, Helvetica, Source Sans 3, Georgia o Bitter.
5. Roboto (también Roboto Regular)

Encargada por Google y lanzada en 2011, Roboto es una fuente sans-serif simple y versátil específica para la web diseñada para mejorar la legibilidad y maximizar la experiencia del visitante y equilibrar adecuadamente los espacios entre letras. Esto ha llevado a su uso intensivo para grandes volúmenes de texto y plataformas móviles.
Si bien es una fuente relativamente reciente, Roboto es, con diferencia, la fuente de código abierto más utilizada en Google Fonts. Es la fuente predeterminada del sistema en una serie de productos y servicios de Google, como el sistema operativo Android, YouTube, Google Images, Google Maps y Google Play.
De hecho, en algunos círculos se considera que se usa en exceso que no aporta mucho a la identidad de marca de un sitio web.
Aún así, su popularidad entre algunas de las tiendas de comercio electrónico más grandes alude a su capacidad continua para aumentar la familiaridad, la navegabilidad y la legibilidad del contenido.
Roboto ha impulsado una serie de variaciones de fuentes, siendo las más populares Roboto Condensed, Roboto Mono, Roboto Slab, Roboto Flex y Roboto Serif.
Roboto se combina habitualmente con las fuentes Montserrat, Nunito o Lora.
6. Futura

Futura es una de las fuentes sans-serif más antiguas de esta lista con una historia que se remonta a la Alemania de los años 1920. A pesar de sus décadas de uso y la disponibilidad de muchas más opciones que en sus inicios, Futura sigue siendo muy buscado.
Sin embargo, Futura no es gratuita: esta barrera de las licencias ha provocado la aparición de varias fuentes de código abierto muy parecidas, siendo la más popular Nunito, que ocupa el puesto 20.th en el ranking de vistas de Google Font.
Las proporciones precisas y el diseño geométrico de Futura lo hacen visualmente atractivo y de aspecto atemporalmente moderno. Tiene buena legibilidad tanto en tamaños de fuente pequeños como grandes, una flexibilidad que sería muy adecuada para tiendas en línea que priorizan los dispositivos móviles.
Futura suele combinarse con fuentes Opens Sans, Lato, Garamond o Trade Gothic.
7. Helvetica

En uso desde la década de 1950, Helvetica sigue siendo una fuente sans-serif moderna pero simplista que principalmente enfatiza un tema en lugar de hacer una declaración propia.
Esto lo hace ideal para tiendas que desean equilibrar sus otroswise opciones arriesgadas y audaces en el diseño de tiendas al adoptar una fuente que probablemente no alborote las plumas. Estas decisiones de diseño arriesgadas pueden incluir diseños o contrastes de color inusuales.
A lo largo de los años, muchas de las organizaciones más grandes han utilizado Helvetica para todo, desde sus materiales de marketing hasta logotipos. Por este motivo, una proporción considerable de diseñadores gráficos optan por Helvetica para sus primeros proyectos. Ampliamente reconocible, brinda a los visitantes de la tienda una sensación de familiaridad que les permite concentrarse en el contenido.
Los diseñadores gráficos suelen combinar Helvetica con fuentes Arial o Crimson.
8. Lora

Las fuentes sin curvas son las que más Shopify las tiendas se inclinarán hacia. Se consideran más profesionales y formales. Habrá ocasiones en las que las fuentes con curvas serán la mejor opción, como en las tiendas de comercio electrónico de lujo y moda. Cuando eso sucede, Lora, una fuente serif, podría ser la adecuada. ocupa el puesto 18th por número de visualizaciones según Google Fonts Analytics.
La apariencia suave de Lora con curvas suavemente cepilladas proporciona una buena combinación de legibilidad y atractivo visual. Tiene una sorprendente similitud con fuentes populares como Times New Roman y Georgia. Sin embargo, Lora rara vez se utiliza por sí solo. La mayoría de las veces, se limita a títulos y encabezados. Lora normalmente se empareja con Lato, Roboto, Nunito y Merriweather para el cuerpo del texto.
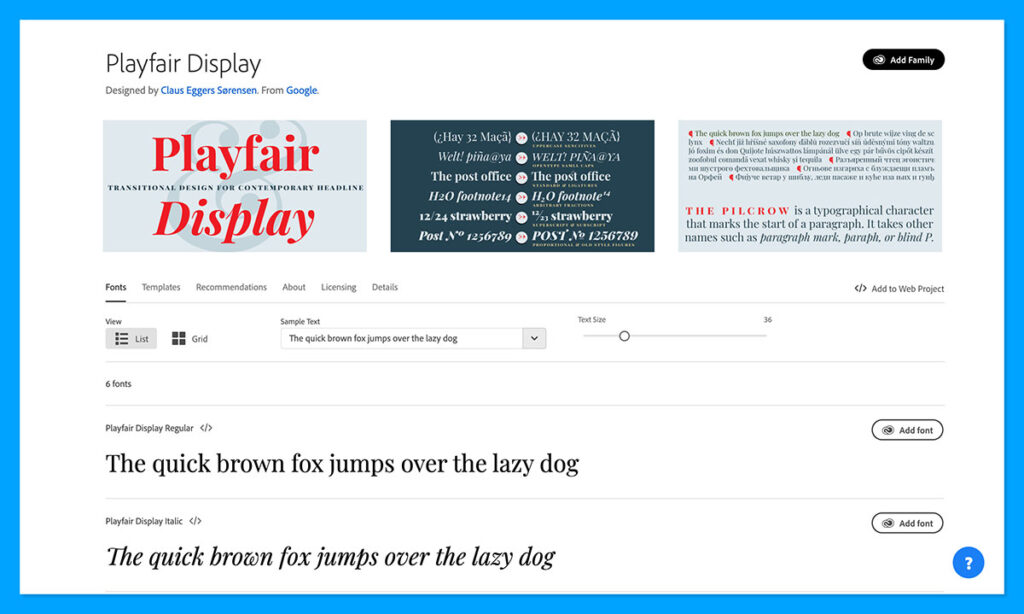
9. Exhibición de Playfair

Playfair Display es una fuente serif distintiva y elegante que es ideal para crear títulos y encabezados sofisticados. Se inspira en el clásico 18.th Tipos de letra del siglo encontrados en libros y documentos antiguos.
Playfair Display se utiliza a menudo en tarjetas de invitación y eventos en línea o fuera de línea, por lo que probablemente funcionaría bien en tiendas en línea inclinadas hacia la industria de eventos y lujo de alta gama.
Está clasificado 19th en el ranking de vistas de Google Fonts. Playfair Display se combina mejor con las fuentes Poppins, Playfair y Playfair Display SC.
10. Fuente Sans 3

Diseñada para Adobe Systems como su primera fuente de código abierto, Source Sans 3 (anteriormente conocida como Source Sans Pro) es una fuente sans-serif que funciona bien para interfaces de usuario. Tiene una apariencia moderna y limpia que proporciona buena legibilidad en diversos medios impresos y digitales.
Source Sans Pro se combina mejor con fuentes Open Sans o Source Serif Pro.
Resumen
Las fuentes están en el corazón de todo texto digital, pero, irónicamente, su ubicuidad casi las vuelve invisibles como consideración en el diseño de una tienda. Sin embargo, las fuentes crean emociones, dictan acciones y graban recuerdos.
Dado que algunas de las corporaciones más grandes del mundo prestan gran atención a las fuentes que utilizan, está claro que esta debería estar a la altura de las decisiones más importantes para una empresa. Shopify tienda.
Las fuentes que se tratan aquí pueden proporcionar una importante influencia en el diseño y, eventualmente, convertirse en la diferencia entre un compromiso duradero y visitas fugaces.
Para determinar las fuentes más adecuadas para su tienda, los factores más importantes a tener en cuenta son la marca, la misión, la visión, el tema, el estado de ánimo, la intención, el mercado objetivo y los requisitos de rendimiento de la tienda.




Comentarios Comentarios 0